so at First I couldn’t understand the main components in floating view (overlap view blocks)…at your first suggesion…
So now you got it  ,
,
or i need to explain/explain again  .
.
I try to got it…but how dismis tikmark again click… so what can i do?
how to dimiss tikmark when again click
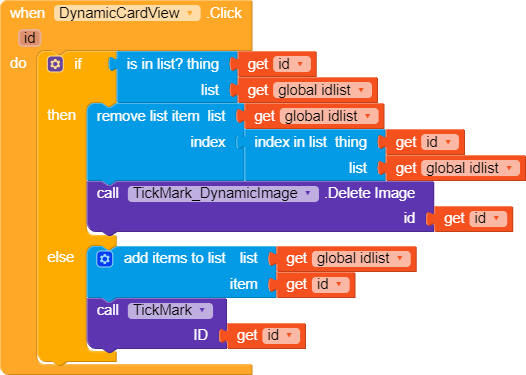
it will be a list game with if then else as players
![]()

By your suggesion I create tikmark by clicking dynamic card view to use Floating View extention…
but I can’t dismiss tikmark to your next suggesion…
Can You Share Your Blocks.
Ok i got it,
in morning i thaught why i created CardView then image inside it.
Only image will also work.

But now i came to know that definitely i would have faced the same Error before and to fix that i added the CardView.

Or due to my Pro Koding ( or designing ) skills i would have done this -
created CardView then image inside it
at the first place and never faced the issue.

Post Edited Again 
with CardView Blocks.
(which means this edit will remove the last edit i made  )
)
and this post is also edited to edit a typo error 
I have done something similar in my notes app ( not released yet ) 
if you got a easier way  then help the Koder.
then help the Koder.
I am having some issues (not of app), when I am done with then, I shall make a guide ( After long time  )
)
Thanks for a ping @ADDYLIN I was not getting a topic for new Guide 
i have easiest way
Here is working
Got it,
what you are doing.
it can be useful in some cases. 
Looks like updated version of Golumaths solution.
no offense
Dn’t forgot u doing this by help of extension(floating view)…
but Here is no extension 
no offense
bru extensions are made to Help Koders,
Not using them and doing the work harder way makes no sense.
no offense | no offense
Your Blocks are nearly 3 times than mine,
And still it’s not going to achieve that good results.
The basic Idea is same for Implementing it. Just some method changes User by User OR Koder by Koder 
My Idea is almost the same 


