1.Introduction
Hey Koders, Nikhil here,
And I’m back with another tutorial in which we will learn to create Slider of anything with no limitation..
2.What you need?
- Basic Calculation understanding..
- This tutorial is little bit tricky and not so easy to understand so try to understand
3.Extension Used
Use this extension
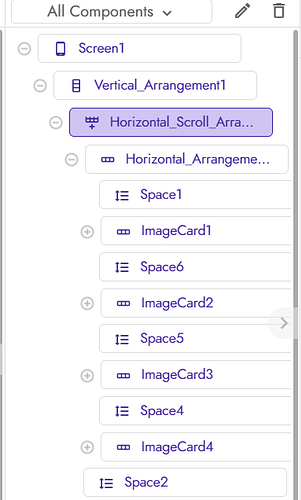
4.Layout
4.1.Remember this
- Width of card is 80%
- Spaces at starting and ending of arrangement is of 10% so that we can set card to centre easily
- Visibility of spaces between Cards will be false if android version is greater than 6.
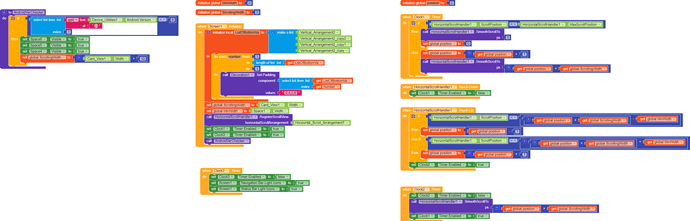
5.Blocks
We will understand all blocks part one by one.
5.1.On Screen Initialization
In above block
- VerticaArrangement2 and all other arrangement in which padding is improved are the arrangement where i have my Title and subtitle..
- In Variable ScrollingWidth I have stored width of card that means 80% of device width and in variable MinWidth I have stored width of space1 which is 10% of device width.
- ScrollingWidth is used to scroll by 80% at every clock1 timer
- MinWidth is used to when user will scroll more that 10% leftward or rightward so that we may proceed to previous or next slide.
- Procedure AndroidVerChecker is used to manage spaces between cards below and 7.
- Clock3 is simply used to change icon color on status bar as it’s not working screen initialization..
5.2.Understand How its Auto Sliding?
Simply according to above block you may understand that its scrolling automatically after clock timer and if we have reached last position then it will move to 0..
5.3. On User Control
According to above block
- When user will touch on arrangement then clock timer will be disabled
- Now when the user removes its touch then we will check toward which direction user scrolled and according to that we will scroll our slideshow..
- Clock2 is used to Control scrolling of Horizontal Scroll Arrangement from being scrolled so fast..
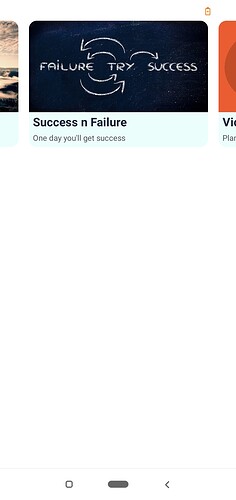
Result
AIA
I request you to read whole guide first as i have tried to explain everything..
If read PM i’ll provide you there..
APK
CustomImageSlideshow.apk (6.0 MB)
Some Question..
Is slideshow of only image possible?
Yes it is and its totally custom.
Can we create it dynamically?
Yes you can..
Can we add dot view to it?
Yes, you can add it, and if you want it over the slideshow then use animation utils to overlap it on slideshow.
Can we use Online Images?
Again Yes..
Can we cache the image?
Yes, using image loader extension by @DevYB
Credits
Special thanks to @Learn_Engineering for being beta tester and Extension developer colintree(I don’t know tag of his account)
Error Reported
- Swiping by two finger in redmi phones will close the app, Reported by @The_K_Studio and Verified by me and @Maayur.. check in your android.. Swipe like this – Click to see . Given review for solution here
Hope you understand everything properly!!