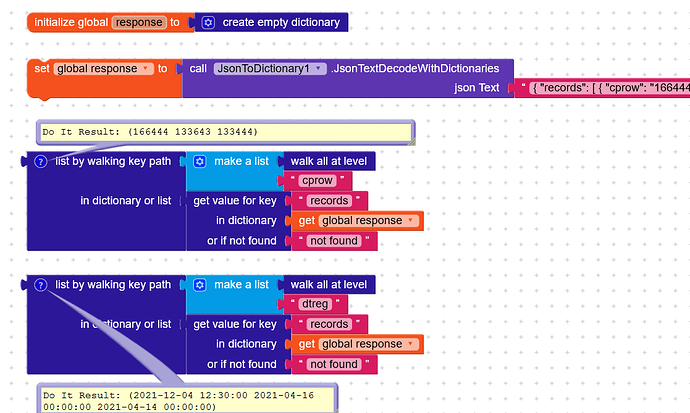
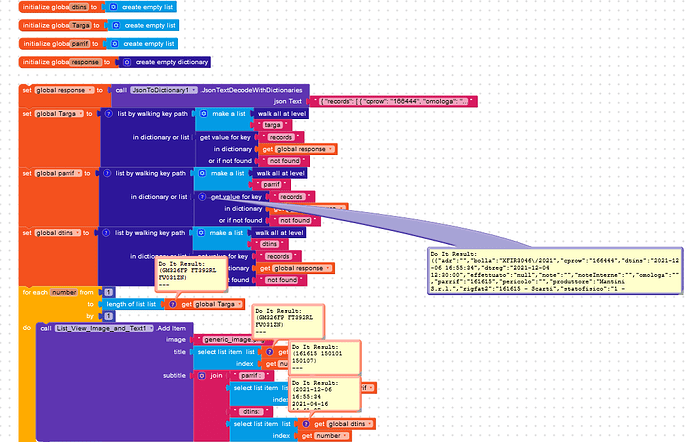
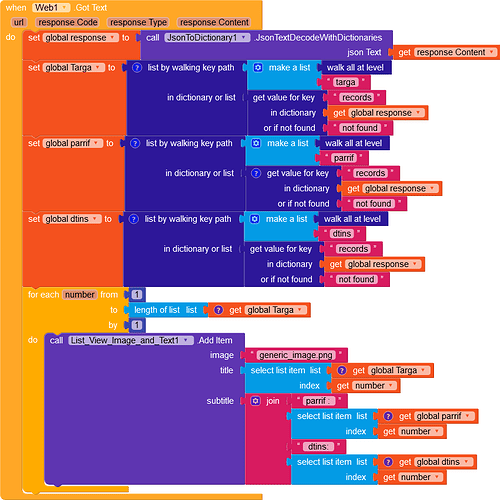
How to create a list view image and text with this json? i don’t know how work lists, dictionary and Json works for each elements?
the Json is this:
{
“records”: [
{
“cprow”: “166444”,
“omologa”: “”,
“dtreg”: “2021-12-04 12:30:00”,
“bolla”: “XFIR3046/2021”,
“produttore”: “Mantini S.r.l.”,
“parrif”: “161615”,
“rigfat2”: “161615 - Scarti”,
“statofisico”: “1 - Liquido”,
“pericolo”: “”,
“adr”: “”,
“targa”: “GM326FP”,
“targa1”: “”,
“noteInterne”: “”,
“note”: “”,
“effettuato”: null,
“utente”: null,
“dtins”: “2021-12-06 16:55:34”
},
{
“cprow”: “133643”,
“omologa”: null,
“dtreg”: “2021-04-16 00:00:00”,
“bolla”: “SIR00889/20”,
“produttore”: “COMUNE DI CHIETI - PIAZZA VITTORIO EMANUELE, 66100 Chieti (CH)”,
“parrif”: “150101”,
“rigfat2”: “150101-IMBALLAGGI IN CARTA E CARTONE”,
“statofisico”: “2 Solido non polverulento”,
“pericolo”: null,
“adr”: null,
“targa”: “FT392RL”,
“targa1”: null,
“noteInterne”: null,
“note”: null,
“effettuato”: “0”,
“utente”: “1”,
“dtins”: “2021-04-16 14:41:37”
},
{
“cprow”: “133444”,
“omologa”: null,
“dtreg”: “2021-04-14 00:00:00”,
“bolla”: “XFIR59205/2021”,
“produttore”: “COMUNE DI SAN VALENTINO IN A.C. - VIA FIUME,4 65020 San Valentino in Abruzzo Citeriore (PE)”,
“parrif”: “150107”,
“rigfat2”: “150107-IMBALLAGGI IN VETRO”,
“statofisico”: “2 Solido non polverulento”,
“pericolo”: null,
“adr”: null,
“targa”: “FV031ZN”,
“targa1”: null,
“noteInterne”: null,
“note”: null,
“effettuato”: “0”,
“utente”: “1”,
“dtins”: “2021-12-08 06:20:26”
}
]
}