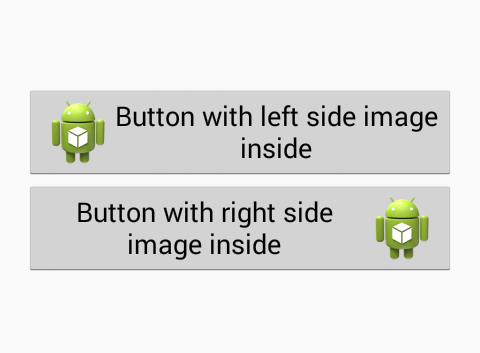
On Makeroid buttons have the choice to only have a Font and with that chosen font (Material Icons) you may only have one piece of text. However Makeroid could maybe make it so that they can have a designated field in the properties for the Icon and another one for the text along with a selector for Bottom, Top, Left, or Right.
I added following to the buttons:
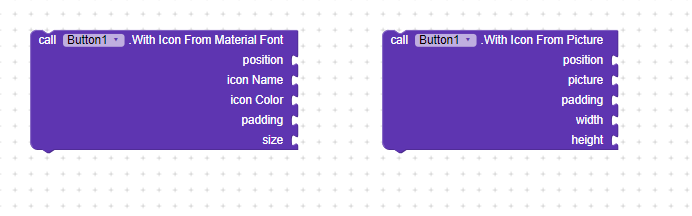
- WithIconFromMaterialFont
With “WithIconFromMaterialFont” you can use icons from material design like “warning” without uploading a image.
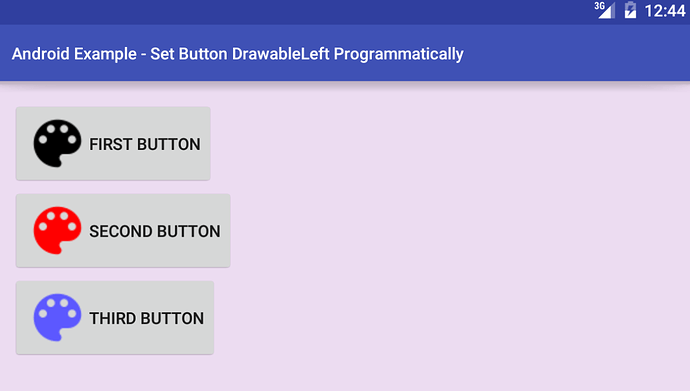
With “WithIconFromPicture” you can use normal images.
10 Likes
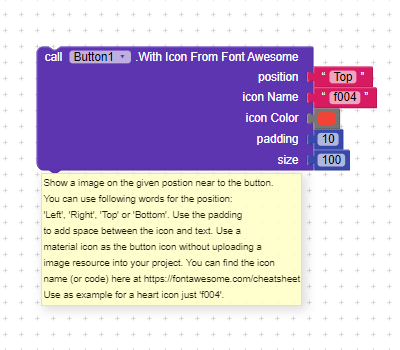
Dear @Mika, can you add FontAwesome too?
1 Like
Yes I can.
3 Likes
Thanks!
1 Like
can i use this now? or after update?
When we release a component Update.
1 Like
@Daaniiieel Done for next component release.
5 Likes