Hello koders!
In this guide I will show you how to use the new resource utilities component which can be found in the “Utilieties” category.
The component is really easy to use. Create your own json file with all your strings. Upload it.. DONE.
Okay.. Maybe that’s a bit too fast.
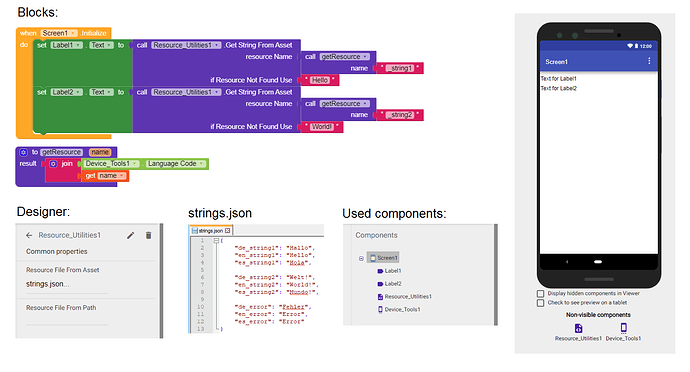
The image below will show you all steps you need to do for a “perfect” solution.
strings.json (238 Bytes)
ResourceGuide.aia (2,6 KB)
The JSON file must have a valid format, like the following one
{
"de_string1": "Hallo",
"en_string1": "Hello",
"es_string1": "Hola",
"de_string2": "Welt!",
"en_string2": "World!",
"es_string2": "Mundo!"
}
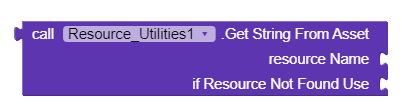
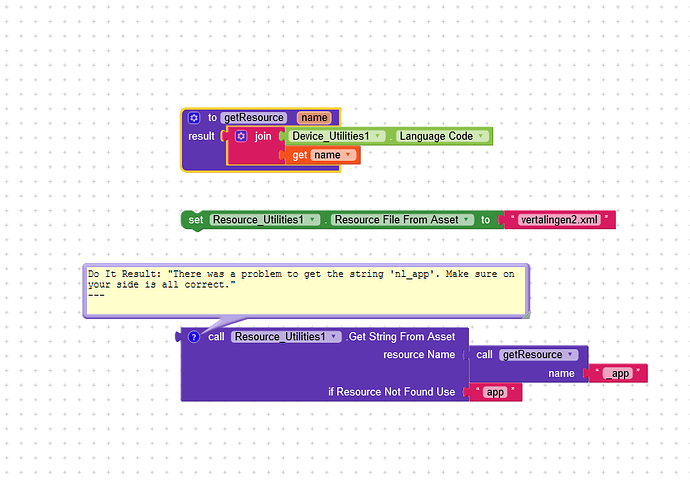
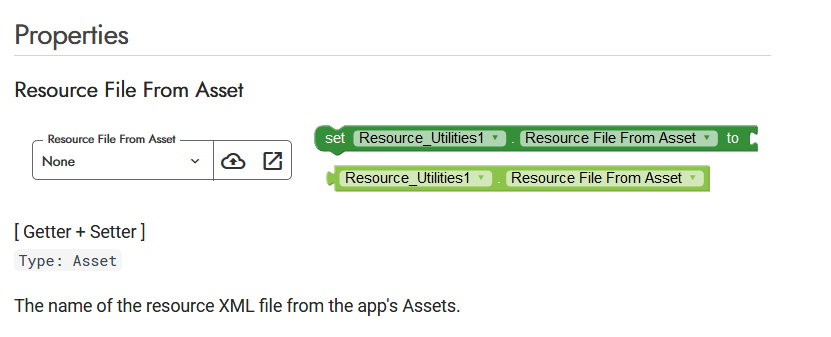
The blocks:
Use this block if you want to use your resources from a file which is stored in the assets folder of your app.
Use this block if you want to use your resources from any file path like external storage or online file.
The ‘resource Name’ is like in the example json file something like that:
de_string1 and the content of this resource is Hallo

The ‘if Resource Not Found Use’ is nothing else as a default text which is later used if the block can not find the given ‘resource Name’.
Why should you use this component?
The main problem in app development is the static/fixed text for components like labels.
An English user will not understand German text, for example.
If the app developer provides more languages, it is easier to use a app outside of the country.
Have much fun with this new component!