I’ve just done the following and the icons are showing for me.
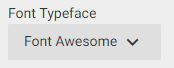
In designer set Font Typeface to Font Awesome:

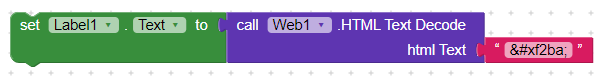
Blocks:

You can find the codes here:
The codes you need are in the [brackets]
I’ve just done the following and the icons are showing for me.
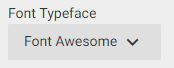
In designer set Font Typeface to Font Awesome:

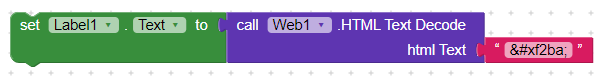
Blocks:

You can find the codes here:
The codes you need are in the [brackets]