How to put tags and value into List View
Are you talking about firebase? Tinydb? Some details please
Give us something to work with. You ask us to create a solution and you give us no ingredients. I can’t make a cake with that.
With firebase
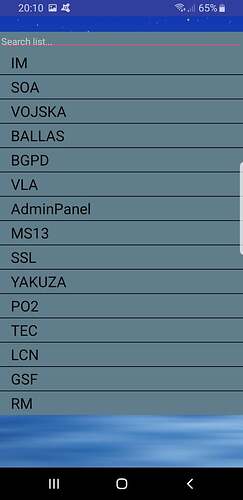
i did that only and i getting tags , thats good
now i wonna in this list values under every tag , or at tag right side
it can be like leaderboard
You need to assemble a list. This only gets tags.
So you need to create your own list and work from there.
!
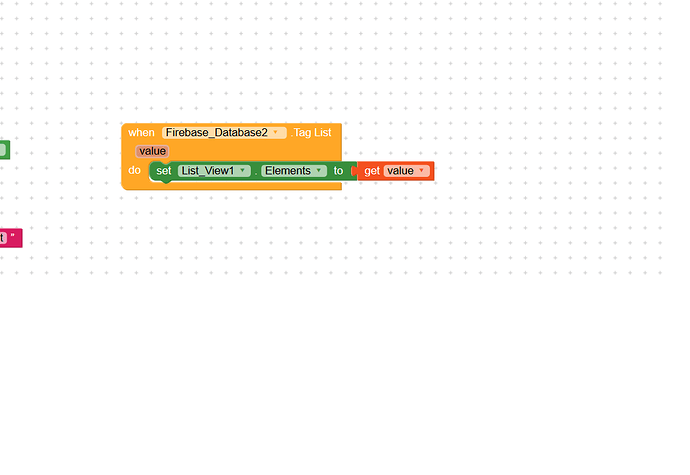
I did like this
And thats it ?
im not getting values, only tags
And i wonna only 1 tag an value in this 1 label not all
sory im new ,
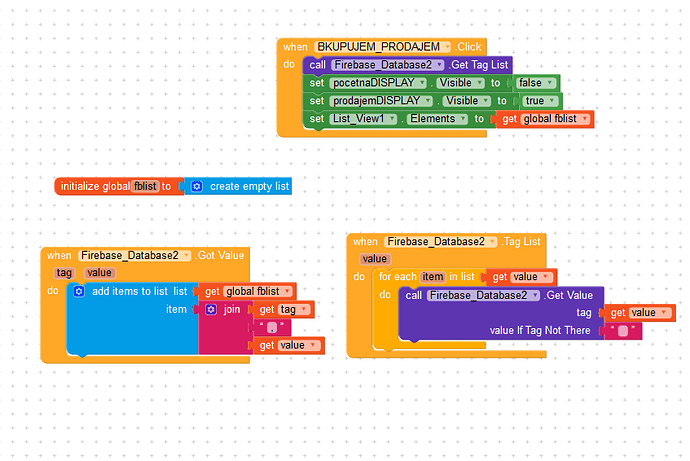
Show your blocks please
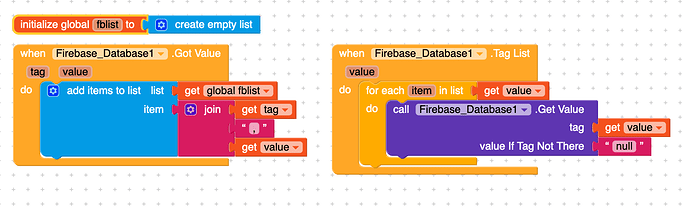
Ok, things look ok to me,
so lets break it down. Create two buttons to get two tags and lets add them to the list and see what happens
You are mistaken on firebase db get value..
You are using whole tag list as a tag..
You have used for each items block..
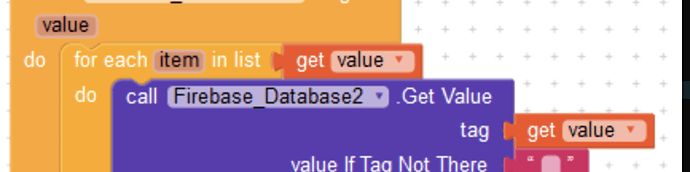
Use item as tag name instead of values
@OfficialDjJohn Is correct. I missed it
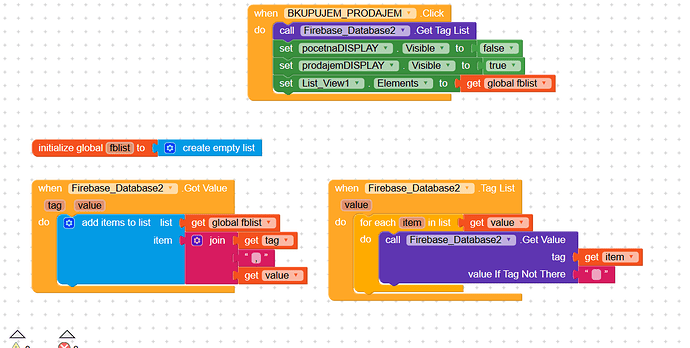
You have to swap ITEM and VALUE at the blue tag area of the call function.
Yes , nice !! it works now thank you !!
Which variable i use to clear list when i press back.
And if i can put that the tags are layout in alphabet
Why when I add tag list it repeats the same itens in listview? How can I get them by just refreshing?
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.