i hope this guide by me is informative coz last time @Peter said blocks are not guides .
intro to chapter materials icon
note it is very easy to do .
so
the element materials icon basically means basic icons without pasting images.
it saves memory and app runs without any issue
to start:
you can take any button and label.
- *pls dont take any other component .
u can take
a
label
well take your choice . it can be buttons and labels . i have taken label for now well.
i know many of u know who see guide but it is for those who dont know .
many login and signup screens and more are made also from this.
so i say
power of materials icon 

all u need to do is
pick a label or button and drag it to screen
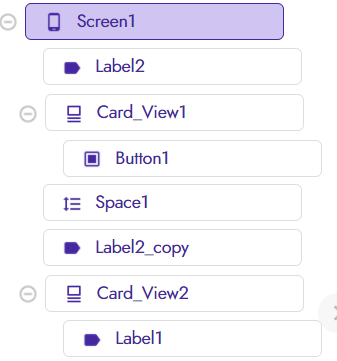
i used some cardviews
0 lines of blocks
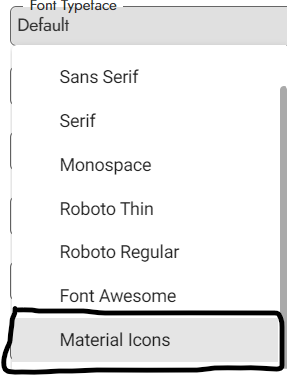
well now go in font type face:

dropdown comes then select
materials icon
then in the text box where u enter text type “person”

For more icons u can visit this site:
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
for references for more icons . kodular doesnt support all but u can try adding.later when my topic hits 20 likes i update what all icons that u can try.
i said it becoz when i get time later i upload it
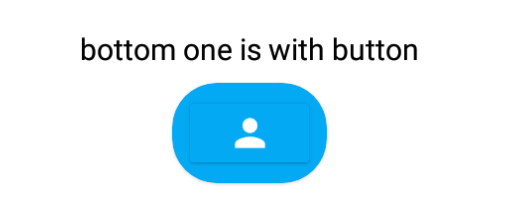
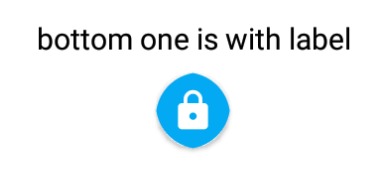
output:
testing on my emulator bluestacks. i will later test also on nox
well
later my mood changed i took both button and label
apk
guide (1).apk (5.2 MB)
aia
guide.aia (1.3 KB)
any issues do mention
very thank you kodular for adding this magnificent element