Check this images and video
@vknow360 check this ![]()
that will make the error page duplicate
make the first “join” parameter just document.body.innerHTML = '
Hi master,
i want to ask .

would you show me a simple examples to do.
i have using this but error in the AAPT stage.

i’m sorry, i’m silent reader.
check this
Taifun
Good afternoon. Can you please tell me how can I simulate pressing the “Select File” button with a regular button without using the web interface? Here in this code:
There is no solution to this besides temporarily disabling ad blocking.
Please search in the community.
I searched but unfortunately didn’t find anything. The only thing I found was the processing of a regular button, with a ‘click’ function. And for this you need the id of the element, but here there is not even an id.
you may use document.querySelector() function in javascript
try this with evalute javascript:
document.querySelector(".file-input").click()
Ok thanks, I’ll try.
I read it all. There is nothing there that could help me. You probably misunderstood me. I have no problem uploading the file. I need to simulate a button click on a form to upload a file.
unfortunately that doesn’t work either ![]()
How to make custom webview remember login information of a user.
In the built in webview component of kodular, when a user logs in first then, they don’t have to login again, as it is remembered by the webview component.
How to achieve same in custom webview, as in case of custom website, a user have to login each time he opens the app
I made a mistake! It works! But unfortunately this only works after I make a click in the webview window. But I don’t need to display the web interface, and accordingly I can’t make a click. What should I do?
Thank you for the help. Sorry if I’m bothering you. I am a slow learner. ![]() … i have solved this.
… i have solved this.
it was error 1109 and solved using procedure.
I made an exam application for my school. I use this app to reduce our students cheating. our school is a technical school and don’t study programming, but some of them study negative things, like editing apps. Starting from blocking web access from ordinary browsers using a user agent, creating dynamic application login codes, screenshots are turned off, warnings appear when exiting the application, even for splitscreen mode we disable them and some of them edit the manifest that I provide, then we try to detect splitscreen using extension for application termination. We’ve also manually changed variable names with similar random words, we’re trying to thwart source code editing by confusing the editor to read the code.
but after I tried this extension, I can still use it to select text and copy text. but to paste the text box is not possible. actually I have disabled copy paste using java script on the exam questions and answers page. but the problem is that our students can paste into the textbox via the history clipboard.

I tried to use a copy of empty text, by hiding the toast notification in 15 times to fill the history from the clipboard. I hope they will give up and give up using cheats on exams.
try using clock + web + notification.
try ping into google in some times repeatly. if else 200 response, you can toast notification or hidden visible or reload webview.
I have tried this on various sites that have a file upload form. and it doesn’t work anywhere until you click on the web interface area (( Is there any solution to this problem? This problem is only with the file upload form, with all other elements ‘click’ works fine, without web interface focus
Can someone tell me? Is there a solution to this problem?
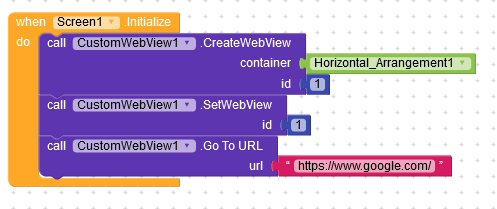
after using this , if i want to go back to the start page what are the blocks please ?