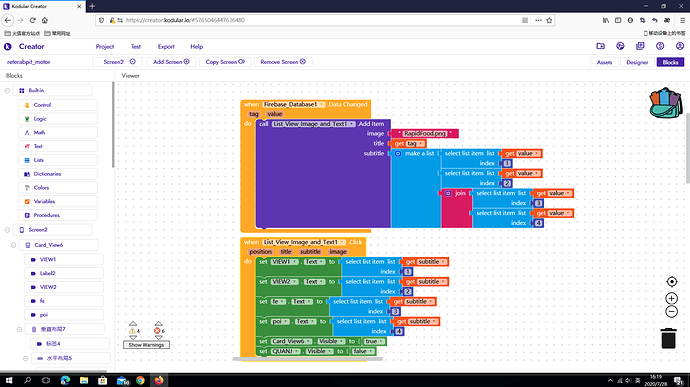
How can I get the value from firebase and put it in the list view text image, and then the value will be automatically separated when the user clicks it? I have searched the forum for a few days and also searched for a few hours on youtube but the relevant information is too little or incomplete , I spent a lot of effort and finally succeeded in getting the value and put it in the list view text image, then the problem is coming, I have a total of 4 values, 1, 2, 3, 4 and labels. Now, but when the user clicks on the list to select , I get a row of data, I have to separate them, can anyone help me? I will be very grateful to him
You have to use the position parameter instead of numbers that you have used in select item block
I tried the position block, and it still gave me one line of data, or I changed the number to the position block, and it showed an error
Post the blocks when you get error and still I’m not understanding what you want to achieve
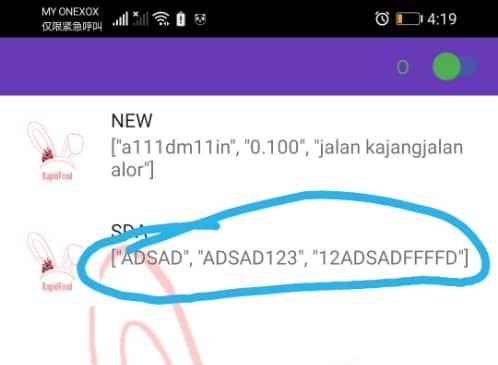
I want the following 1 row of values to become 3 segments
you want to split it from one row am i correct? If correct, then you have to use split text at block where the at should be “,” so it will give you 3 values, segments as you want and if you want to remove inverted commas and brackets, then use replace segment block
I want to divide them into 3 parts
Then follow @Soham_Shah answer
I don’t quite understand what he meant, but I succeeded in getting what I wanted in another way
Ok, but using my method, you’ll achieve the same thing
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.