dear all,
is it possible to set dynamic components to display the value from Firebase database in descending order?
the latest data/value is on top.
thank you.
try this extension
Use sort method
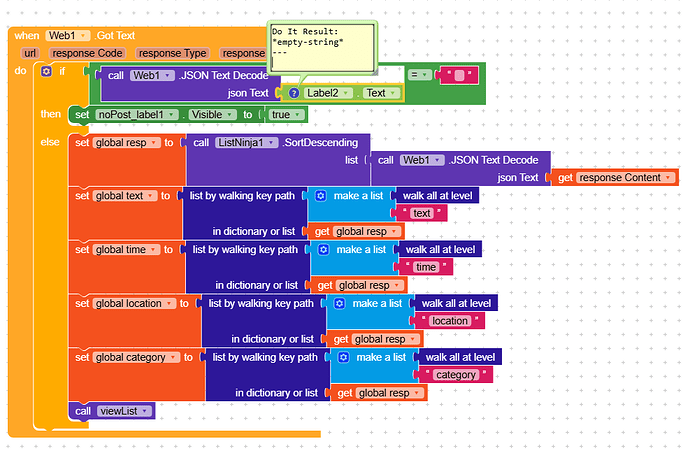
@Still-learning thanks for suggesting your extension but im still figuring out how and where to put the sorting blocks ![]() with my current blocks below
with my current blocks below

got it! thanks @Still-learning
This can be possible only if you store tag as number from descending to ascending, then call get tags store in variable using reverse list block, then call it will show latest data first.
Hi @Still-learning,
Wana ask what if the list is empty or nothing, what is the workaround for the sortdescend blocks ya?
Thanks
then use one condition like if the list is empty through alert else run the logic
when web go text
if length of the list call web1 JSON Text Decode json Text(get response content) = create empty list
then show notifier alert
else call Listnoinja SortDesending list call web1 JSONTextDecode json text(get rspon COnt)
hi @Still-learning,
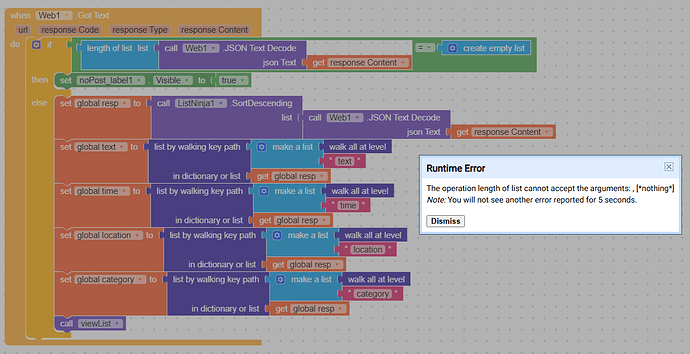
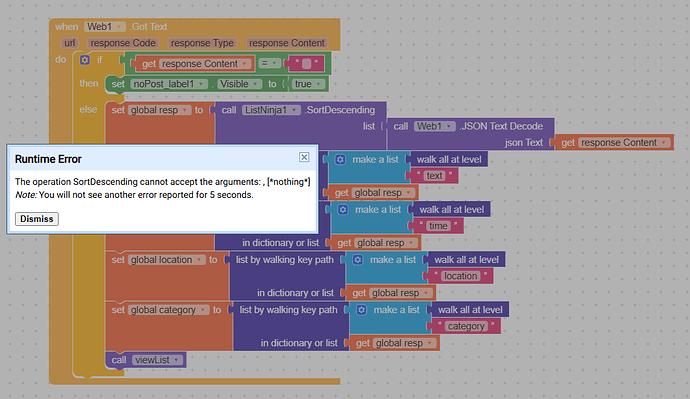
seems doesn’t work ![]() please help
please help
Oh sorry i misspelled it. Insted of create empty list in the comparison block use 0 (zero)
Length will return integer and it cannot be compared with yailist.
- If you use length then compare with 0
- If you remove the length let it be the same structure
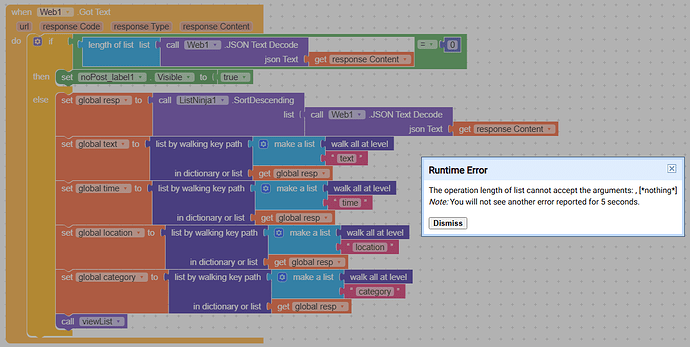
remove length then compare with 0
use
if json text decode = ""
then

remove 0 to
![]()

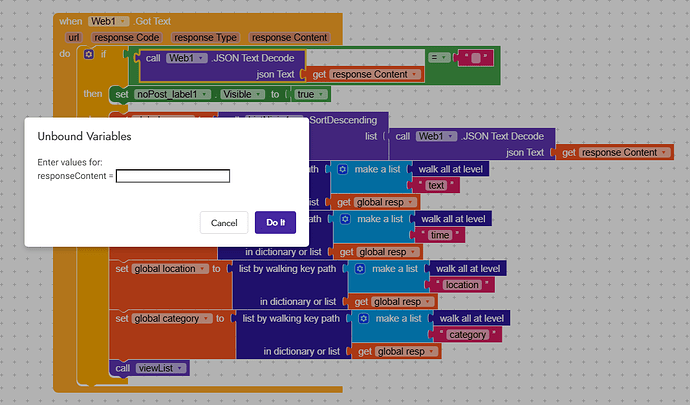
can u show me the do it result of json text decode
I want to know just what the json text decode block return.
U can set label text to json text decode return .and show me
we need to know what is the block returning?
ok
use this
if response content = ""
then