hi, koders. I need some help
how can I change dynamic card font typeface ???
If you mean on the built-in one then unfortunately, there is no such function
Unfortunately . It is an important feature I hope you add
What about change the bottom navigation titles font typeface
is it possible
?
Currently it is not possible but you can make your own custom navigation bar
Kodular is planning on removing some Dynamic components and there will be no additional features added.
I think so for dynamic components. The Extension by @yusufcihan is the best. As you can also use Extension dynamically. And also set different properties that are available in normal components.
@Maayur Of course I used this extension
@themaayur You are able to change the font to a different one with @yusufcihan’s extension.
Yes we can change font to custom one.
in a card view ?
Please could you show how you do it. Thank you !!!
Edit: I meant inside … it is understood …
If you mean dynamic card ,
To save your time don’t use dynamic card
use dynamic component extension
Thank you so much for your clarification, I had not understood that part. I apologize …
do what ??? ![]()
Font typeface of card view ? I thought you were talking about labels, button,etc.
Now I am confused ![]()
I think all here we are confused !!!
Topic title: Dynamic card font typeface change
1 Card don’t have font
First post: how can I change dynamic card font typeface ???
2 Again, card don’t have font
for this reason I said ( thinking about labels, button, etc. )
Edit: I meant inside … it is understood …
Exactly !!!
So you want to change font oa a lable which is inside a cardview.
Yeah, I thought I needed to change the font of labels, button, which is inside the card
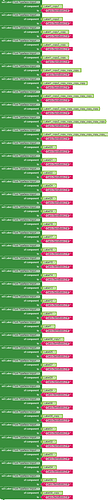
@bestprintsf To get font typeface block click on Any component then click Any label
All these Labels Look Static not Dynamic.
So, why to use Blocks to Set Font Typeface.
Set their Properties from Designer Screen.
Ok, if you want to use Blocks
But why so many, use For Each item in List loop -
“for each item in list” (List = all Buttons.)
Set Label Font Typeface import
of component - “item”
to - “Cairo-SemiBold-2.ttf”
@ADDYLIN is right !!!
Please show blocks or the most important to understand what you want to do. I think that Dymanic Component is not easy to understand how it works for many app developers.