With this extension, you can sort user score or balance information from high to low.
Example Blocks:
Example AIA (v1)LeaderBoard.aia (33.7 KB)
Download AIX: (v2)com.ruwis.leaderboard.aix (38.8 KB)
Open Source (Kotlin)
package com.ruwis.leaderboard
import com.google.appinventor.components.annotations.SimpleEvent
import com.google.appinventor.components.annotations.SimpleFunction
import com.google.appinventor.components.runtime.AndroidNonvisibleComponent
import com.google.appinventor.components.runtime.ComponentContainer
import com.google.appinventor.components.runtime.EventDispatcher
import com.google.appinventor.components.runtime.util.YailList
import java.util.*
import kotlin.collections.ArrayList
import kotlin.collections.HashMap
class LeaderBoard(container: ComponentContainer) : AndroidNonvisibleComponent(container.`$form`()) {
@SimpleEvent
fun Sorted(users : YailList, scores : YailList) {
EventDispatcher.dispatchEvent(this, "Sorted", users, scores)
}
@SimpleFunction
fun SortUsers(userList : YailList, scoreList : YailList) {
val uList = userList.toList()
val sList = scoreList.toList()
if (uList.size == sList.size) {
val leaderMap : MutableMap<String, String> = HashMap()
for (item in uList.indices) {
val skor = sList[item].toString()
val kullanici : String = uList[item].toString()
val random = Random().nextInt(999999)
leaderMap["$kullanici-$random"] = skor
}
val sortedMap = leaderMap.toList().sortedBy { (k, v) -> v.toFloat() }.toMap()
val newKeyList = ArrayList<String>()
for (key in sortedMap.keys.reversed()) newKeyList.add(key.split("-")[0])
val users = YailList.makeList(newKeyList)
val scores = YailList.makeList(sortedMap.values.reversed())
Sorted(users, scores)
}
}
}
v2 - You can use with same names…
28 Likes
useful extensions exist to add things that are not in KODULAR but also to facilitate things that can be done in KODULAR
here is one of them
1 Like
What will happen if two users have same score?
2 Likes
No problem, add both users to the leaderboard
how can we use this extension with firebase?
1 Like
dora_paz
April 1, 2022, 5:04am
#7
Get data from firebase, user and points, add them to lists, use extension
can you send me some picture of blocks how to add firebase data with sort users score? pls dont reject dora_ dora_paz
Neubady
July 31, 2022, 3:31pm
#9
I have a doubt with this extension.
Gaston
July 31, 2022, 5:25pm
#10
What is the difference with…
we can actually do more things with YailList (a Java object which used in App Inventor for lists.) So I created additional blocks for the built-in list blocks.
[image]
…
novo
November 22, 2022, 11:59pm
#12
I’m having a problem, if two users have the same name.
Doens’t previous js method work for you? Sorted fb tags alphabetically
novo
November 23, 2022, 12:19pm
#14
It works normally, but if there are users with the same name, I get an errorSelect list item: Attempt to get item number 5 of a list of length 4:
Can you show me, what did you adjust??
novo
November 23, 2022, 12:36pm
#16
users with different name
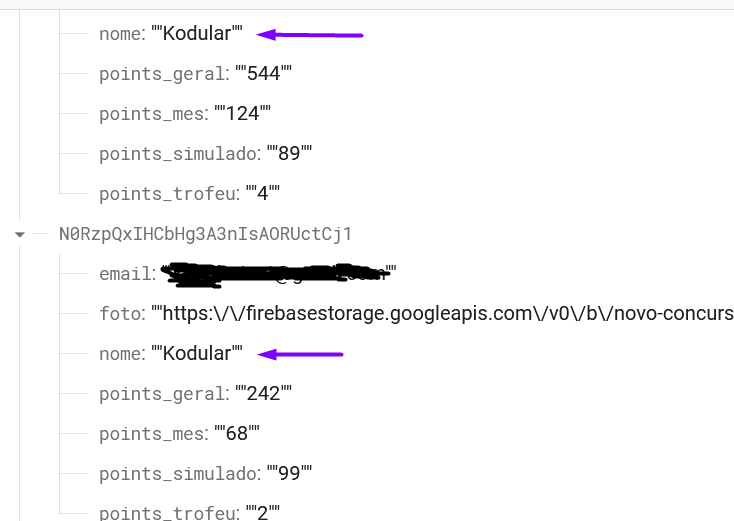
two users named Kodular
I didn’t adjust the blocks, they’re still the same.
I managed to succeed that way, but I made a kludge.
but there must be some way without changing my firebase structure.
please show your fb struture… I have sughgested the blocks based on your query only…
If you prepare your logic like this then it is easy to sort any type of data with js3ynrtugft - JavaScript - OneCompiler have a look at this
My Fb :
My Blocks :
App Response :
(One Condition, you must enable this from settings)
novo
November 23, 2022, 8:56pm
#18
this is an example with two users with the same name, which causes a problem with the display
novo:
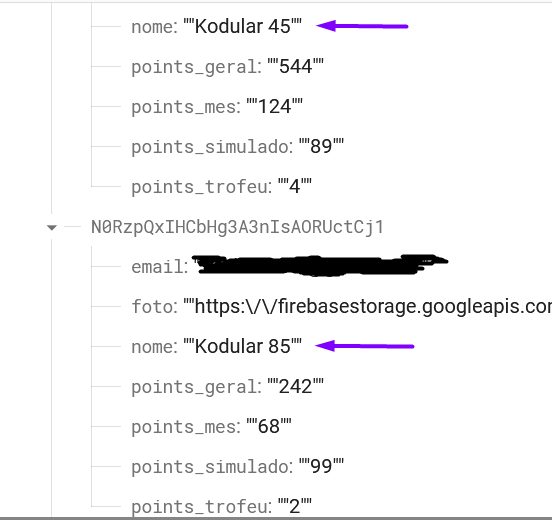
As I reported earlier, I just got it that way. saving a random number after creating the account and removing the numbering in the display.
novo
November 23, 2022, 9:08pm
#19
I have several scores because they are from different areas.
1 Like
novo:
the same name
Pls see my previous reply. You have answer in that. The only solution is use sorting based js, you will get exact result
1 Like
Extension updated u can use with same names
1 Like