⚒️ Smart MiniTools
![]()
Every developer should use this extension tool I recommend. It will make your app UI
better with adavnce android and color tools.
![]() Let’s see it’s blocks…
Let’s see it’s blocks…
Method Blocks :
Wallpaper 👉
ResetSystemWallpaper - Remove currently set system home screen wallpaper, reverting to the systems built-in wallpaper.
ResetLockScreenWallpaper - Remove currently set system lock screen wallpaper, reverting to the systems built-in wallpaper.
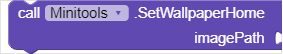
SetWallpaperHome - Use WallpaperError event for error.
➜imagePathinput type text
SetWallpaperLockScreen - Minimum api level should be 25. For error use WallpaperError event.
➜imagePathinput type text
GetHomeScreenWallpaper - Retrieve the current system wallpaper, if no wallpaper is set, the system built-in static wallpaper is returned. For error use WallpaperError event.
➜imagePathinput type text
GetLockScreenWallpaper - Retrieve the current lock screen wallpaper, if no wallpaper is set, the system built-in static wallpaper is returned. For error use WallpaperError event.
➜imagePathinput type text
Display & Tools 👉
GetStatusBarHeight - Get status bar height.
GetNavigationBarHeight - Get navigation bar height.

SetFullScreen - Set fully transparent status bar and navigation bar. Required api level should be greater than or equal to KITKAT.
DisplayRefreshRate - Get the refresh rate of display in frame per second.
OrientationOfDisplay - # Portrait → 1, # Landscape → 2, # Undefined → 0
IsBrightnessAutoMode - Get boolean for automatic brightness mode is active or not.
ChangeBrightnessMode - Change brightness mode like automatic to manual.
Color tools 👉
![]()
![]()
![]()
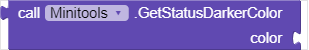
GetStatusDarkerColor - Returns the darker color of the given color for the status bar.
➜colorinput type number/color
IsColorDark - Returns true if it is a dark color.
➜colorinput type number/color
AnimateColor - Animate the background color of a view.
➜viewinput type component
➜startColorinput type number
➜endColorinput type number
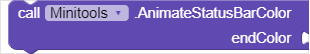
AnimateStatusBarColor - Animate the NavigationBar Color.
➜endColorinput type number
AnimateNavigationBarColor - Animate the StatusBar Color.
➜endColorinput type number
CalculateColor1 - This is a simple color tool block.
➜colorinput type number
➜alphainput type number
CalculateColor2 - Color tool for transparent color.
➜alphainput type number
➜redinput type number
➜greeninput type number
➜blueinput type number
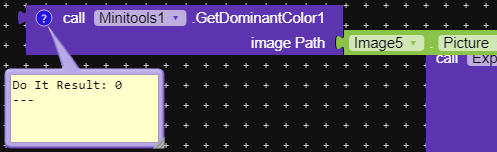
GetDominantColor1 - Returns the dominant color of the given image. Returns 0 if there is an error or problem.
➜imagePathinput type text
GetDominantColor2 - Returns the almost second dominant color of the given image. Returns 0 if there is an error or problem.
➜imagePathinput type text
GetMixedDominantColor -
➜imagePathinput type text
Event Blocks :
Wallpaper
WallpaperChanged - Event for success.
➜messageoutput type text
GotWallpaper - Retrieve the current system wallpaper; if no wallpaper is set, the system built-in static wallpaper is returned.
➜imagePathoutput type text
WallpaperError - Event for any error occurred in wallpaper activity. Like get wallpaper and set wallpaper.
➜errorMessageoutput type text
Example of color tools
Video
Advanced Example
Credit :
Thanks @iamwsumit , @Shreyash and
This docs is generated from AIX Docs - Cttricks. Hit ![]() button if you liked this extension and feel free to comment below your reviews and suggestion.
button if you liked this extension and feel free to comment below your reviews and suggestion.
Click here (v1) to download this extension.