[Paid] Recycler Banner Ad View Extension
RecyclerBannerAdView is an advanced extension designed specifically for MIT App Inventor 2, enabling you to effortlessly integrate banner ads into your mobile applications. With this extension, you can seamlessly display a wide range of banner ads, including popular platforms like Google AdMob, directly within a recycler view. By leveraging the power of a recycler view, which efficiently manages the display and recycling of views, you can effortlessly showcase multiple banner ads within your app’s content, maximizing your revenue potential. You can easily customize the size, position, and appearance of the banner ads, ensuring they blend seamlessly with your app’s design. Furthermore, you have the flexibility to define the ad refresh interval, allowing you to control the frequency at which the ads are updated.
 Initialize
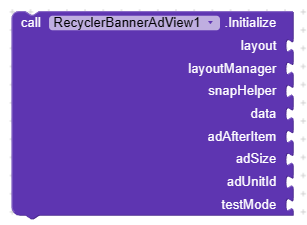
Initialize
You need to initialize the recycler view first.
layout- Set any view layout here.layoutManager- Set layout manager using extension properties.snapHelper- Set snap helper from extension properties.data- Set item list.adAfterItem- Set number to show ad after items.adSize- Set ad size using extension properties or functions.adUnitId- Set ad unit id for banner ad.testMode- Set true for enable test ads.
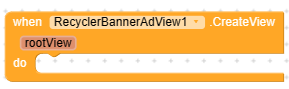
 Create View
Create View
Here you need to create your item view for binding it’s data on bind view event.

rootView- It’s return the root view.
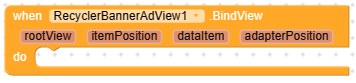
 Bind View
Bind View
Here you need to bind data to created view.

rootView- It’s return the root view.itemPosition- It’s return the position for item view.dataItem- It’s return the item from given data list.adapterPosition- It’s return the position of adapter.
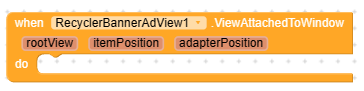
 View Attached To Window
View Attached To Window
It’s triggered when view attached to window.

rootView- It’s return the root view.itemPosition- It’s return the position for item view.adapterPosition- It’s return the position of adapter.
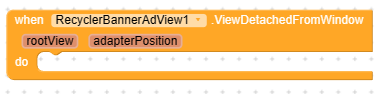
 View Detached From Window
View Detached From Window
It’s triggered when view detached from window.

rootView- It’s return the root view.adapterPosition- It’s return the position of adapter.
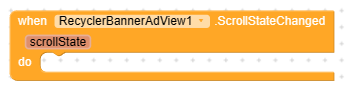
 Scroll State Changed
Scroll State Changed
Event for scroll state change.

scrollState- It’s return the scrolling state.
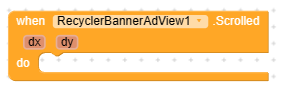
 Scrolled
Scrolled
Event for scrolled listener.

dx- It’s return the dx position.dy- It’s return the dy position of screen.
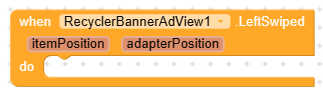
 Left Swiped
Left Swiped
It’s triggered when item swiped right to left.

itemPosition- It’s return the position for item view.adapterPosition- It’s return the position of adapter.
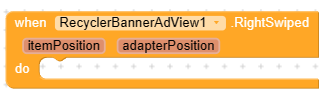
 Right Swiped
Right Swiped
It’s triggered when item swiped left to right.

itemPosition- It’s return the position for item view.adapterPosition- It’s return the position of adapter.
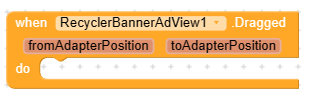
 Draaged
Draaged
It’s triggered when item moved between them.

fromAdapterPosition- It’s return the from adapter position for item view.toAdapterPosition- It’s return the to adapter position for item view.
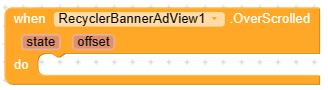
 Over Scrolled
Over Scrolled
It’s triggered when user over scrolling the list view.

state- It’s returning the state of over scrolled.offset- It’s returning the over scrolled offset.
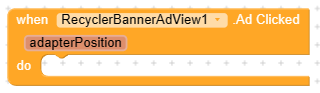
 Ad Clicked
Ad Clicked
It’s triggered when user click on any banner ad.

adapterPosition- It’s return the adapter position of banner ad.
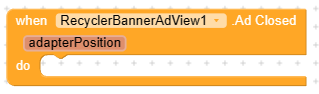
 Ad Closed
Ad Closed

adapterPosition- It’s return the adapter position of banner ad.
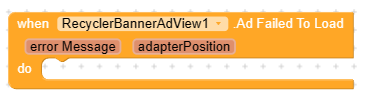
 Ad Failed To Load
Ad Failed To Load
It’s triggered when ad failed to load.

error Message- It’s return the error message.adapterPosition- It’s return the adapter position of banner ad.
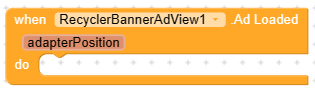
 Ad Loaded
Ad Loaded
It’s triggered when ad loaded.

adapterPosition- It’s return the adapter position of banner ad.
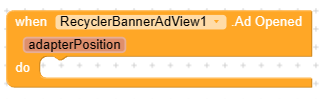
 Ad Opened
Ad Opened
It’s triggered when ad is opened.

adapterPosition- It’s return the adapter position of banner ad.
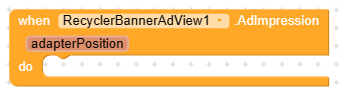
 Ad Impression
Ad Impression
It’s triggered when the ad count impression.

adapterPosition- It’s return the adapter position of banner ad.
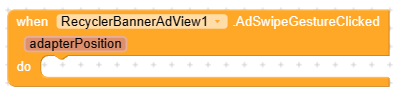
 Ad Swipe Gesture Clicked
Ad Swipe Gesture Clicked
It’s triggered for ad swipe gesture clicked.

adapterPosition- It’s return the adapter position of banner ad.
 Scroll To Position
Scroll To Position
Use this method to scroll adapter to the item position.

itemPosition- Set item position.
 Smooth Scroll To Position
Smooth Scroll To Position
Use this method to smoothly scroll to item position.

itemPosition- Set item position.
 Stop Scroll
Stop Scroll
Use this method to manually stop scrolling.
![]()
 Ad Gap Decorator
Ad Gap Decorator
Use this method to add gap between items.

gap- Set gap as integer number.
 Get Data
Get Data
Use this method to get given data list.
![]()
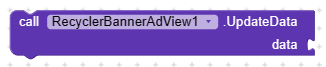
 Update Data
Update Data
Use this method to update data with new or modified list.

data- Set data as list.
 Update Data Smoothly
Update Data Smoothly
Use this method to update data smoothly.

data- Set data as list.
 Notify Data Set Changed
Notify Data Set Changed
You can use this function to manually notify the adapter to re-create all views after any changes to views.
![]()
 Notify Item Changed
Notify Item Changed
Use this function to notify the adapter for re-create view for given position.

adapterPosition- Set adapter position.
 Notify Item Inserted
Notify Item Inserted
Use this function to notify adapter to add item to given position.

adapterPosition- Set adapter position.
 Notify Item Removed
Notify Item Removed
Use this function to notify adapter for remove item from given position.

adapterPosition- Set adapter position.
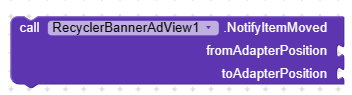
 Notify Item Moved
Notify Item Moved
Use this function to notify adapter for item moving by given positions.

fromAdapterPosition- Set item position from where to move item.toAdapterPosition- Set item position to where to move item.
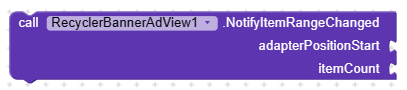
 Notify Item Range Changed
Notify Item Range Changed
Use this function to notify adapter for multiple items changed.

adapterPositionStart- Set start position.itemCount- Set item count.
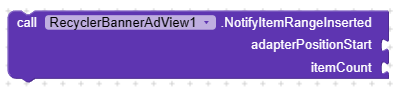
 Notify Item Range Inserted
Notify Item Range Inserted
Use this function to notify adapter for multiple items insertion.

adapterPositionStart- Set start position.itemCount- Set item count.
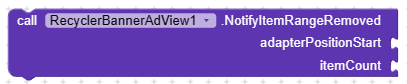
 Notify Item Range Removed
Notify Item Range Removed
Use this function to notify adapter for multiple items removed.

adapterPositionStart- Set start position.itemCount- Set item count.
 Item Position
Item Position
Get item position by adapter position.

adapterPosition- Set adapter position.
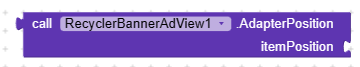
Adapter Position
Get adapter position by item position.

itemPosition- Set item position.
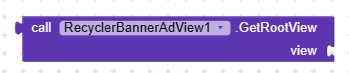
 Get Root View
Get Root View
Use this function to get root view by child view.

view- Set child view.
 Get Adapter Position
Get Adapter Position
Use this function to get item position by root view.

rootView- Set root view.
 Create Component
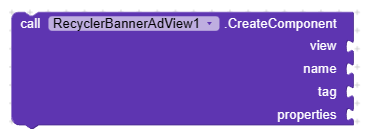
Create Component
Use this function to create dynamic views.
view- Set view where to create new view.name- Set the name of component to create view.tag- Set tag for view.properties- Set properties for view.
 Create Template
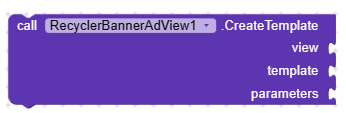
Create Template
Use this function to create dynamic views using JSON template.
view- Set view where to create new views.template- Set template to create views.parameters- Set parameters for dynamic views.
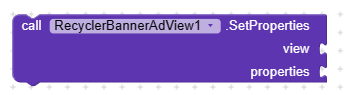
 Set Properties
Set Properties
Use this function to set properties for any dynamic view.

view- Set view to apply properties.properties- Set properties.
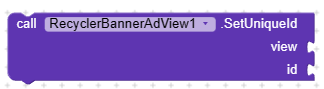
 Set Unique Id
Set Unique Id
Use this function to set unique id to view. It’s required to use click listener.

viewSet view to apply unique id.id- Set id for view.
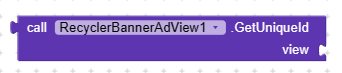
 Get Unique Id
Get Unique Id
Use this function to get unique id for any view.

view- Set view to get unique id.
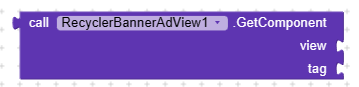
 Get Component
Get Component
Use this function to get child view from parent view by it’s tag.

view- Set the child view.tag- Set tag to find parent view.
 Is Dynamic
Is Dynamic
It’s returning true if the view is created dynamically.

view- Set view.
 Get Component Name
Get Component Name
It’s returning the name of component. You can use this function to get the actual name of in-built components.

component- Set any in-build component to get it’s name.
 Animate View On Click
Animate View On Click
Use this function to animate root view when clicked.

rootView- Set view to animate.duration- Set duration in milliseconds.
 Linear Layout Manager
Linear Layout Manager
Use this function to create linear layout manager for initialize recycler view.

orientation- Set orientation for recycler view from extension properties.reverseLayout- Set boolean value here. Set true to show list in reverse order.
 Grid Layout Manager
Grid Layout Manager
Use this function to create grid layout manager for initialize recycler view.
spanCount- Set span count as integer number. Span count is for create items per row.orientation- Set orientation for recycler view from extension properties.reverseLayout- Set boolean value here. Set true to show list in reverse order.
 Staggered Grid Layout Manager
Staggered Grid Layout Manager
Use this function to create staggered grid layout manager for initialize recycler view.

spanCount- Set span count as integer number. Span count is for create items per row.orientation- Set orientation for recycler view from extension properties.
 Ad Size
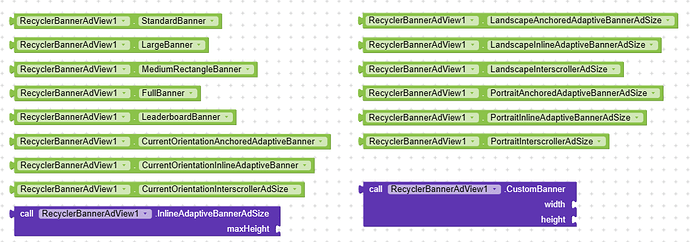
Ad Size
Set ad size using this properties & functions.
 Get Adapter Position
Get Adapter Position
Using this properties you can get adapter position.
 Orientation
Orientation
Set recycler view orientation using this properties.

 Snap Helper
Snap Helper
To create snap helper use this properties.

 Scroll State
Scroll State
To handle scroll state use this properties.
 Left Swipable
Left Swipable
Set true to enable left swipe on items.
![]()

 Swipe Left Background Color
Swipe Left Background Color
Change background color of left swiped view.


 Swipe Left Label Color
Swipe Left Label Color
Change the label color of swiped left label text.


 Swipe Left Label
Swipe Left Label
Change swipe left label text. Make it empty to disable swipe left label text.


 Swipe Left Label Size
Swipe Left Label Size
Change swipe left label text size.


 Swipe Left Icon
Swipe Left Icon
Set image on swipe left view. Make it empty to disable swipe left icon.


 Right Swipable
Right Swipable
Set true to enable right swipe.
![]()

 Swipe Right Background Color
Swipe Right Background Color
Change background color of right swiped view.


 Swipe Right Label Color
Swipe Right Label Color
Change the label color of swiped view.


 Swipe Right Label
Swipe Right Label
Change the text for swipe right text. Make it empty to disable swipe right label.


 Swipe Right Label Size
Swipe Right Label Size
Change the text size of swipe right label.


 Swipe Right Icon
Swipe Right Icon
Set the swipe right icon, set None or make it empty to disable swipe right icon.


 Draggable
Draggable
Set true to enable dragging items between them.
![]()

 Fixed Size
Fixed Size
Set true to improve performance.
![]()

 Nested Scrolling
Nested Scrolling
Set false to improve scrolling.
![]()

 Over Scroll
Over Scroll
Set true to enable over scroll effect.
![]()

 Animation Duration
Animation Duration
Set item animation duration in milliseconds.


 AlwaysAnimate
AlwaysAnimate
Set false to animate only on first scroll.
![]()

 Item Animator
Item Animator
Chage item animation from available animations.


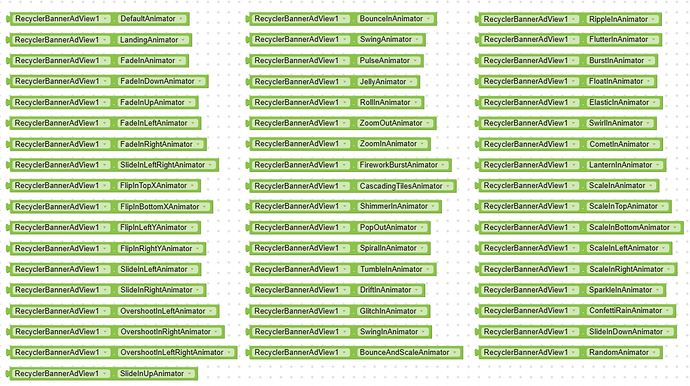
 Available Animations
Available Animations
Total 51+ animations are available. More animations will be added soon.
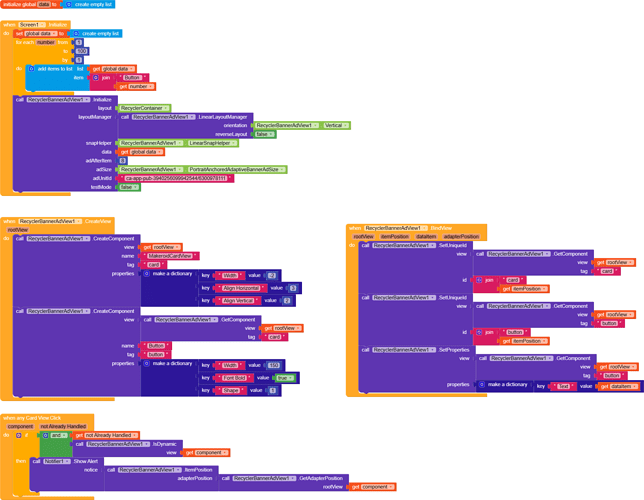
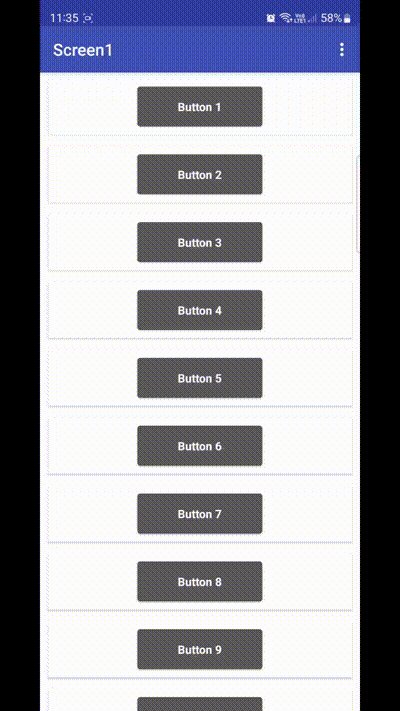
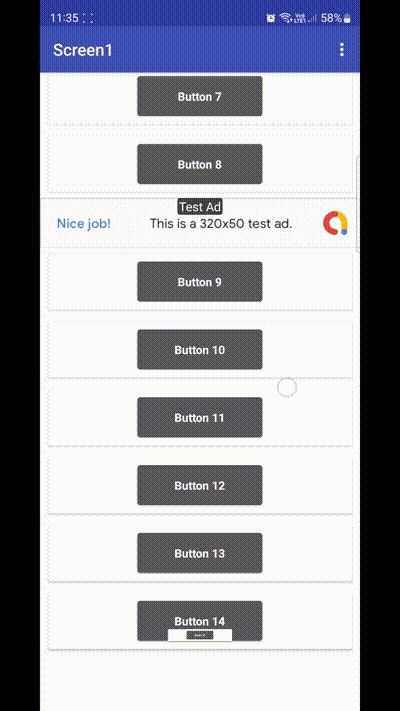
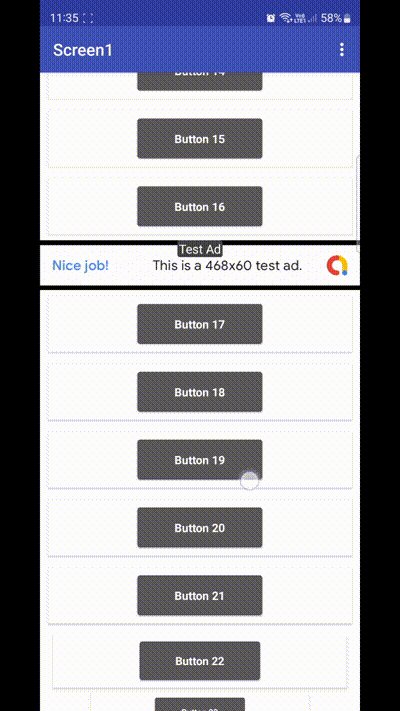
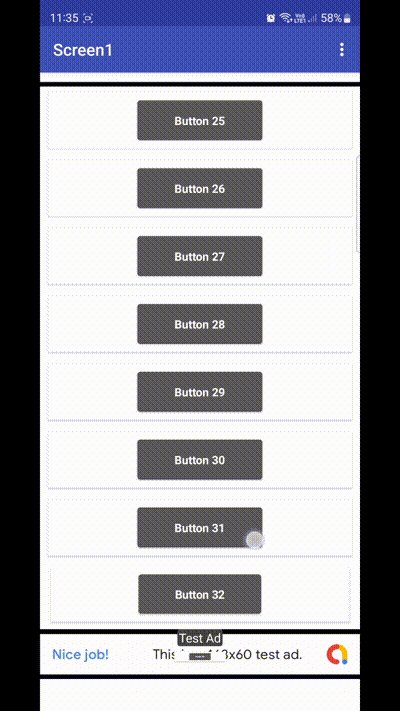
Demo output

 Tutorial Video
Tutorial Video
 Extension Specifications
Extension Specifications
![]() SDK: 22.1.0
SDK: 22.1.0
![]() Size: 96.3 KB
Size: 96.3 KB
![]() Price: $10 (One time purchase only)
Price: $10 (One time purchase only)
![]() Price: $15 (Lifetime support + minor updates)
Price: $15 (Lifetime support + minor updates)
![]() Price: $25 (Lifetime support + major + minor updates)
Price: $25 (Lifetime support + major + minor updates)
![]() Released On: 20 June 2023 (GMT+06:00)
Released On: 20 June 2023 (GMT+06:00)
![]() Updated On: 21 June 2023 (GMT+06:00)
Updated On: 21 June 2023 (GMT+06:00)