About
Introducing TextEnhancer, the ultimate extension for enhancing text formatting in your Kodular projects! With TextEnhancer, you can effortlessly add advanced text features to your app, making it more dynamic and engaging for your users.
Blocks
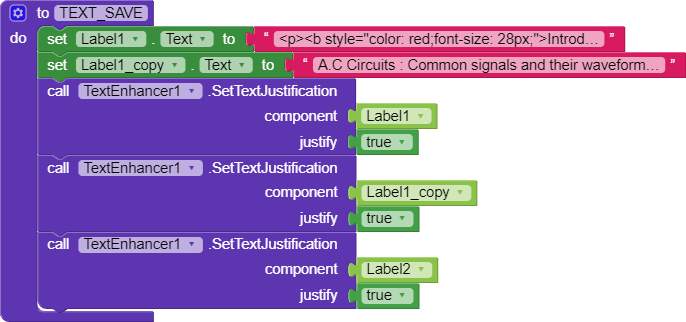
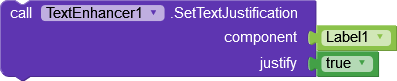
SetTextJustification:
- Set or unset text justification for the specified label. Justification values:
trueto justify,falsefor no justification.

SetTextScrollable:
- Enable or disable text scrolling for the specified label.
trueto enable scrolling,falseto disable scrolling.

SetMaxLines:
- Set the maximum number of lines for the specified label.

SetLetterSpacing:
- Set the letter spacing for the text of the specified label.

SetTextShadow:
- Set a shadow effect for the text of the specified label. Parameters:
radius(float),dx(float),dy(float) - shadow offset,color(String) - shadow color.
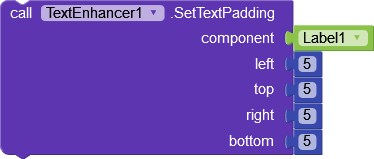
SetTextPadding:
- Set the padding around the text of the specified label. Parameters:
left,top,right,bottom(int) - padding values in pixels.
SetTextGravity:
- Set the text gravity for the specified label. Gravity values: 0 = Left, 1 = Center, 2 = Right.

SetTextStrikethrough:
- Set or unset the strikethrough effect for the text of the specified label.
trueto apply strikethrough,falseto remove strikethrough.

SetTextSelectable:
- Enable or disable text selection for the specified label.
trueto enable text selection,falseto disable text selection.

HighlightText:
- Highlight specified text within the label with the given background color. Parameters:
text(String) - text to highlight,backgroundColor(String) - color in hexadecimal format.
SetTextTransformation:
- Set text transformation for the specified label. Transformation values: 0 = None, 1 = Uppercase, 2 = Lowercase.

SetTextWrapping:
- Enable or disable text wrapping for the specified label. true to enable text wrapping, false to disable text wrapping.

SetTextEllipsizing:
- Set text ellipsizing for the specified label. Ellipsizing values: 0 = None, 1 = Start, 2 = Middle, 3 = End.

ScaleTextSize:
- Scale the text size of the specified label based on the length of the text. Parameters:
minTextSize,maxTextSize(float) - minimum and maximum text size in scaled pixels,scaleStep(float) - scaling factor.
SetTextClipping:
- Enable or disable text clipping for the specified label.
trueto enable text clipping,falseto disable text clipping.

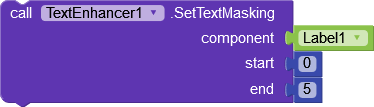
SetTextMasking:
- Set text masking on a TextView with dots within the specified range. Parameters:
start,end(int) - start and end indices of the range to mask with dots.
SetMarqueeEnabled:
- Enable or disable the marquee effect for the specified label.

SetHtmlEnabled:
- Enable or disable HTML rendering for the specified label.

Downloads
TextEnhancer.aix (9.6 KB)
donations are welcomed. Thank you. ![]()