AdManager Native Ad Recycler View Extension
A powerful extension to make recycler view with admanager native ads.
 Multi Components
Multi Components
 AdManagerNativeRecycler
AdManagerNativeRecycler
 Methods
Methods
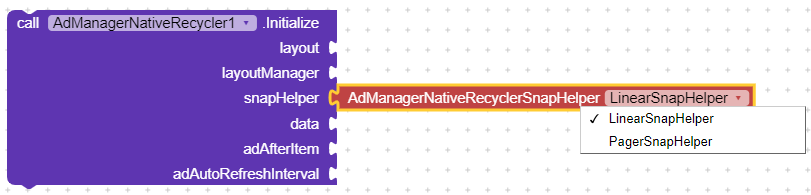
Initialize
Initialize recycler view inside an arrangement. Set adAutoRefreshInterval in seconds.
| Parameter | Type |
|---|---|
| layout | component |
| layoutManager | layout-manager |
| snapHelper | helper |
| data | list |
| adAfterItem | number |
| adAutoRefreshInterval | number |
GroupSnapHelper

Build custom group snap helper.
| Parameter | Type |
|---|---|
| groupCount | number |
Return Type: helper
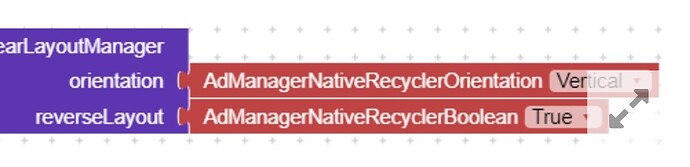
LinearLayoutManager

Linear layout manager.
| Parameter | Type |
|---|---|
| orientation | helper |
| reverseLayout | helper/boolean |
Return Type: layout-manager
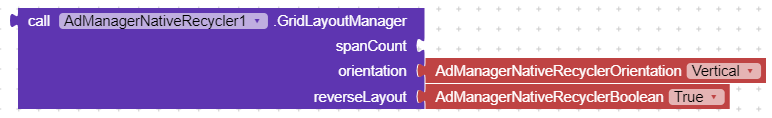
GridLayoutManager
Grid layout manager.
| Parameter | Type |
|---|---|
| spanCount | number |
| orientation | helper |
| reverseLayout | helper/boolean |
Return Type: layout-manager
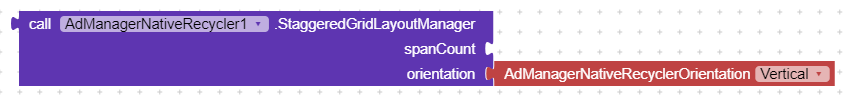
StaggeredGridLayoutManager
Staggered Grid Layout Manager.
| Parameter | Type |
|---|---|
| spanCount | number |
| orientation | helper |
Return Type: layout-manager
StopScroll
![]()
Stop smooth scrolling.
RefreshAd
![]()
Refresh the native ad manually.
ClearList
![]()
Clear recycler view items.
NotifyDataSetChanged
![]()
Notify any registered observers that the data set has changed.
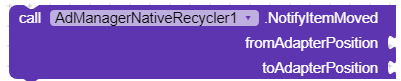
NotifyItemMoved

Notify any registered observers that the item reflected at from has been moved to to.
| Parameter | Type |
|---|---|
| fromAdapterPosition | number |
| toAdapterPosition | number |
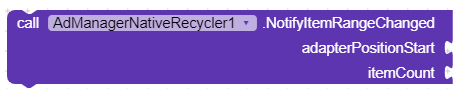
NotifyItemRangeChanged

Notify any registered observers that the currently reflected count items starting at startPosition have been newly inserted.
| Parameter | Type |
|---|---|
| adapterPositionStart | number |
| itemCount | number |
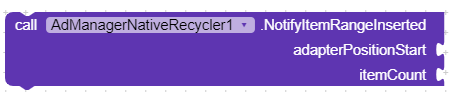
NotifyItemRangeInserted

Notify any registered observers that the currently reflected count items starting at startPosition have been newly inserted.
| Parameter | Type |
|---|---|
| adapterPositionStart | number |
| itemCount | number |
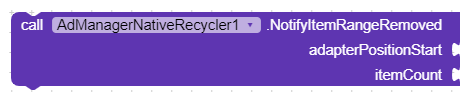
NotifyItemRangeRemoved

Notify any registered observers that the currently reflected count items starting at startPosition have been removed.
| Parameter | Type |
|---|---|
| adapterPositionStart | number |
| itemCount | number |
GetRootView

Get root view using child view.
| Parameter | Type |
|---|---|
| component | component |
Return Type: component
GetAdapterPosition

Returns the Adapter position of the item represented by view.
| Parameter | Type |
|---|---|
| rootView | component |
Return Type: number
ItemPosition

Get item position from adapter position.
| Parameter | Type |
|---|---|
| adapterPosition | number |
Return Type: number
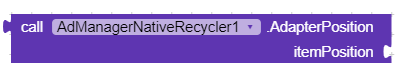
AdapterPosition

Get adapter position from item position.
| Parameter | Type |
|---|---|
| itemPosition | number |
Return Type: number
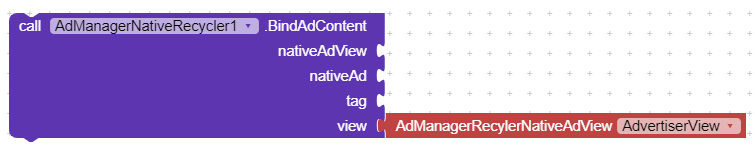
BindAdContent
Bind ad content with it’s views using tag of child view. NOTE: Bind ad content inside the BindAdView event.
| Parameter | Type |
|---|---|
| nativeAdView | component |
| nativeAd | nativead |
| tag | text |
| view | helper |
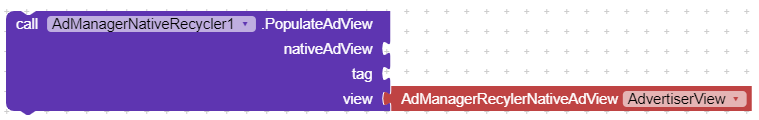
PopulateAdView
Populate ad views using tag of child view. NOTE: Populate views inside the CreateAdView event.
| Parameter | Type |
|---|---|
| nativeAdView | component |
| tag | text |
| view | helper |
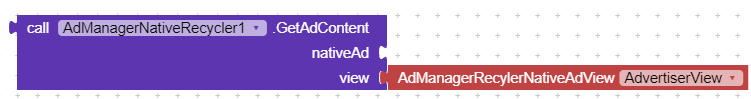
GetAdContent

Returns the content of native ad.
| Parameter | Type |
|---|---|
| nativeAd | nativead |
| view | helper |
Return Type: any
 Events
Events
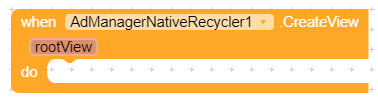
CreateView

Event raised to create item UI. Don’t bind any data to the UI.
| Parameter | Type |
|---|---|
| rootView | component |
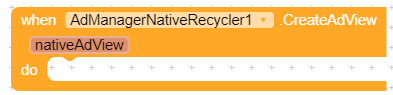
CreateAdView

Event raised to create item UI. Don’t bind any data to the UI.
| Parameter | Type |
|---|---|
| nativeAdView | component |
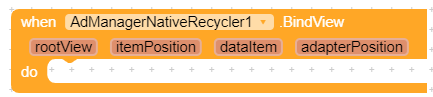
BindView

Event raised to bind item data to UI.
| Parameter | Type |
|---|---|
| rootView | component |
| itemPosition | number |
| dataItem | list |
| adapterPosition | number |
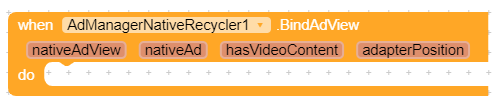
BindAdView
Event rised to bind ad data to UI.
| Parameter | Type |
|---|---|
| nativeAdView | component |
| nativeAd | nativead |
| hasVideoContent | boolean |
| adapterPosition | number |
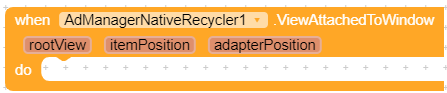
ViewAttachedToWindow

Called when a item view created by adapter has been attached to a window.
| Parameter | Type |
|---|---|
| rootView | component |
| itemPosition | number |
| adapterPosition | number |
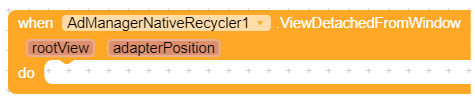
ViewDetachedFromWindow

Called when a item view created by adapter has been detached from its window.
| Parameter | Type |
|---|---|
| rootView | component |
| adapterPosition | number |
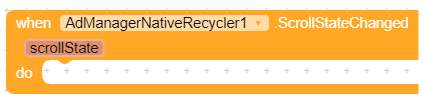
ScrollStateChanged
Event raised when scroll state changes.
| Parameter | Type |
|---|---|
| scrollState | helper |
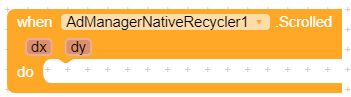
Scrolled

Event raised when scroll event occurs.
| Parameter | Type |
|---|---|
| dx | number |
| dy | number |
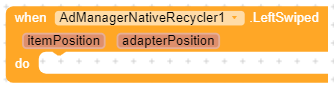
LeftSwiped

Event raised when scroll event occurs.
| Parameter | Type |
|---|---|
| itemPosition | number |
| adapterPosition | number |
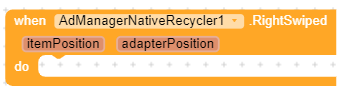
RightSwiped

Event raised when scroll event occurs.
| Parameter | Type |
|---|---|
| itemPosition | number |
| adapterPosition | number |
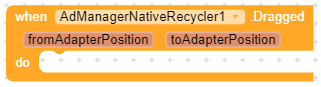
Dragged

Event raised when scroll event occurs.
| Parameter | Type |
|---|---|
| fromAdapterPosition | number |
| toAdapterPosition | number |
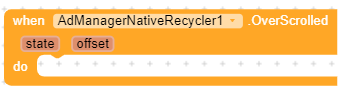
OverScrolled

Event raised when over scroll event occurs.
| Parameter | Type |
|---|---|
| state | number |
| offset | number |
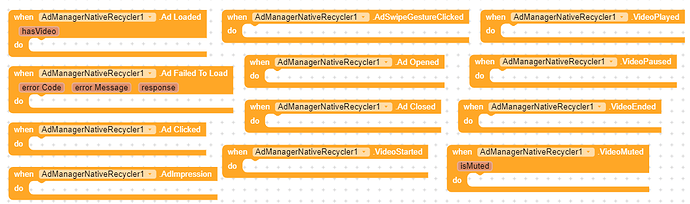
Ad Events
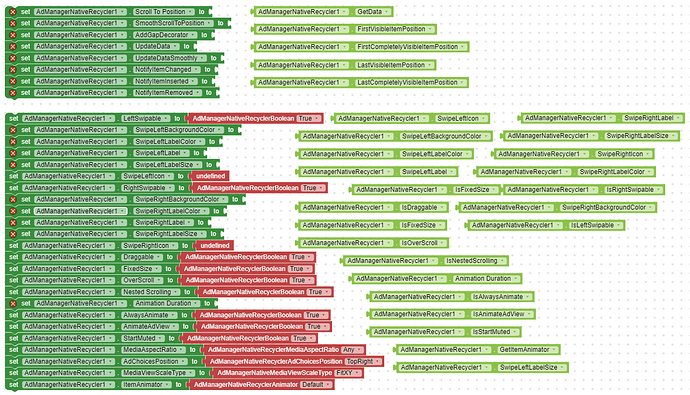
 Properties
Properties
 AdManagerNativeComponents
AdManagerNativeComponents
 Methods
Methods
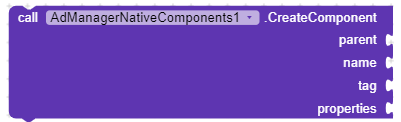
CreateComponent
Create a new component inside any parent component.
| Parameter | Type |
|---|---|
| parent | component |
| name | any |
| tag | text |
| properties | any |
GetComponent

Get component using tag. Make sure to set RootParent before using.
| Parameter | Type |
|---|---|
| parent | component |
| tag | text |
Return Type: component
SetUniqueId

Set unique id of a view.
| Parameter | Type |
|---|---|
| component | component |
| uniqueId | text |
GetUniqueId

Get unique id from component.
| Parameter | Type |
|---|---|
| component | component |
Return Type: text
SetProperty
Set a property for component.
| Parameter | Type |
|---|---|
| component | any |
| name | text |
| value | any |
SetProperties

Set properties of component. You can either use JSON string or dictionary to set properties.
| Parameter | Type |
|---|---|
| component | any |
| properties | any |
GetProperty

Get a property value.
| Parameter | Type |
|---|---|
| component | component |
| name | text |
Return Type: any
IsDynamicComponent

Returns true if the given component is dynamic.
| Parameter | Type |
|---|---|
| component | component |
Return Type: boolean
GetComponentName

Get component name.
| Parameter | Type |
|---|---|
| component | component |
Return Type: text
GetComponentById

Make sure to set unique id before using this function.
| Parameter | Type |
|---|---|
| uniqueId | text |
Return Type: component
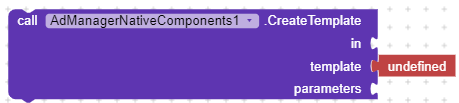
CreateTemplate
Create components using JSON template. Note: If you’re using asset file so the file name should be end with (.json).
| Parameter | Type |
|---|---|
| in | component |
| template | text/json |
| parameters | list |
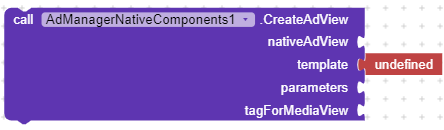
CreateAdView
Create NativeAdView using JSON Schema template. Note: If you’re using asset file so the file name should be end with (.json). Leave the tagForMediaView as empty when you’re not populating MediaView.
| Parameter | Type |
|---|---|
| nativeAdView | component |
| template | text/json |
| parameters | list |
| tagForMediaView | text |
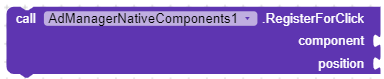
RegisterForClick

Register components for click.
| Parameter | Type |
|---|---|
| component | any |
| position | number |
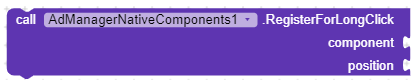
RegisterForLongClick

Register components for long click.
| Parameter | Type |
|---|---|
| component | any |
| position | number |
UnregisterListners

Unregister click and long click listeners for components.
| Parameter | Type |
|---|---|
| component | any |
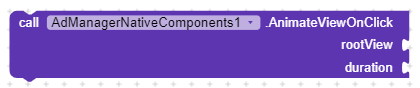
AnimateViewOnClick

Animate any component on click.
| Parameter | Type |
|---|---|
| rootView | component |
| duration | number |
 Events
Events
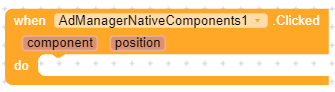
Clicked

Event invoked when a registered component is clicked.
| Parameter | Type |
|---|---|
| component | component |
| position | number |
LongClicked

Event invoked when a registered component is long clicked.
| Parameter | Type |
|---|---|
| component | component |
| position | number |
 Properties
Properties
GetUniqueIds
![]()
Returns all used uniuqe ids.
 AdManagerConfiguration
AdManagerConfiguration
 Methods
Methods
Initialize

Before loading ads, have your app initialize the Google Mobile Ads SDK.
| Parameter | Type |
|---|---|
| disableMediation | helper/boolean |
OpenAdInspector
![]()
Opens the ad inspector UI. With ad inspector, you can test the setup of a single, third-party waterfall ad source. This allows you to verify that you’ve correctly implemented the third-party mediation adapter and that the ad source is serving as expected.
OpenDebugMenu

Opens the debug menu. adUnitId: Any Ad Manager ad unit Id associated with your app.
| Parameter | Type |
|---|---|
| adUnitId | text |
GetInformation
![]()
It is recommended that you request an update of the consent information at every app launch. This will determine whether or not your user needs to provide consent. Turn of testMode before release on console.
LoadAndShowFormIfRequired
![]()
Once you’ve determined that you will ask a user for consent, the next step is to determine if a form is available.
CanLoadAds
![]()
Return true if consent obtained from user or consent not required. NOTE: GetInformation function must be called before using this block.
Return Type: boolean
ResetState
![]()
In testing your app with the UMP SDK, you may find it helpful to reset the state of the SDK so that you can simulate a user’s first install experience. The SDK provides the reset method to do this.
 Events
Events
AdInspectorClosed

Called when the ad inspector UI has been closed.Error information provided in case the ad inspector UI closed due to an error.
| Parameter | Type |
|---|---|
| errorCode | number |
| message | text |
| domain | text |
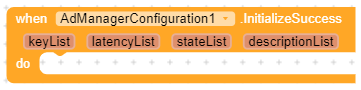
InitializeSuccess

Called when the SDK initialization is complete.
| Parameter | Type |
|---|---|
| keyList | list |
| latencyList | list |
| stateList | list |
| descriptionList | list |
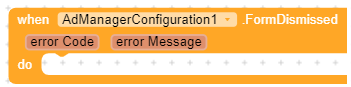
FormDismissed

Consent form dismissed.
| Parameter | Type |
|---|---|
| errorCode | number |
| errorMessage | text |
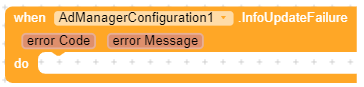
InfoUpdateFailure

Failed to update consent information.
| Parameter | Type |
|---|---|
| errorCode | number |
| errorMessage | text |
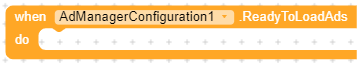
ReadyToLoadAds

If isObtained return true so consent is obtained from user otherwise consent is not required for user.
FormAvailable

Consent form available, now show the form.
 Properties
Properties
 Watch Demo Video
Watch Demo Video
 Extension specifications:
Extension specifications:
![]() Price: $25 USD
Price: $25 USD
![]() Size: 1.48 MB
Size: 1.48 MB
![]() SDK Version: 23.2.0
SDK Version: 23.2.0
![]() Released On: 2024-07-13T18:00:00Z
Released On: 2024-07-13T18:00:00Z
![]() Payment methods: Direct Download | PayPal | Skrill | TransferWise (Wise) | Xoom | Airtm | Binance | Crypto | Pyypl | Payment by Card (
Payment methods: Direct Download | PayPal | Skrill | TransferWise (Wise) | Xoom | Airtm | Binance | Crypto | Pyypl | Payment by Card (![]() ) | UPI (
) | UPI (![]() ) | JazzCash (
) | JazzCash (![]() ) | Bkash (
) | Bkash (![]() )
)