Hello there ![]() Hope you all are doing well..
Hope you all are doing well.. ![]()
Here I am with a new guide Expandable List View. This list view is created without using any related extension, meaning, I have not used any extension that directly does the job of creating a ready-made list view. Instead, I have used Dynamic Components Extension by @yusufcihan and Phase Extension by @Shreyash to accomplish this purpose.
Being that said lets get started.. ![]()
1. Variables used
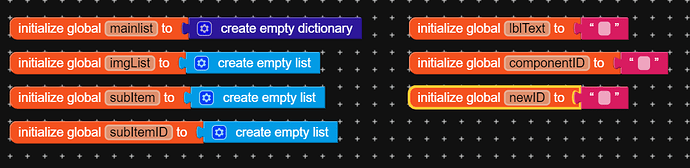
Following are the variables used creating the list.
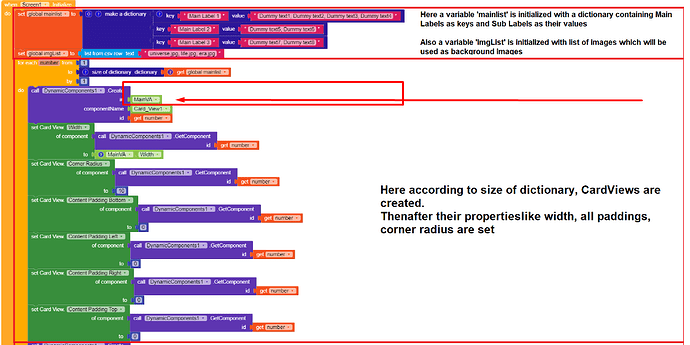
2. Screen initialization
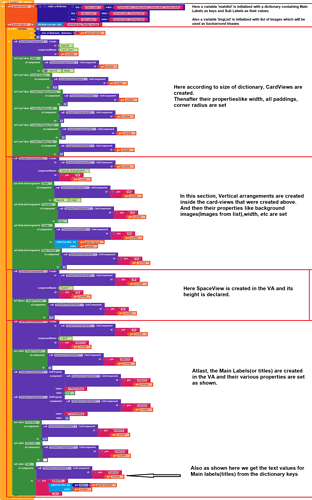
The blocks for creating the basic UI are as follows.Also main labels (Titles) are created here
3. The Create Procedure
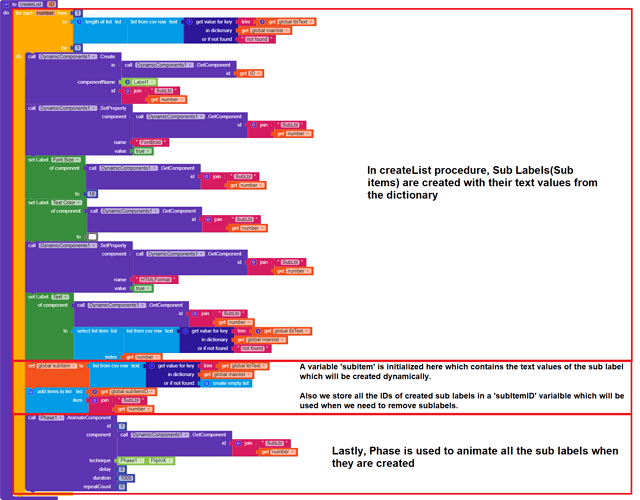
In this procedure, the sub labels are created. Along with we are using phase animation to animate the sub label when they are created
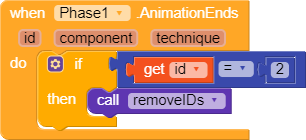
4. Remove procedure
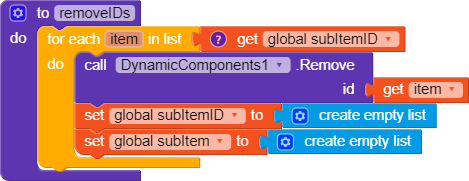
The blocks in this procedure are self explanatory. This procedure, when called, simply removes the sub labels(sub items)
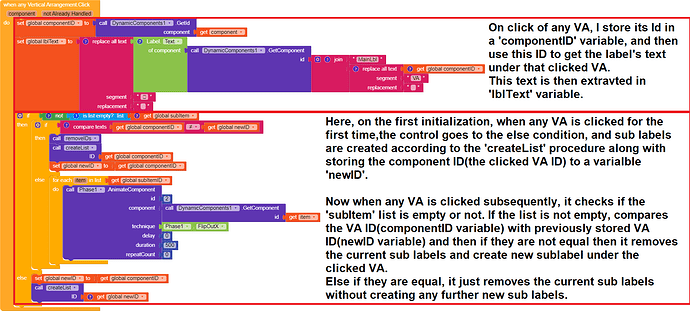
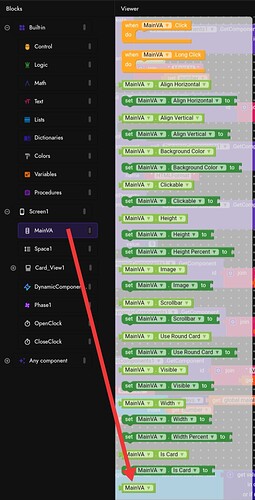
5. Event triggered on Clicking any Vertical Arrangement(VA)
This is the most important event which, when triggered, controls the creating and removing of sub labels under some specific conditions
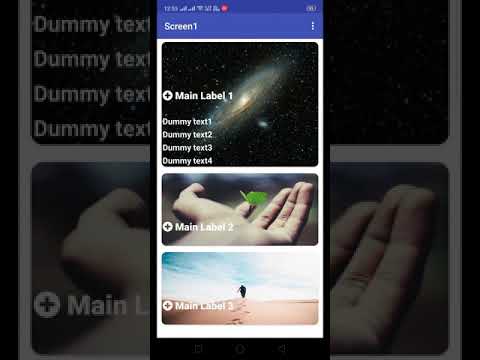
- Result
After mixing/arranging all this block we get the following desired result
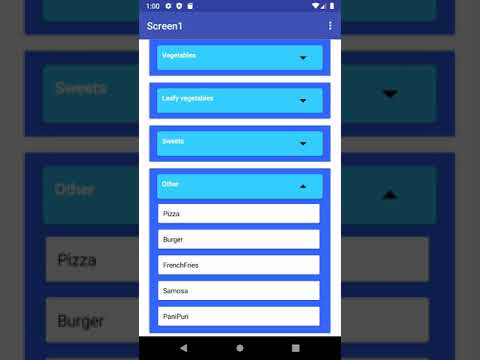
Also similar version with some changes ![]()
Actually I am still working on the above version to lessen its block, but this will take time
8. APK to Test
SlideList.apk (5.1 MB)
Sorry, I may not provide the aia file, because recently I have seen some youtubers making videos by copying the guides from the community and not even crediting the original creator. Hence no aia file will be provided here-after.Hope you all understand
Also, I hope you all will love this guide. Waiting to see your creativity using this guide.
Thank you. ![]()
P.S. The list view displayed here is similar to the one asked in below post, but the effect shown in that example is different
Note: The Images used in the listview created by me belongs to their respective owners from Unsplash