Image Scale Type
It is a simple and but useful extension you can use to change scale type of image. Changing scale type of image specifies how the image should expand or shrink in order to fit into the defined width and height. It may seem simple but it can help to achieve complex designs that depend on images easily.
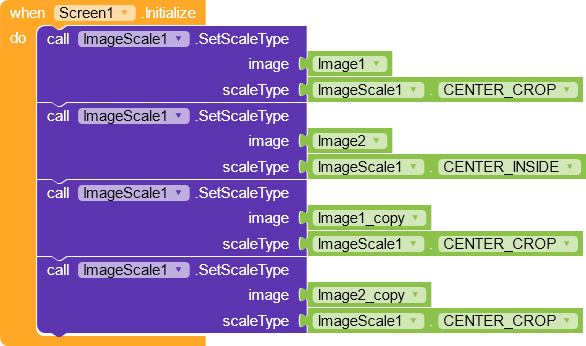
Documentation
Set scale type of image. Provide the image view component that you want to set scale type for and the scale type from properties section.
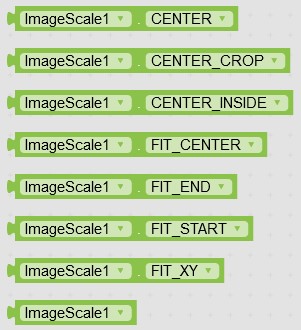
Available Scale Types
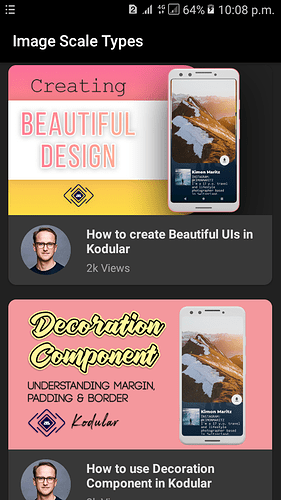
Screenshots
Obviously It is a really simple ui anyone can make.
In the above screen you can see that I have used “CENTER_CROP” scale type. It makes sure that image expands to fill but it does not change images ratio. It just expands from center and cuts off extra image keeping its aspect ratio. Moreover Center Crop block is the only reason I mage this extension. But different scale types are useful for different scenarios.
![]()
You might say that there is already a block present for this. But it has only two scale types i.e 0 and 1.
0 will keep aspect ratio but if the defined size is larger than image size it wont scale up.
1 will expand or shrink the image to fit any size but it will compromise aspect ratio and ultimately distort image.
AIX File
com.dreamers.ImageScale.aix (5.5 KB)
Hope you guys give it a try and find it useful. Looking forward for suggestions because currently it has only this block. So if you have any suggestions then please let me know. Thanks and Happy Koding ![]()