How can I load single Image on screen1 via Url from airtable?
There are a lot of post about airtable and also image from airtable. If I understand your goal you need simply to get value from airtable and set it as source of image component.
If you don’t know how to get value
- Search a guide or a sample in the community
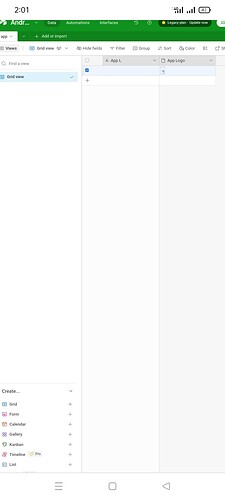
- Show your table to see how you store data
- Tell us which value you want to get
Usually you have to get a column and managed the data for find the value you need or set the right column or row to find the value .
I have searched, but they are not working for me.
You have to store the link in air table not the image
Yes, but I can’t do it correctly. Please help me if you have any Block.
Here I don’t see the link in the table . Save the link and not the image or other kind of data.
You have a link to image ? Like Google drive link or some cloud for image ?
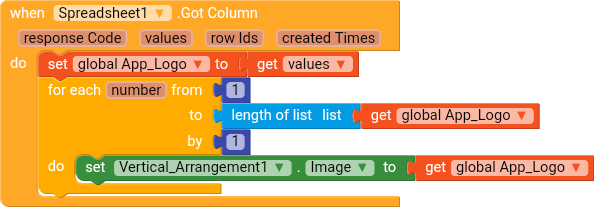
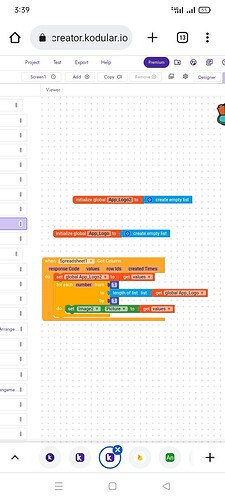
2nd simple block not working
Block png
I have to see
- Where you call the column? (code)
- Test if the link is correct and use image component to show it not arrangement
- Test if you get data from airtable, if you haven’t data not use block under initialize but use a clock to create a delay
Values is a list , so the for each block is correct but when you have to set the image , in the do section, you have to use item from list and number as index , not use the main variable app logo because is the all list . In this example you have only 1 row but I think you will store more that 1 item
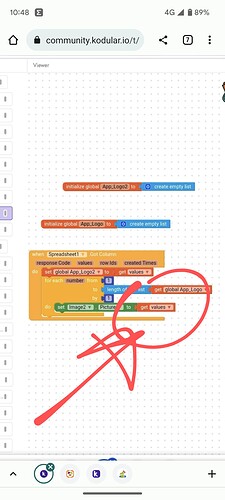
There you have to use select list item , the list is values or applogo and index is number
Edit
Sorry but I’m on mobile.
The for each is when you will add all the data, for this time you can use simply set image to select list item from values (or applogo) and index 1. When you will add all the data in the table you have to use any component to set automatically all the value in the right image component.
Thanks you
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.