So, I checked the “load image” option, and used urls instead of images in the assets, and it seems to work!
Thanks again  I look forward to updating your extension from
I look forward to updating your extension from
So, I checked the “load image” option, and used urls instead of images in the assets, and it seems to work!
Thanks again  I look forward to updating your extension from
I look forward to updating your extension from
Version 3 of the extension is here.
What’s New
A Checkbox  is added to the list view. It will be shown below the secondary text.
is added to the list view. It will be shown below the secondary text.
A lot of block has been added to make the list more customizable.
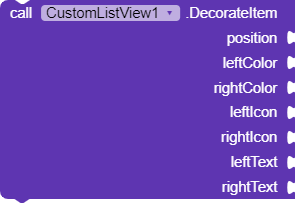
Now you can decorate item background while swiping at specific position.
Now you can control the swipe and drag of item at different position.
A Swiping event has added. This event will help you to know the offset of item that is being swiped.
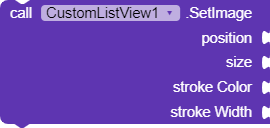
You can control the size and stroke of the image at specific position.
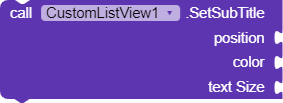
Now you can customize the text(title, subtitle…) for specific position. ex, text color and text size…
Default Item Animation by Android recycler View can be disabled now.
Items can be dragged and swiped by your command.
Bug Fixes
Blocks Added

This event raises when the item being swiped. You can get swipe offset from this event.

This block helps you to set the size and stroke property of image at specific position.

This block helps you to set the text size and color of the title at specific position.

This block helps you to set the text size and color of subtitle at specific position.

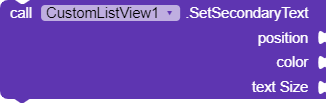
This block helps you to set the text size and color of secondary text view at specific position.

This block customize the checkbox for specific position. background Color specify the background color of the checkbox, color specify the checkbox color and checked if set to true then checkbox will be checked and visible specify the visibility of checkbox.

This block control the dragging of the item for specific position.

This block control the swiping of the item for specific position. for ex, if leftSwipeable is set to true and rightSwipeable false then the item will only able to be swiped in left direction.

This block helps you to decorate the background view of the item when item being swiped. You should use this block on Swiping event. It will help you to change the background view when the offset is changed.

This block helps you to swipe the item at any event. For ex, Item can be swiped when user long click on any item but if you want to start the swipe on item click then just call this block with position and the item will be started to swipe on user thumb.

This block helps you to drag the item at any event. For ex, user need to hold the item to drag it and if you want to drag the item on a simple click or touch on the item then call this block with position and the item will be started to be dragged.

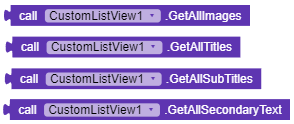
These block list the info of all items of list view.
![]()
This block returns true if the checkbox is checked at given position.
![]()
If disabled then no animation will be occurred on item update, moving, and item removing. It is checked by default.
Preview
Let see preview of new thing that has added and changes that are occurred.
Animation Enabled
See How it works when animation is enabled.
Removing Item

Moving Item

Updating Item

Animation Disabled
See how it works when the animation is disabled.
Updating Item

Moving Item

Decorating Item Background

Updated Extension
Download com.sumit1334.listview.aix (134.7 KB)
Kindly update the extension in order to get latest features
Thanks @Henry for suggesting Checkbox design in list view.
Thanks @Angelo_Angius and @charlesaccount for their donation
Thank you all for using my extension. I am still wondering to see that old version link has got 230+ clicks even in the despite of newer version . It seems that peoples are liking older version more than newer. I hope you’re enjoying the extension 🥲
Thank you
Sumit
Add support for App inventor please
This is amazing work Sumit, thanks very much! This is a very versatile extension and great updates  I am using this in my app currently, and it is works well.
I am using this in my app currently, and it is works well.
Hi @Star_DZ
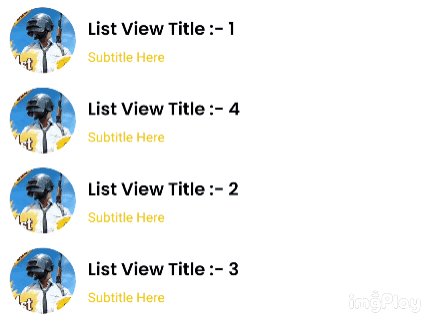
Extension was not working in App Inventor due to some Designer Property issue. I have fixed it and updated the above downloading links. But, the extension will still not work at all in App Inventor. It can do all the job except dragging and swiping the items. If you enabled these properties then you will face a failed resolution error in companion and will crash your APK. This error comes because of library resources that are not compiled in extension. Currently App Inventor does not support AAR file in extensions. However, this error does not comes in kodular because Recycler View AAR is already present in kodular sources. I hope you got my point and I believe that it could be used in App Inventor well. Here is a screenshot of list view that I made in App Inventor.
Only version 3 will work in AI2. Another 2 versions would not work and will crash the APK.
Thanks Django for your donation. 
Is there the possibility of putting the rectangular image that is above the title and subtitle?

How do I show the whole list? I have a list with 23 items, and only 11 items show up. I have to use “ScrollBottom” to get access to the rest of the list
Is Custom List view a recycled view? Please tell
You can use Picasso extension to load the image from URL. Then the image will not be rounded.
I have already posted it above.
Also, I think there should be a property for this. So user can use circle and rectangle image both. It would be added in future updates.
What do you mean by whole list?? Can you elaborate please?
Yes. Almost all list view component and extension are made with recycler view. You can check the sources of List View component here.
appinventor-sources/ListView.java at master · mit-cml/appinventor-sources (github.com)
My list contains 23 items, when I use your extension, it doesn’t have a “Scroll” so I have to use the “ScrollBottom” so I can see the rest of the list, and as if it split into two pairs.
Just WoW 


Wow its recycler view , but what is the limit of recycler view 100000000 or 10000000000
Do you want to revive the missing library of Alexandria?
Awesome Extension! I have a question though… Is there a way to search/filter what i looking for?
Thanks for extension!! I like it! 
And one question, when you click in an item, I would like to show the image more, how can I do that?
Thank you 
Solve:
I solve the problem. You can use this block

Hi ! I can’t use a custom font, what format should I take? I am using .ttf, But it does not work
Edit : Oh sorry. In fact it works when we build the apk, but on the companion, no. So everything is okay ^^
Edit 2 : However, I have another problem that occurs both on the companion and in the apk.
I slide to the left to edit a text, and the slide remains visible once I have validated, see for yourself with this video:
I am facing the same problem but worst… my lists is only showing 7 results
Why you need these things in extension? You can do this with inbuilt blocks and list sorting extension with many customization. You should search the community. There are lot of guides about searching and filtering data you will definitely get something related to your query.
It works for me in companion and APK both. Which android version are you using? Works in Android 11 for me.