Version 3
Version 3 of the extension is here.
What’s New
-
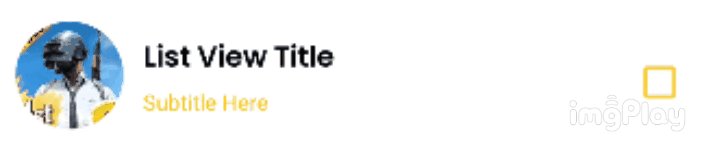
A Checkbox  is added to the list view. It will be shown below the secondary text.
is added to the list view. It will be shown below the secondary text.
-
A lot of block has been added to make the list more customizable.
-
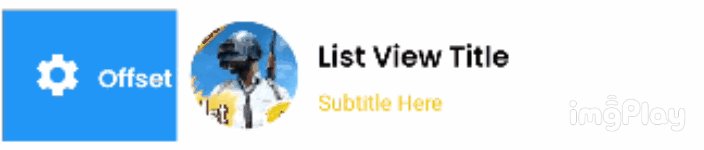
Now you can decorate item background while swiping at specific position.
-
Now you can control the swipe and drag of item at different position.
-
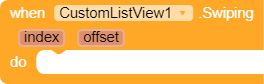
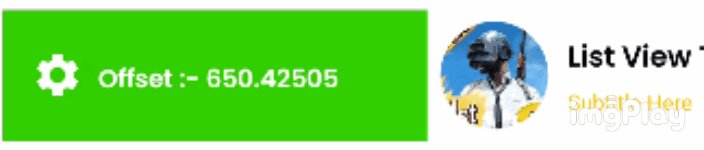
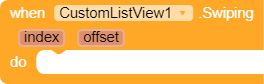
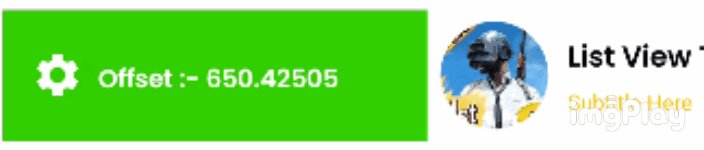
A Swiping event has added. This event will help you to know the offset of item that is being swiped.
-
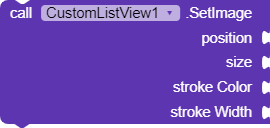
You can control the size and stroke of the image at specific position.
-
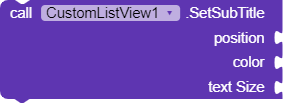
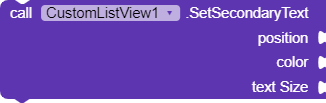
Now you can customize the text(title, subtitle..) for specific position. ex, text color and text size..
-
Default Item Animation by Android recycler View can be disabled now.
-
Items can be dragged and swiped by your command.
Bug Fixes
- Offline Images was not showing. It is fixed now.
Blocks Added

This event raises when the item being swiped. You can get swipe offset from this event.
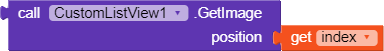
This block helps you to set the size and stroke property of image at specific position.
This block helps you to set the text size and color of the title at specific position.
This block helps you to set the text size and color of subtitle at specific position.
This block helps you to set the text size and color of secondary text view at specific position.
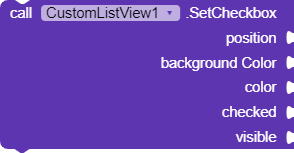
This block customize the checkbox for specific position. background Color specify the background color of the checkbox, color specify the checkbox color and checked if set to true then checkbox will be checked and visible specify the visibility of checkbox.

This block control the dragging of the item for specific position.
This block control the swiping of the item for specific position. for ex, if leftSwipeable is set to true and rightSwipeable false then the item will only able to be swiped in left direction.
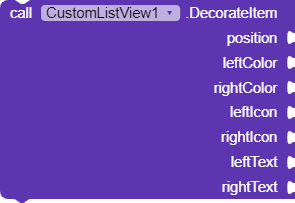
This block helps you to decorate the background view of the item when item being swiped. You should use this block on Swiping event. It will help you to change the background view when the offset is changed.

This block helps you to swipe the item at any event. For ex, Item can be swiped when user long click on any item but if you want to start the swipe on item click then just call this block with position and the item will be started to swipe on user thumb.

This block helps you to drag the item at any event. For ex, user need to hold the item to drag it and if you want to drag the item on a simple click or touch on the item then call this block with position and the item will be started to be dragged.
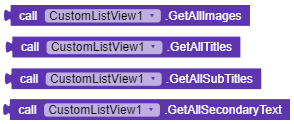
These block list the info of all items of list view.

This block returns true if the checkbox is checked at given position.

If disabled then no animation will be occurred on item update, moving, and item removing. It is checked by default.
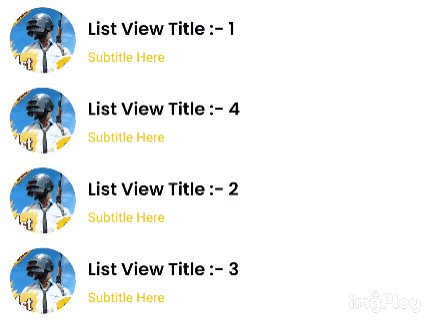
Preview
Let see preview of new thing that has added and changes that are occurred.
Animation Enabled
See How it works when animation is enabled.
Removing Item

Moving Item

Updating Item

Animation Disabled
See how it works when the animation is disabled.
Updating Item

Moving Item

Decorating Item Background

Updated Extension
Download com.sumit1334.listview.aix (134.7 KB)
Kindly update the extension in order to get latest features
Thanks @Henry for suggesting Checkbox design in list view.
Thanks @Angelo_Angius and @charlesaccount for their donation
Thank you all for using my extension. I am still wondering to see that old version link has got 230+ clicks even in the despite of newer version . It seems that peoples are liking older version more than newer. I hope you’re enjoying the extension 
Thank you
Sumit