yes but what permission do I grant?
You have to grant permission what WebView asks for.

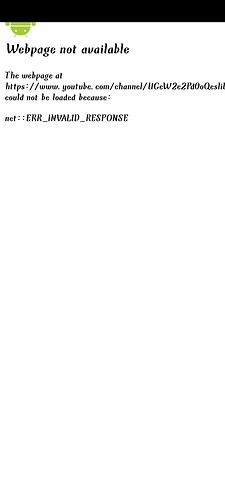
@vknow360 can you help to get rid of this error? This screen comes when users’ net is slow. I used different components, but no use. If I send you an ais file, can you help me?
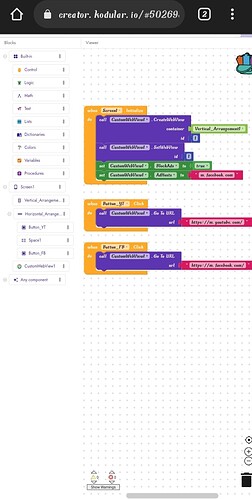
In your extension, there is a block available named “blockads.” Whenever I block any website and a user clicks on that link, this screen appears. But I want to redirect them to another page or show them a pop-up message. Can I do that? Can you please explain it to me?
You already know how to handle errors, right?
I am not sure how ERR_INVALID_RESPONSE error is related to ad blocking.Please explain more.
that will make the error page duplicate
make the first “join” parameter just document.body.innerHTML = '
Hi master,
i want to ask .

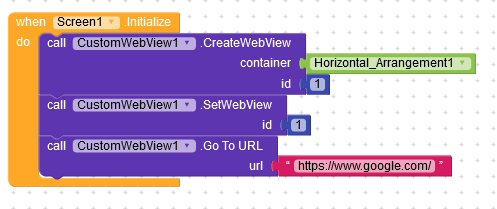
would you show me a simple examples to do.
i have using this but error in the AAPT stage.

i’m sorry, i’m silent reader.
check this
Taifun
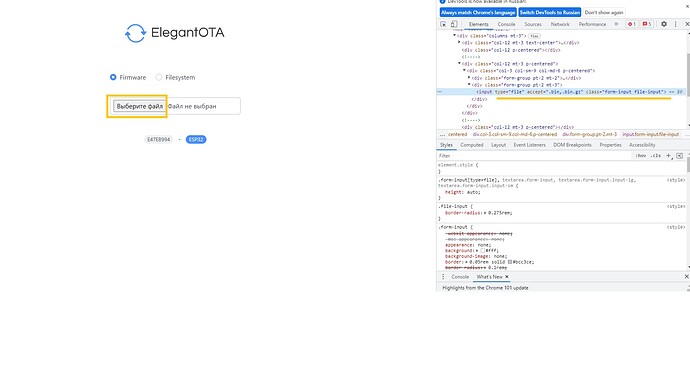
Good afternoon. Can you please tell me how can I simulate pressing the “Select File” button with a regular button without using the web interface? Here in this code:
Thanks!
There is no solution to this besides temporarily disabling ad blocking.
Please search in the community.
I searched but unfortunately didn’t find anything. The only thing I found was the processing of a regular button, with a ‘click’ function. And for this you need the id of the element, but here there is not even an id.
you may use document.querySelector() function in javascript
try this with evalute javascript:
document.querySelector(".file-input").click()
Ok thanks, I’ll try.
I read it all. There is nothing there that could help me. You probably misunderstood me. I have no problem uploading the file. I need to simulate a button click on a form to upload a file.