how to create 90% circle slider with min & max value set ?
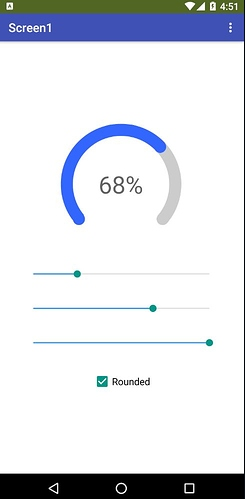
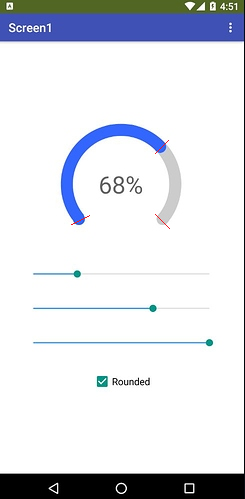
@froniu84a Made an adaptation to my slider in App Inventor. Is that what you are asking for?
A post was split to a new topic: How can I align text?
Hello @Italo this is wonderfully and it will help me a lot, but I have a question!
![]()
![]()
![]()
Is it possible to insert inside a background image which is rounded without using Leoprofile extenssion?
and if yes, how then can I do it?
This question was to you @Italo
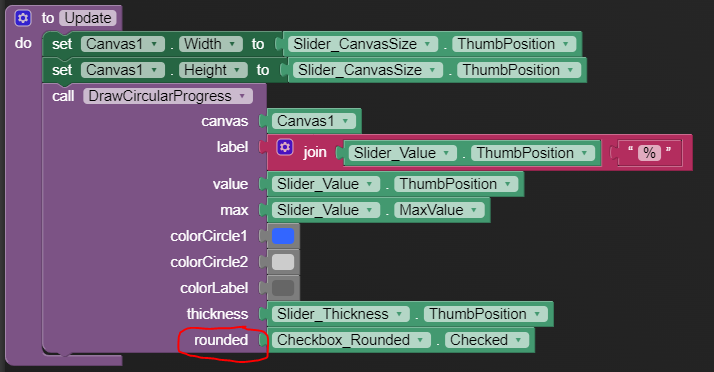
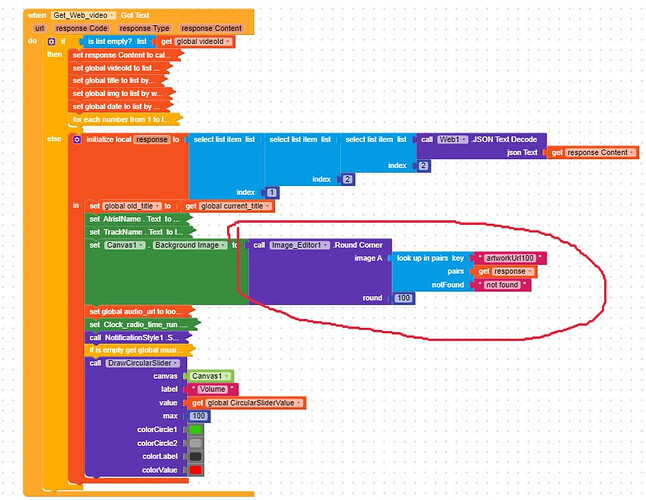
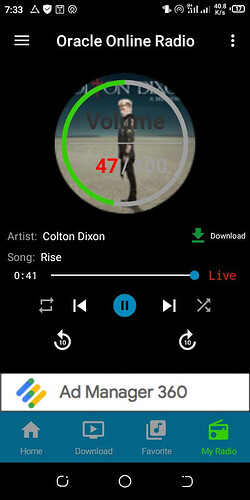
But from my end I have tried this blocks
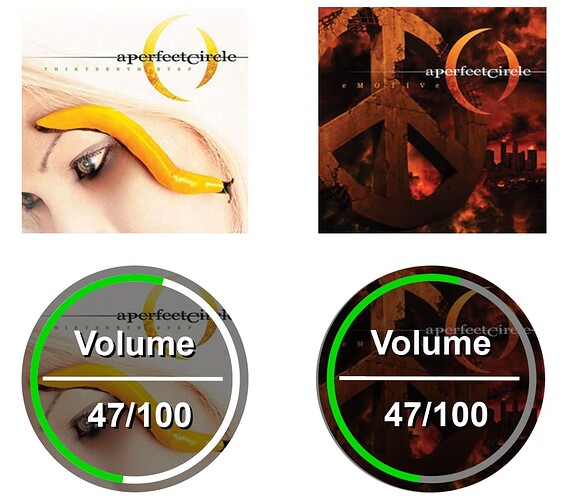
From the blocks above I get this result
![]()
![]()
![]()
But I am not real satisfied with that because the image is from the server which is random according to when song changes with some different colors attached in the image and the canvas volume with other texts are not looking more professional.
Please @Italo can you try to suggest what I can do in order to make this more professional and eye-catching
I will be patient waiting for your response ![]()
I would probably make the labels inside the slider white with a fake shadow by duplicating the labels first in black and adding 10 pixels to the right and ten pixels down. Then Making the regular labels in white in the right position. Also adding a black filled circle that covers the whole background with 50% opacity to make the white labels stand out independently of lighter or darker backgrounds. That way you will have something like this that will look good no matter what image you have in the background.
Can You Publish The Aia File
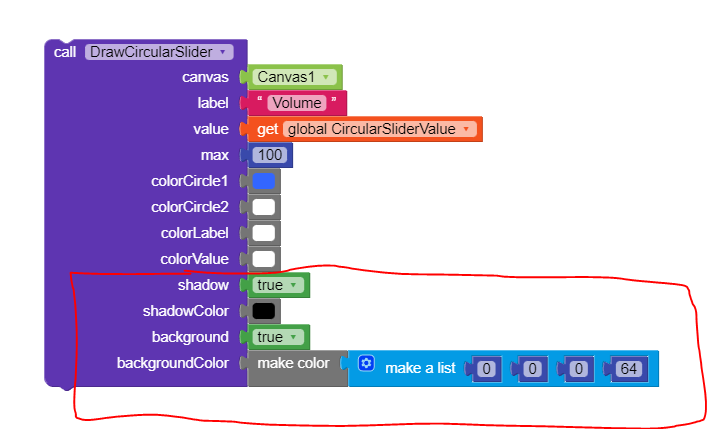
Would you kindly show the part of that blocks ![]()
I added 4 more parameters at the bottom of the slider procedure. Play with those and see if your results are better.
CircularSlider_NoSprites.aia (21.2 KB)
For sure this is helpful to me thank you in advance
can we be able to add an arrow that shows the slider going right when sliding?
hello friend, I want to modify this one, can you help me?