Hello everyone, I am trying to change value of my app using firebase database and This alsmost work property. But there have a little problem. That is the arrangement of my text.
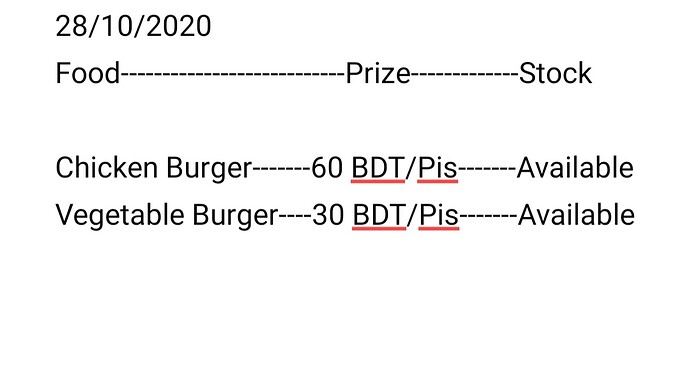
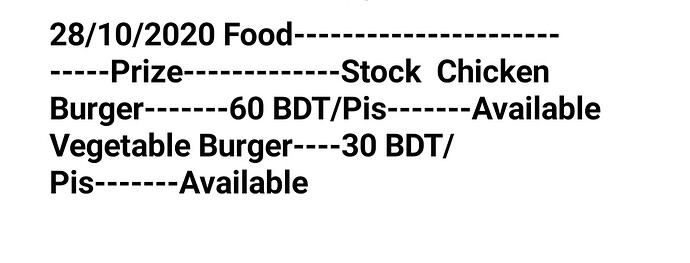
Actually I give input of text in one format but when app call the data, The text arrangement format fully changed. Here have the Screenshot of my problem.
Please give me the solution
Where are you putting the strings returned from Firebase? Which Component?
Is this related to this?
If it is you are not allowed to double post.
Label text @Rogerio_Rios
And also this is not related with the previous one . Previous problem is solved @Peter
But Label text property will not make your text aligned. Is that what you want, text alignment?
Yes exactly brotherr @Rogerio_Rios
Why you are using dash(-) between labels…
Mobiles have diffrent resolutions and dpi and font size so your app will not be responsive… Use space with full parent width between labels…then Every mobile will automatically arrange labels according to their resolution.
I also try space, same result. Space works .But when call from firebase. The result is same as I mentioned earlier.
use spaces with fill parent width not custom width…if you are trying space with custom width then its not work..
Not working brotherr. same result. Do you know, how to add many values using a single firebase tag?
You don’t have to use spaces or anything like that. this cloud be done with some logics.
It’s So Simple ![]() Just give me your aia file. I will solve your problem.
Just give me your aia file. I will solve your problem.
You will achieve with the use of other Components and some changes to your conference and update routines. ![]()
I can’t do It for the privacy policy. Please say just what I need to do for align text properly inside a label.
To all, I Got the solution. The solution is. Just need to open HTML format of the label and have to write < br > this where you wanna make a gap or space vertically. (without gap between < and > of br)
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.