How are u sliding it
If I set the Vertical_Arrangement1 invisible, it slides in from the right. If I don’t nothing happens. I have one vertical arrangement that is full screen and then a horizontal arrangement that holds Vertical_Arrangement1 and the web viewer. That horizontal arrangement is set to 100% width and so is Vertical_Arrangement1. I appear to be missing a step. should I put the web viewer in an arrangement and then overshoot that?
Pm ur aia i will check it
I have checked ur aia and fixed them and pm u
There are 3 problems in it
You are not using neg blocks in screen back pressed
And you are using clock
and webview is invisible
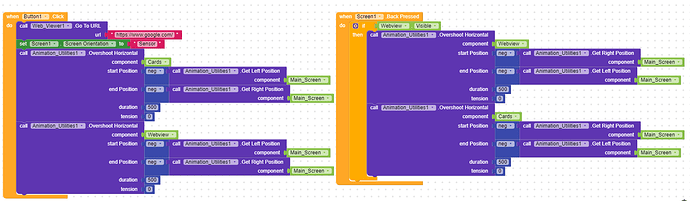
your blocks
Thank you. I got it working on my main project. I guess the neg block was needed.
I want to do this effect but without doing width or height 100%, because of 100% width or height in some devices my application looks very bad. Is any other way to do this effect instead of 100% Hight or width.
Not at all
Hmm but it is hard because setting the 100% size of layout gives us exact X and Y position of parent component if we don’t set the height of parent to 100% then the effect will not same in all device
Actually with this 100% width and height my app looks really different in my other devices.
In my Case Arrangements is going out of the screen
plz help
Hi, i made the first exemple, but if i have an over layout above the one i want to animate, the animated one does not start and come back under the first one.
If i put an over below the one i want to animate, the one wich is under does not go up on the screen…it stay at the same place.
how it can be different.. on my screen is look like half and half
when i click the button all the way is going to the top, and the bottom is empty