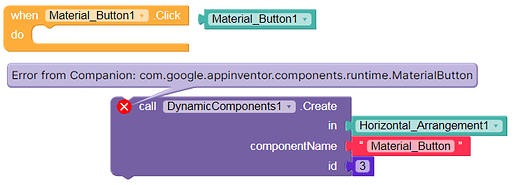
It seems to be not possible to create a Material_Button on Niotron:
Certainly will work.. already we r using it
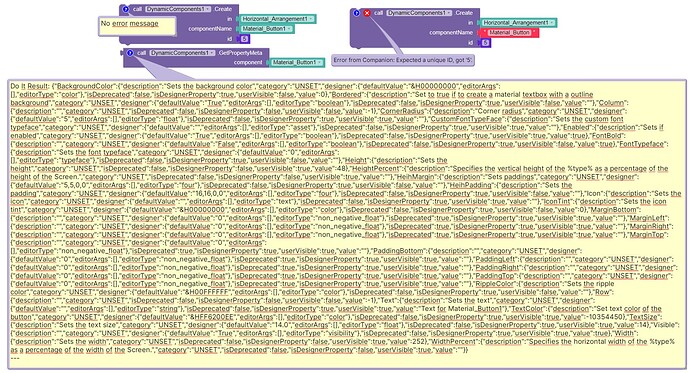
Does it show the same error when you put the component block itself as componentName? If yes, can you show the output of GetComponentMeta with putting the component block? It should return a dictionary which can be useful to solve the problem.
No, but the component is not created / visible.
Do it - result
Do It Result: {“BackgroundColor”:{“description”:“Sets the background color”,“category”:“UNSET”,“designer”:{“defaultValue”:“&H00000000”,“editorArgs”:,“editorType”:“color”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:0},“Bordered”:{“description”:“Set to true if to create a material textbox with a outline background”,“category”:“UNSET”,“designer”:{“defaultValue”:“True”,“editorArgs”:,“editorType”:“boolean”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:“”},“Column”:{“description”:“”,“category”:“UNSET”,“isDeprecated”:false,“isDesignerProperty”:false,“userVisible”:false,“value”:-1},“CornerRadius”:{“description”:“Corner radius”,“category”:“UNSET”,“designer”:{“defaultValue”:“5”,“editorArgs”:,“editorType”:“float”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“CustomFontTypeFace”:{“description”:“Sets the custom font typeface”,“category”:“UNSET”,“designer”:{“defaultValue”:“”,“editorArgs”:,“editorType”:“asset”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“Enabled”:{“description”:“Sets if enabled”,“category”:“UNSET”,“designer”:{“defaultValue”:“True”,“editorArgs”:,“editorType”:“boolean”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:true},“FontBold”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“False”,“editorArgs”:,“editorType”:“boolean”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:true},“FontTypeface”:{“description”:“Sets the font typeface”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“typeface”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:“”},“Height”:{“description”:“Sets the height”,“category”:“UNSET”,“isDeprecated”:false,“isDesignerProperty”:false,“userVisible”:true,“value”:48},“HeightPercent”:{“description”:“Specifies the vertical height of the %type% as a percentage of the height of the Screen.”,“category”:“UNSET”,“isDeprecated”:false,“isDesignerProperty”:false,“userVisible”:true,“value”:“”},“HeihMargin”:{“description”:“Sets paddings”,“category”:“UNSET”,“designer”:{“defaultValue”:“5,5,0,0”,“editorArgs”:,“editorType”:“four”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:“”},“HeihPadding”:{“description”:“Sets the padding”,“category”:“UNSET”,“designer”:{“defaultValue”:“16,16,0,0”,“editorArgs”:,“editorType”:“four”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:“”},“Icon”:{“description”:“Sets the icon”,“category”:“UNSET”,“designer”:{“defaultValue”:“”,“editorArgs”:,“editorType”:“text”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“IconTint”:{“description”:“Sets the icon tint”,“category”:“UNSET”,“designer”:{“defaultValue”:“&H00000000”,“editorArgs”:,“editorType”:“color”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:0},“MarginBottom”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“MarginLeft”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“MarginRight”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“MarginTop”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“PaddingBottom”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“PaddingLeft”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“PaddingRight”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“PaddingTop”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“0”,“editorArgs”:,“editorType”:“non_negative_float”},“isDeprecated”:true,“isDesignerProperty”:true,“userVisible”:true,“value”:“”},“RippleColor”:{“description”:“Sets the ripple color”,“category”:“UNSET”,“designer”:{“defaultValue”:“&H00FFFFFF”,“editorArgs”:,“editorType”:“color”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:false,“value”:“”},“Row”:{“description”:“”,“category”:“UNSET”,“isDeprecated”:false,“isDesignerProperty”:false,“userVisible”:false,“value”:-1},“Text”:{“description”:“Sets the text”,“category”:“UNSET”,“designer”:{“defaultValue”:“”,“editorArgs”:,“editorType”:“string”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:“Text for Material_Button1”},“TextColor”:{“description”:“Set text color of the button”,“category”:“UNSET”,“designer”:{“defaultValue”:“&HFF6200EE”,“editorArgs”:,“editorType”:“color”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:-10354450},“TextSize”:{“description”:“Sets the text size”,“category”:“UNSET”,“designer”:{“defaultValue”:“14.0”,“editorArgs”:,“editorType”:“float”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:14},“Visible”:{“description”:“”,“category”:“UNSET”,“designer”:{“defaultValue”:“True”,“editorArgs”:,“editorType”:“visibility”},“isDeprecated”:false,“isDesignerProperty”:true,“userVisible”:true,“value”:true},“Width”:{“description”:“Sets the width”,“category”:“UNSET”,“isDeprecated”:false,“isDesignerProperty”:false,“userVisible”:true,“value”:252},“WidthPercent”:{“description”:“Specifies the horizontal width of the %type% as a percentage of the width of the Screen.”,“category”:“UNSET”,“isDeprecated”:false,“isDesignerProperty”:false,“userVisible”:true,“value”:“”}}
I’ve got a hint from @Xoma how to do it.
So the problem seems to be solved (at the moment ![]() ).
).
Unfortunately, I have only rarely used Dynamic components so far.
So I still have some catching up to do. ![]()
Can I create Lottie component with this extension .
I didn’t try for Lottie, but it should work by default, you can try and let me know.
Hey @yusufcihan I am using your Extension and I want to set width to be fill parant , I try -1 or -2 but it doesn’t work please help me @yusufcihan
Try to Make a dectionary in properties of dynamic cardview and set key (HorizontalAlignemnt) value = - 2 or get Screen.width
Good afternoon, maybe this is a question of very little relevance, but I appreciate any help. How to listen or start an action when a dynamic button created with version 2.2.2 is clicked, I don’t see any block for it. Specifically, how do I know when a dynamic button was clicked in order to initiate an action? Thank you
With Any component. You must find the block you want to check the action

For example, if you want to check if a CardView was clicked you should choose Any CardView.

There is a block inside Dynamic Components that displays the component you want to check
What about create dynamic Lottie component with this extension.?
You asked the same question a while ago, have you tried it yourself?
Yes not working
Yes it does but only as apk.
I tried to use Lottie to create icons in my app but I found many problems such as Lottie not showing up either as a file or as a url .
I would like to put icons that change in a beautiful way to increase the professionalism of the application, but unfortunately it does not work ![]()
![]()
Show us the blocks? You tried.