m75sa
June 12, 2020, 3:30pm
1
hi, i have webviewer with follow links activated in my app.
Yoshi
June 12, 2020, 3:31pm
2
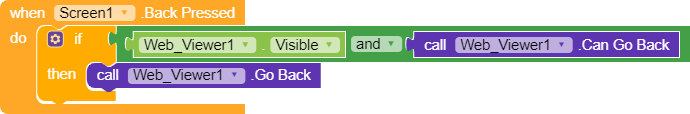
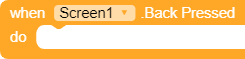
Insert whatever kode you want here:
Yoshi
hope it helps.
1 Like
Yoshi
June 12, 2020, 3:52pm
4
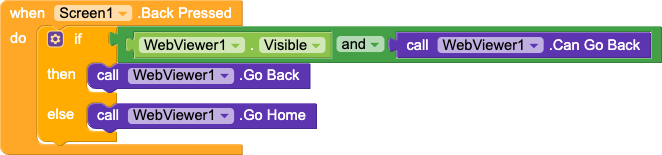
Yes this is good. Better would be to do the following:
@m75sa use this for your explicit problem:
1 Like
ADDYLIN
June 12, 2020, 4:04pm
5
Yes.
m75sa
June 13, 2020, 6:34am
6
hi @Yoshi ,
m75sa
June 13, 2020, 6:35am
7
doesn’t work… i see white page when i’m on the home page and try to go back…
Yoshi
June 13, 2020, 7:51am
8
m75sa:
(on the home page)
Yes did you set the HomeURL in the Designer?
ADDYLIN
June 13, 2020, 9:05am
9
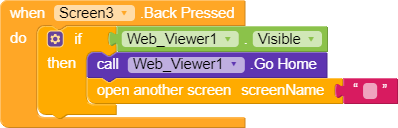
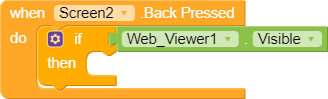
Do it like this -
And instead of “open another screen” place block according to your need.
Yoshi
June 13, 2020, 9:20am
10
ADDYLIN:
Do it like this -
This will get him directly into the Home URL. This is not what he wants.
ADDYLIN
June 13, 2020, 9:21am
11
Mark it as Solution if it works.
I checked, you created one more post asking about white screen.
Yoshi
June 13, 2020, 9:21am
12
ADDYLIN:
one more post
He has three posts here, and one post on the AI2 Forum. But
ADDYLIN:
if it works
This isn’t what OP wants.
ADDYLIN
June 13, 2020, 9:22am
13
He is encountering a white screen, which probably due to empty HomeUrl.
The solution was marked in the post # 2
1 Like
Yoshi
June 13, 2020, 9:24am
15
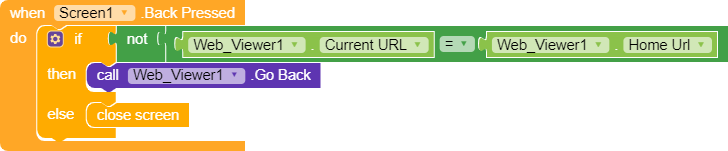
Yes, @m75sa use this method:
it should work now.
system
July 13, 2020, 9:26am
17
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.


![]()