If you load for example only 10 items from database does app crash ? Have you tested it ?
I’ll try to test 10 items only wait up
Are you using any listener or got focus event? especially using when any card view clicked event? please see once again and tell us. Your problem may be seems to be you are touching dynamic card view and it leads to wrong understanding ( may be the cause)
Still-learning:
yna
There’s no functions on when card view click yet.
Did it work with 10 items or less ?
Yeps working good, no crashing, I wonder how am I able to load 130 there
Do you use airtable or … ?
1 Like
Then try to load as user scroll
Hello Everyone
I made this simple guide to show you how you can load more items as user scrolls.So let’s get started.
I am using
Dynamic Components Extension from @yusufcihan and
Scroll Handler Extension from Colin Tree
[blocks(1)]
In these blocks there is a variable called ==number==. We will store a number in that variable that will be updated after creating items.
There is another variable called ==items==. That variable will represent how much data do you want to show at a time. In my…
Hi gyz i present you my another powerful app for custom data loading on user scroll(concept of RecyclerView) from Airtable, Firebase and mysql under jugard series project 6
Mysql snippet and php file by @Taifun
Dynamic components extension by @yusufcihan
Vertical Scroll handler …
or use
[banner]
How to use this though?
https://community.kodular.io/t/f-os-recycler-list-view-render-larger-data-sets-efficiently-using-recyclerview-for-appinventor-distros/179434
It’s crashing even if 32 Items
As I said without seeing anyblocks we can not tell what might cause the problem. See for example.. airtable as database 1200 rows, 5 columns … no crash
Tested with 1200 rows, 5 colums works very fast, took 6-7 seconds to load database
1 Like
Future_Applications:
your blocks?
if possible have a look at it
See now, blocks are almost reduced into simple one.. especially creating labels and setting text on each label was did with just single procedure.
Based on this design labels will auto generate according to the col size..
RecyclerList1(1).aia (309.5 KB)
Update:
I have used a new of way creating labels based on gsheet col count. You no need to mention how many to create by number.
[image]
Also setting in text also simplified too much with this extension like this
[image]
just test …
I mean is how to get the airtable data using this Recycler List View
Get all rows. Response is in json, use web component and dictionary blocks to get columns
No way of hanging with airtable, runs as much as smoother.. I just tested with 500 data’s, loads created view in less than 5 sec , upon refresh created view even more less than previous value
Just see this
Fantastic effect of Recycler View
And my blocks
[blocks(1)]
Blocks used Related to spreadsheet is,
[image]
[image]
You can find the above AIA in little more easy blocks here
I don’t understand, do you mind teaching it to me?
I looked up for the blocks and I don’t understand it no matter how hard I try
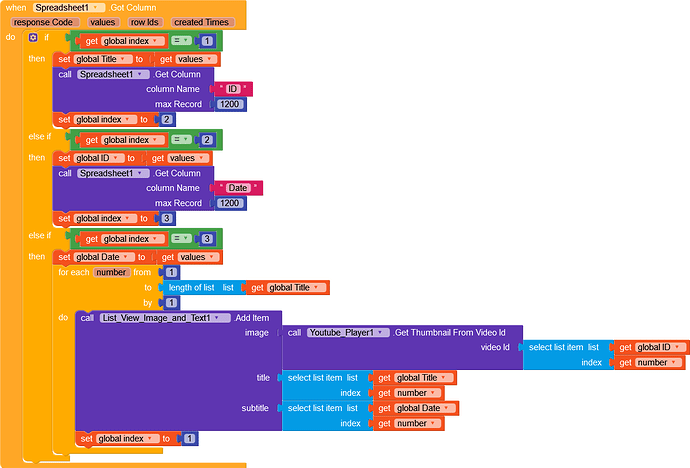
It keeps crashing if the data is more than 50, this is my blocks
Forgot to show the block, When the Screen Initialized, I call Spreadsheet 1. Get Column, Column Name: Title, and Max Record: 1200