Hey Koders,What’s Up!!!,
Myself Nikhil, and i’m back with new tutorial..
In this tutorial, i’m gonna tell you that how to implement Facebook Login Method in your koded app..
So before starting project, thanks to..
Special Thanks to
@Taifun and @mirxtrem_apps for building such a great extension that was really helpful in project…
@shivani - For being beta test user in this project and helping me out in managing new device for every new login..
Extension Used
So first of all lets have look on the extension used in project…
I’m not the owner of any extension all the credit for extension goes to respected owner
Extensions link -
TaifunClipboard
FirebaseAuth
Facebook Login Extension
Documentation
So we have to focus on two website documentation so lets cover one by one..
- First of all visit
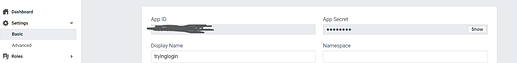
https://developers.facebook.com/and add your app after creating account there.. - After adding app you will get
App ID,App Secret and Client ID. - So First of all App ID and Client ID is used in
Facebook Login Extension
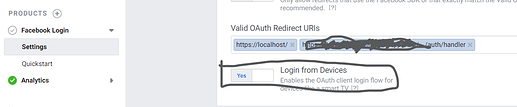
- You’ll get a auth url from Firebase which have to paste in
redirect url(shown in picture below) and also enablelogin from devices..
Firebase
- Create project in Firebase.
- Add your app in Firebase project.. and then you’ll get a file named
google-service.jsonjust upload that file to your app assets.. - Copy your project api key and paste it to
Firebase Authextension.. - Now move to
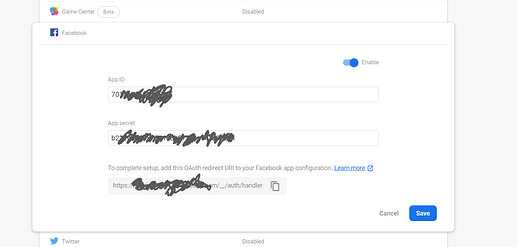
Authentication->Sign-in Methodand select Facebook.. - There you have to Fill
App id and App Secretand you’ll also get an auth url which you have to paste in Facebook documentation as told before..
Now all the documentation ends.. Now lets move to block part
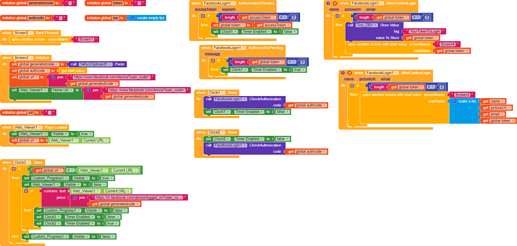
Blocks
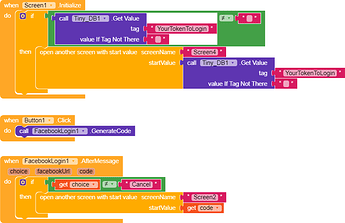
Screen 1
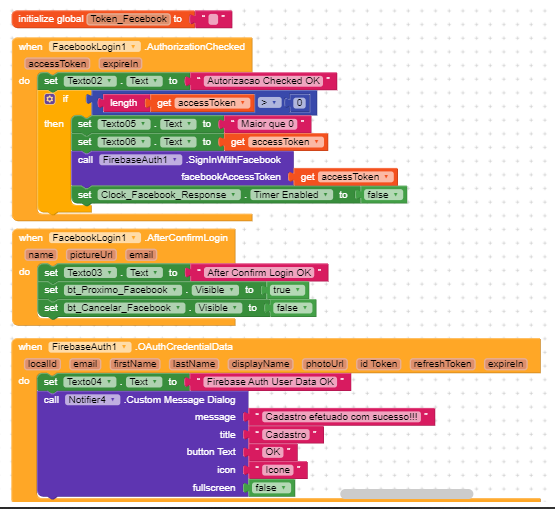
Screen 2
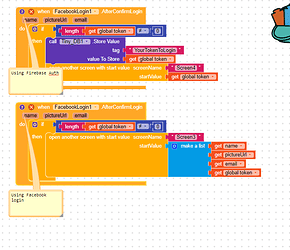
There are two block of FacebookLogin.AfterConfirmLogin. You’ll understand both by below provided picture..
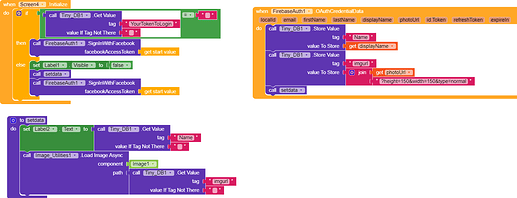
Screen 4
AIA
FbTrying.aia (102.1 KB)
APK(Updated)
Tips and Notes
- In
Screen2, When authentication is checked you’ll get a token which is mainly used for Firebase Auth. Firebase auth is done inScreen4 - In
Screen4, After authentication you’ll get a local id which is unique and can be used to create bucket in database for every new users. - In this project, I have mainly focused on url reading and timing of checking Authentication of Facebook Login
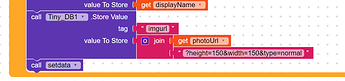
- If you want High quality image of profile picture then increase value of height and with in below block in
Screen4
May be its bug
In Firebase Auth Extension
So in Screen4, In Block FirebaseAuth.OAuthCredentialData We get a new token, but when i use that token to delete any account then account got deleted but if we use to get info using that token then it not works…
Is this Tutorial helpful to you?
- Yes,thats amazing


- No


Hope i have tried to explain everything in detail..
And Thank for all your love and support.. ![]()
![]()