Refer this Curl-to-Blocks - Convert Curl Request to Blocks - #4 by oseamiya
Thank you 

This is not an extension for PNG , it’s CURL for Blocks.
Thanks a lot
Getaix and getaix-curl-to blocks was created by @Jerin_Jacob , Curl-to-Blocks was ceated by @HritikR 
Actually, what I want to learn is;
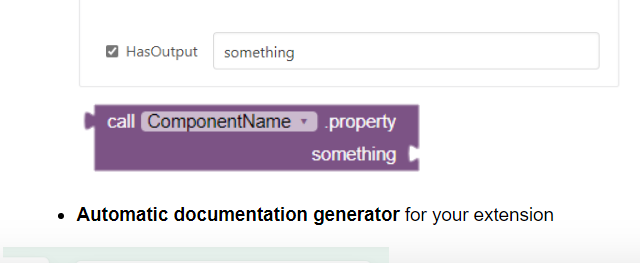
Creating block images with code
I’m looking into how I can do this. Do you have information?
Extensions are created this way.
You create the structure in Java ( Kotlin ?) and the blocks are generated…
Or Sorry , maybe I didn’t understand… (tired)
I am working for a bot on Telegram. I need to convert xml or any code into kodular blocks. As far as I can see it is possible. Anyone know this?
After 14 posts what exactly want to do ? Create an extension ? I thought that you wanted to create the documentation for an extension already made
I just want to create block image with xml code
XML to Block.png
I couldn’t find the source.
Sorry, At first, I created the subject in that direction to research it myself.
What have you found?
If you want to create png from XML.
- Create Blockly Instance with AppInventor Components
- Convert Xml Text to DOM ( Blockly Inbuilt Function)
- Convert DOM to Block ( Blockly Inbuilt Function)
- Export Block as png
I couldn’t understand anything when I translated it into my own language. Thanks a lot anyway
this will load the xml and change to blocks and download automaticly:
the js function:
function XmlToPng(xml){
var base64ToBlob = function(code) {
let parts = code.split(';base64,');
let contentType = parts[0].split(':')[1];
let raw = window.atob(parts[1]);
let rawLength = raw.length;
let uInt8Array = new Uint8Array(rawLength);
for(let i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], {
type: contentType
});
};
var dom = Blockly.Xml.textToDom(xml);
Blockly.Xml.domToWorkspace(dom, Blockly.getMainWorkspace());
Blockly.ExportBlocksImage.getUri((uri)=>{
let aLink = document.createElement('a');
let blob = base64ToBlob(uri);
let evt = document.createEvent("HTMLEvents");
evt.initEvent("click", true, true);
aLink.download = 'blocks_' + new Date().getTime() + '.png';
aLink.href = URL.createObjectURL(blob);
aLink.click();
});
}
how can i get xml code
when i open png with notepad.
its looking like this. How can i decrypt xml?
And I can’t do this process (xml to png) without Kodular?
- this png file should be generated for single block(event/procedure/define variable), not the whole work space.
- open the png by notepad/ Notepad++ or other editor, at the end you will find the xml

- if you don’t want use this in kodular, you can check with Blockly website, and set up a local environment on your pc.