hello escrou creating an app to trace route between two points using google maps. However when it will generate the route error returns: “Error 4003: Routing service failed with status 403 Forbidden”.
I’ve already added the API key. Can anyone help me figure out why you’re returning this mistake?
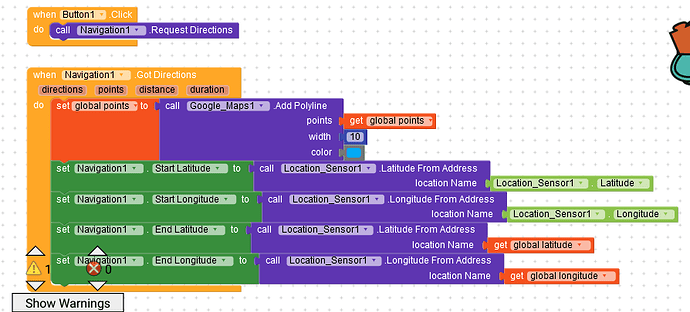
send the code please then we can figure out the mistake
Check your coordinate
update done
I saw this post but I didn’t understand
Did you use Component Navigation,?
yes I used Component Navigation
I am on the street. My video is not in English. I can’t keep him here in the community.
when boot screen enable “my location” and “map long click…?”
In the video I used LONG CLICK to mark the origin and destination.
returned the same error
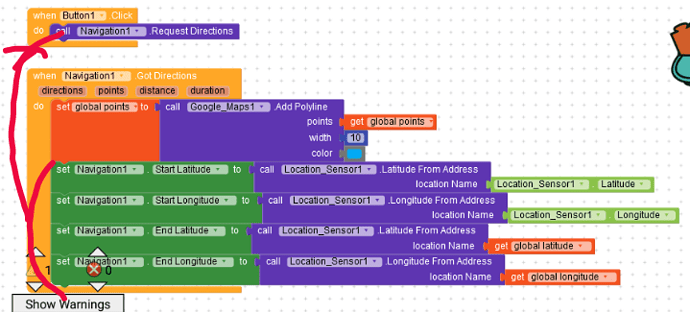
Where is Points ? ![]()
Did you pass the necessary parameters to draw the Polyline?
4003
“Bounding box and or geojson not present in request.”
How do you solve this?
Where are global latitude and longitude ?
You need the current latitude and longitude and destination.
In my example I took the Long Click event
The current latitude and longitude you are getting from mylocation block . So, you need , in some event , to get the latitude and longitude of the destination
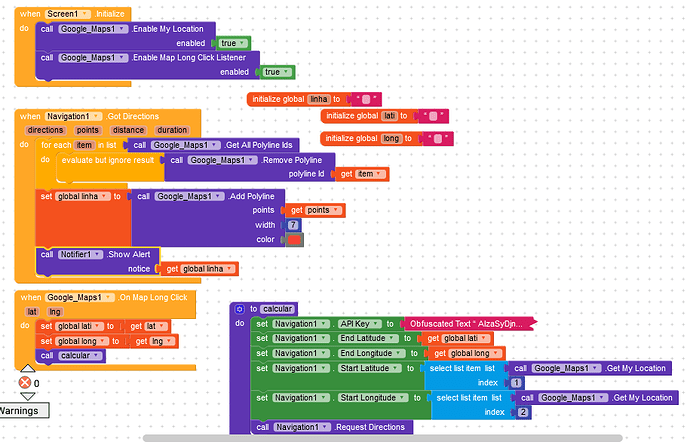
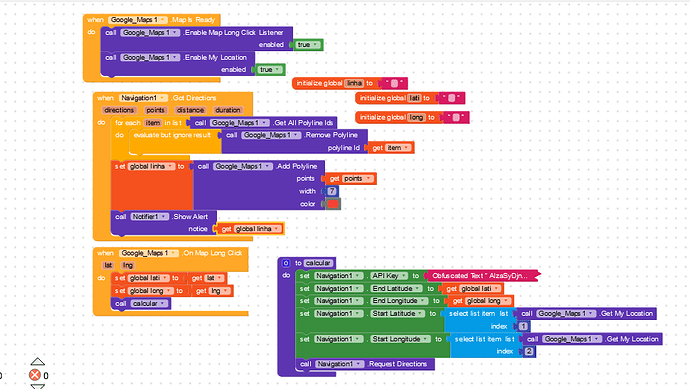
Insert ( or move them) 2 blocks ( Enable My Location and Long Click Listener ) in When Google Maps Map is Ready ( yellow block event )
and Show in Alert , variable POINTS ;
![]()
![]()
![]()
![]()
![]()
And use “Do it”