Introducing
the TextFormater Extension by Mr.Koder
Are you looking to enhance the text formatting capabilities of your Kodular projects? Look no further!
We’re excited to introduce you to the TextFormater Extension, meticulously crafted by Mr.Koder, a passionate developer dedicated to simplifying your text manipulation needs.
TextFormater is a powerful and versatile extension designed to empower you with an array of text formatting tools, all at your fingertips. Whether you’re striving to beautify your app’s user interface or add interactive elements to your text, this extension is here to make your life easier.
Blocks
Events
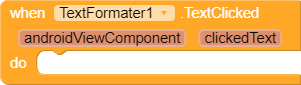
TextClicked(AndroidViewComponent androidViewComponent, String clickedText):
An event that handles the click event of a clickable portion of the text. It dispatches the event with the clicked text as a parameter.
Methods
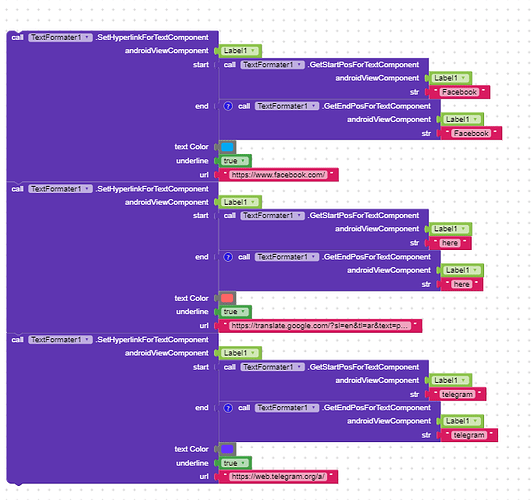
SetHyperlinkForTextComponent
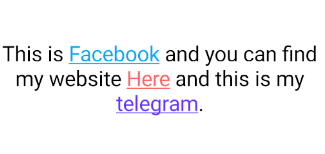
This block is a remarkable one that allows you to make a portion of the text within a TextBox or Label in an Android app clickable as a hyperlink and when you click on it you will redirected to the linked URL to the hyperlink text.Now you can add “Href” text like in HTML in the text with simple way.
Result:
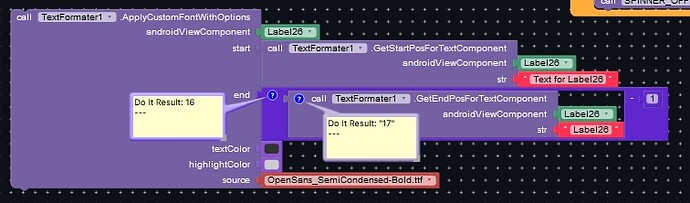
ApplyCustomFontWithOptions
This Block allows you to apply a custom font with various styling options to a portion of text within aTextVieworTextBoxcomponent,It checks if the provided
sourceis a valid file path. If it’s a file path, the custom font is loaded from that file. If not, it assumes thatsourceis an asset file name and constructs the asset file path based on the package name.
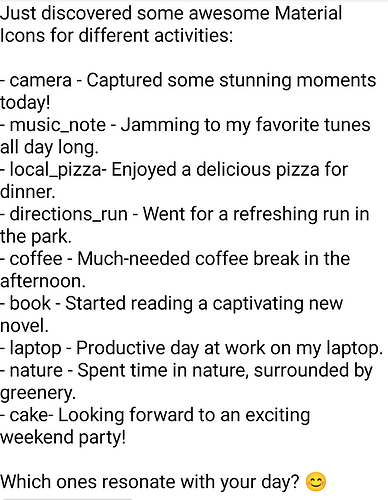
in this example, I used material icons .otf file font :
before:
after:
Blocks:
ReplaceTextWithImage
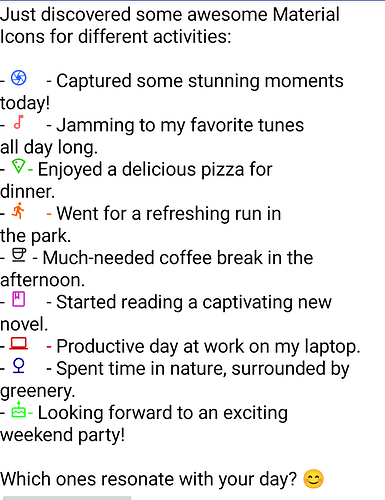
This Block replaces a portion of text within aTextVieworEditTextcomponent with an image loaded from either an asset or a file path. It offers customization options for the image’s dimensions.before:
after:
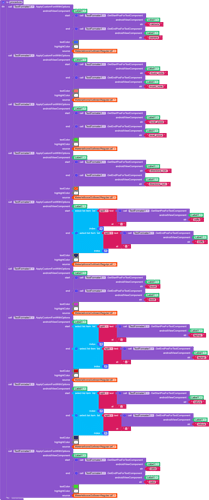
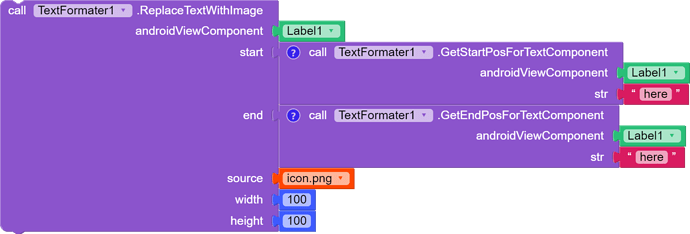
Blocks:
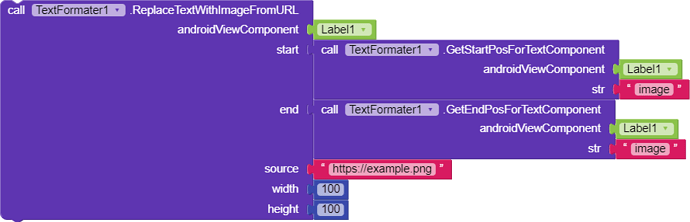
ReplaceTextWithImageFromURL
This Block replaces a portion of text within aTextVieworEditTextcomponent with an image loaded from image URL. It offers customization options for the image’s dimensions.Note: This method needs memory space because it stores images loaded from their URLs. >You can locate these images in the package’s cache folder.
Block:
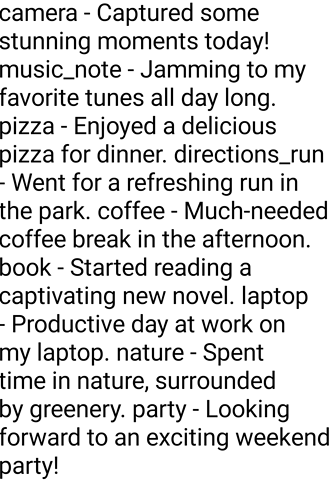
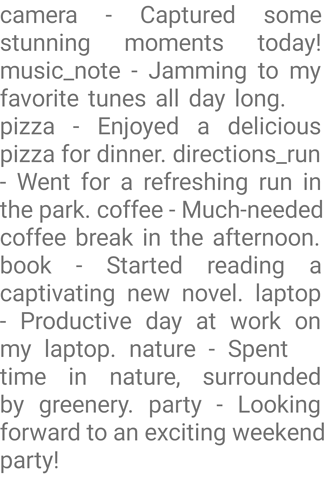
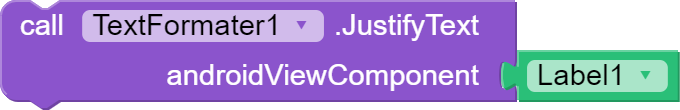
JustifyText
This Block justifies the text within aTextViewcomponent. It takes a single parameter:
before:
after:
Blocks:
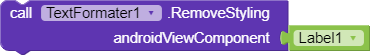
RemoveStyling(AndroidViewComponent androidViewComponent):
A function to remove all styling from the text in a TextView. It usesHtmlCompat.fromHtmlto reset the text styling.
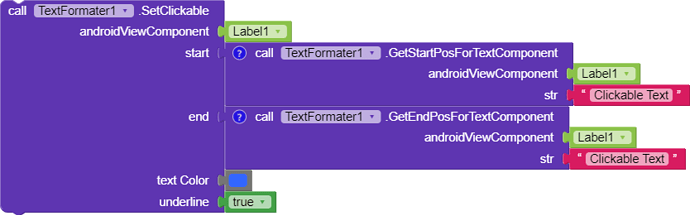
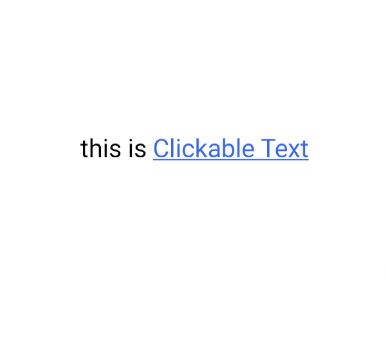
SetClickable(AndroidViewComponent androidViewComponent, int start, int end, int textColor, boolean underline): This function makes a specified portion of the text in a TextView clickable. It creates aClickableSpanto handle the click event and set the text color and underline based on parameters.Result:
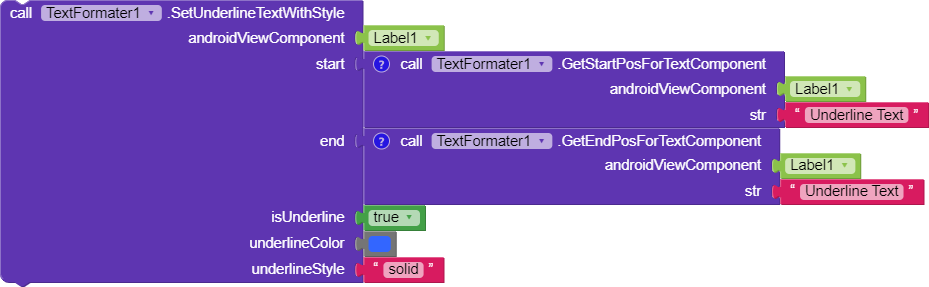
SetUnderlineTextWithStyle , is designed to format a portion of the text within a TextView in an Android app. It allows you to apply different underline styles and colors to the specified text range.
Result:
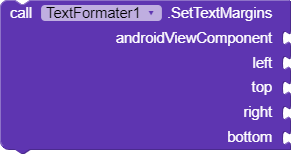
SetTextMargins :
This blcok sets the left, right, top, and bottom margins (padding) for the text inside a TextView.
It adjusts the padding of the TextView, creating space around the text. This can be used to control the text’s positioning within the TextView.
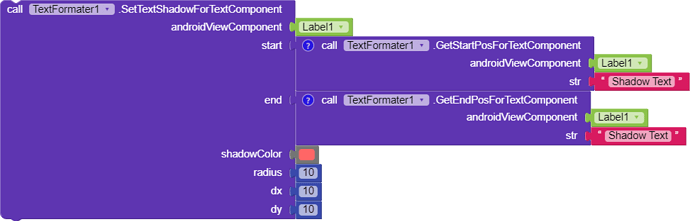
SetTextShadowForTextComponent :
This block applies a shadow effect to a specified portion of the text in a TextView or TextBox.Result:
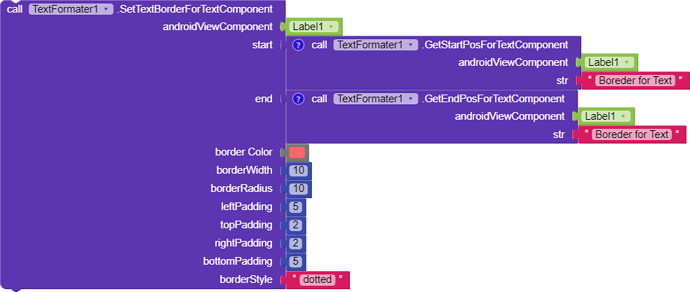
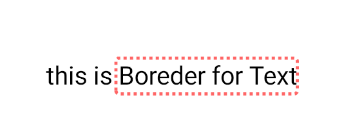
SetTextBorderForTextComponent:
This function adds a border around a specified portion of the text in a TextView.
border styles: The style of the border, such as “dotted,” “dashed,” “solid,” “double,”Result:
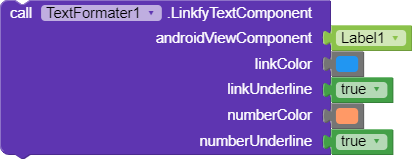
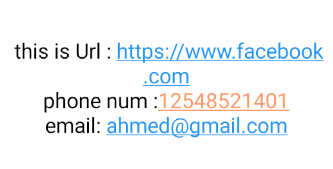
LinkfyTextComponent
block is a versatile tool for detecting and styling various types of content, such as URLs, emails, and numbers, within a TextBox or Label in an Android app.Result:
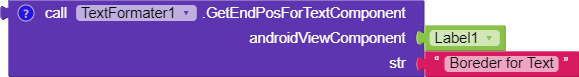
GetEndPosForTextComponent :
This block retrieves the positions of the end (rightmost) character of each occurrence of a substring within the text content.
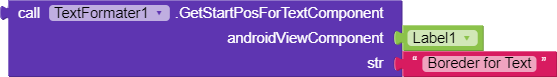
GetStartPosForTextComponent :
This block retrieves the positions of the start (leftmost) character of each occurrence of a substring within the text content.
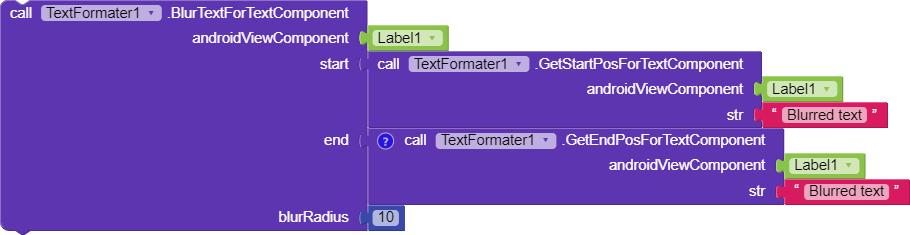
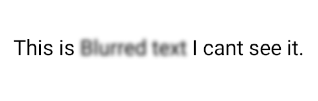
BlurTextForTextComponent
block allows you to apply a blur effect to a specified portion of the text within a TextBox or Label in an Android app.Result:
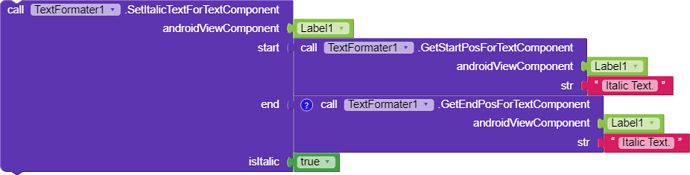
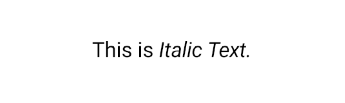
SetItalicTextForTextComponent :
This block allows you to make a portion of the text within a TextBox or Label appear in italic style.Result:
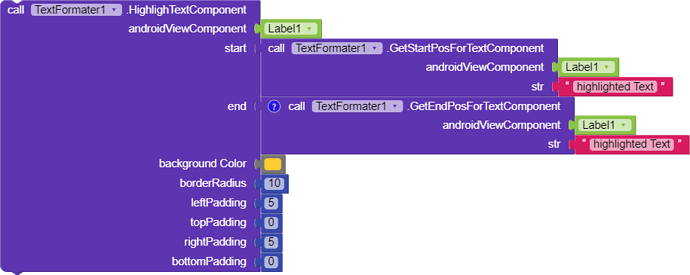
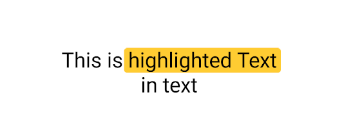
HighlighTextComponent :
This block highlights a portion of the text in a TextBox or Label with a background color.Results:
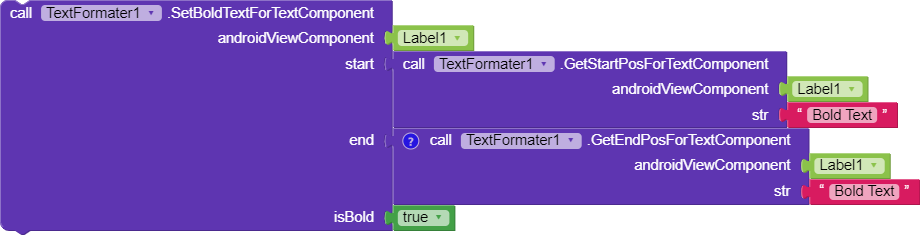
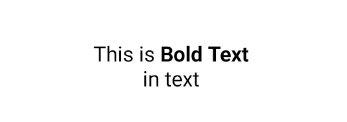
SetBoldTextForTextComponent :
This block applies bold formatting to a portion of the text within a TextBox or Label.
Result:
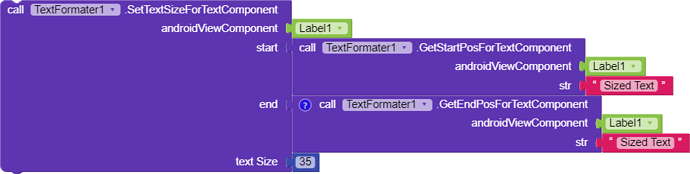
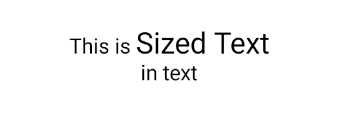
SetTextSizeForTextComponent :
This block sets the text size for a portion of the text within a TextBox or Label.Result:
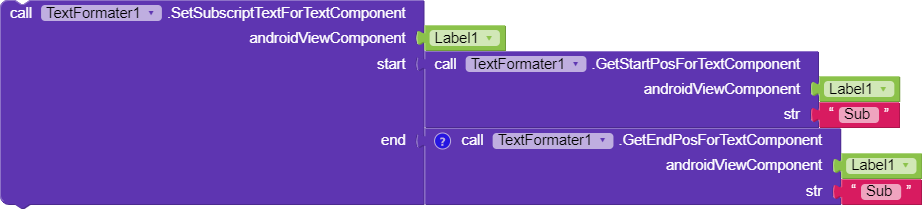
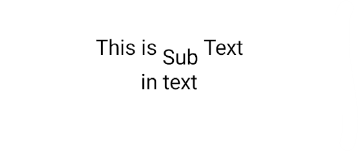
SetSubscriptTextForTextComponent :
This block allows you to apply a subscript style to a portion of the text within a TextBox or Label. Subscript text appears slightly below the normal text line.Result:
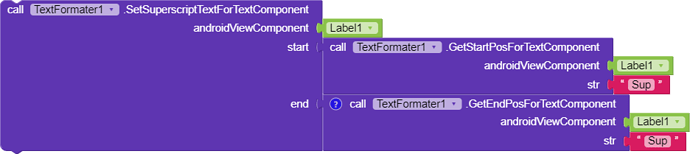
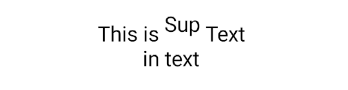
SetSuperscriptTextForTextComponent :
This function allows you to apply a superscript style to a portion of the text within a TextBox or Label. Superscript text appears slightly above the normal text line.Result:
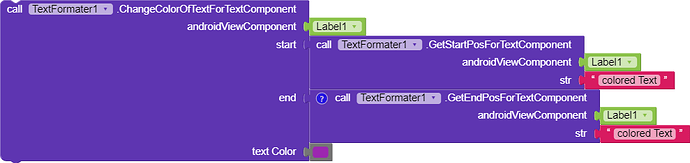
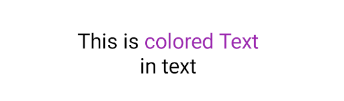
ChangeColorOfTextForTextComponent :
This block allows you to change the color of a portion of the text within a TextBox or Label to a specified color.Result:
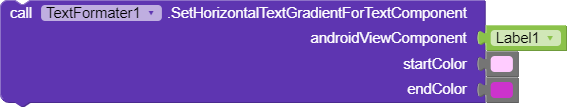
SetHorizontalTextGradientForTextComponent :
This block applies a horizontal gradient to the entire text within a TextBox or Label, transitioning from thestartColorto theendColorfrom left to right.Result:
SetVerticalTextGradientForTextComponent :
Similar to the previous function, this one applies a vertical gradient to the entire text within a TextBox or Label, transitioning from thestartColorto theendColorfrom top to bottom.
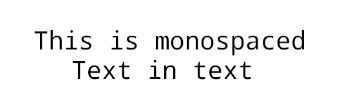
SetMonospaceText :
This block sets the text in a TextView or TextBox to use a monospace font (fixed-width font), which is often used for code or other situations where characters should align vertically.
result:
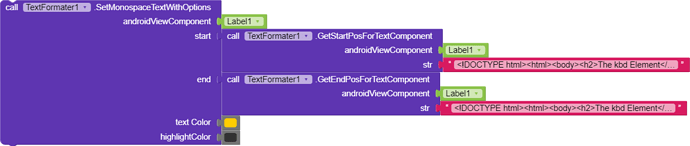
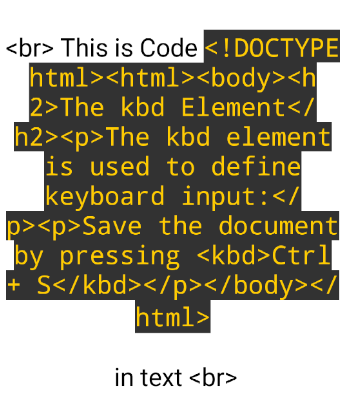
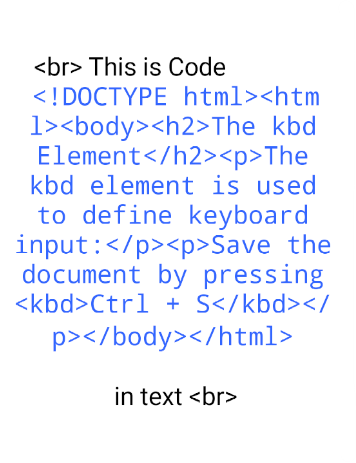
SetMonospaceTextWithOptions:
This block allows you to set text as monospace in a TextView or TextBox while customizing various options within a specified text range. You can set the monospace font, text color, and highlight color for the specified range.Results:
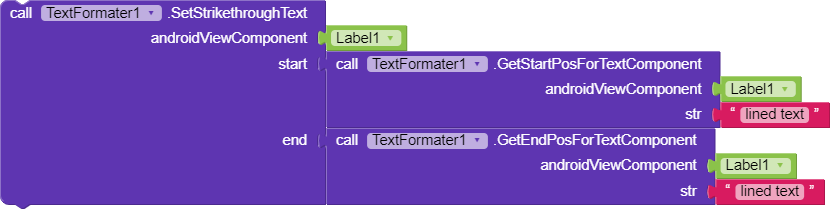
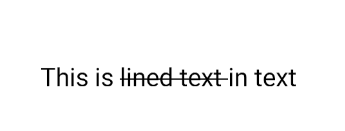
SetStrikethroughText:
This block applies a strikethrough style to a portion of the text in a TextView or TextBox, allowing you to visually indicate that the text has been crossed out.Result:
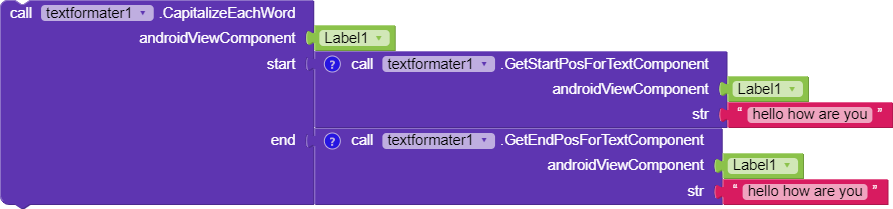
CapitalizeEachWord
this block allows you to applyCapitalizeEachWordeffect of the label or text box content .Results:
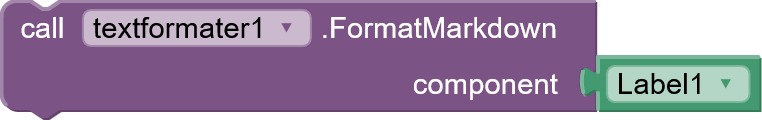
FormatText:
This block applies full formate styles to a portion of the text in a TextView or TextBox, allowing you to fully formate text check format syntax
this is the simplest way to format text at all
Result:
Aix file :
you can buy it from PayPal it only costs 2$ and after you pay you will automatically be directed to the download URL of AIX file
Mr.Koder