Hello koders!
Here is now a small example how the chat view component can work.
This example shows just the basics because it have much more blocks.
Sources:
chatexample.aia (148,5 KB)
chatexample.apk (4,7 MB)
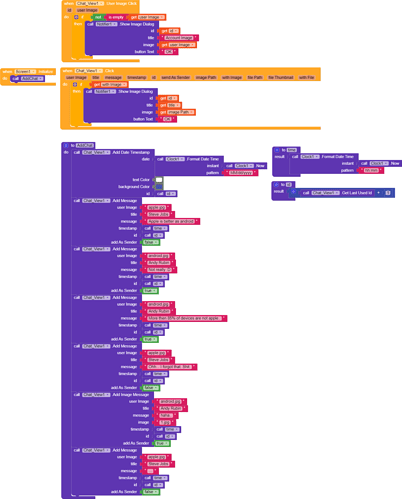
Below you can watch the blocks.
The component can much more as above.
Example you can update the user images, messages, message background color and more.
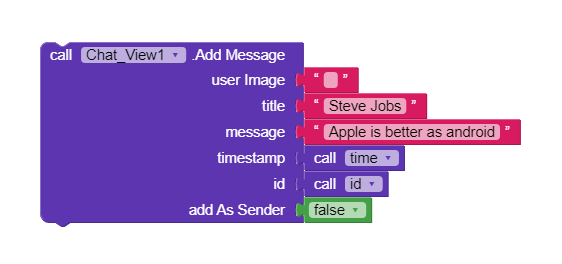
You don’t want a user image next to the message?
Just let the “user image” empty, that’s it.
The component is full of power.
Read the block descriptions if you have a question.
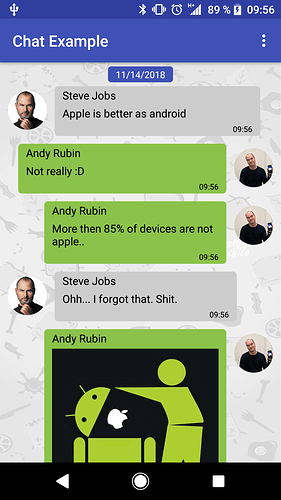
And now follows a screenshot:
And if you need help.. Try it first before asking for a finished aia ![]()