Hey Everyone,
Here is my new extension using which you can create neumorphism.
Also you can use it as Simple CardView with different corner radius and different shadow color.
Blocks
To Create Card
All blocks to create a card have many similar properties so explaining it in below -
id - Unique id for to create any new card
arrangement - Any Horizontal or Vertical on which you want to create Neumorphism effect
style - Type of neumorph effect you want
radius - This parameter is only in available in CreateCard. Radius must be given as string of all corners by separating it with , w.r.t. TopLeft, TopRight, BottomRight, BottomLeft. If you give two values then it will take first value as both Top Corner and Bottom Corner radius. If you give one value then it will be same for all corners
cornerRadius - This parameter is only available in PolygonCard. its value of all the corner radius.
ShadowPositionXY - X and Y Positon of shadow must be given as string respectively by separating with comma , . if given one value then it will be taken for both X and Y.
lightColor - the light color of shadow.
darkColor - the dark color of shadow you want.
backgroundColor - as name says its a background color of card you are creating
SetStyle
Its a simple block to change the neumorphic effect of the card you created
SetClickable
This block can be used to enable and disable click. Also you can trigger touch animation using it.
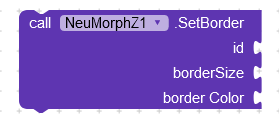
SetBorder
Using this block you can set border of any size and color in the card.
Type of Style
These are some type of supported style to create neumorphic effect
Events
This event will be triggered when card will get a click or long click
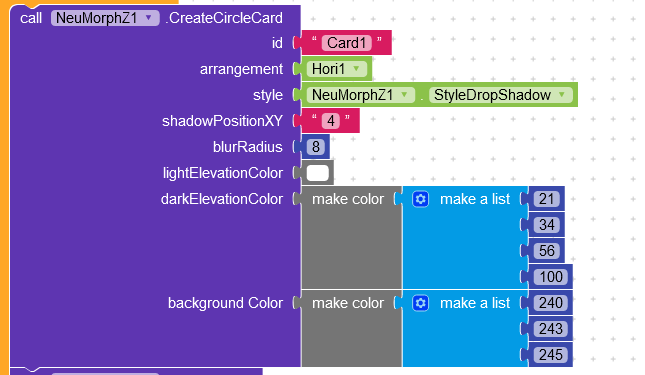
Example
The preview of above block is the first circle card in the preview shared below
Preview
Versions
How to buy?
Upi/Paytm/GPay - Rs.500
Transfrwise/Paypal/Skrill - $9
Thanks you so much![]()