stemotc
April 16, 2019, 6:14pm
1
Hello,
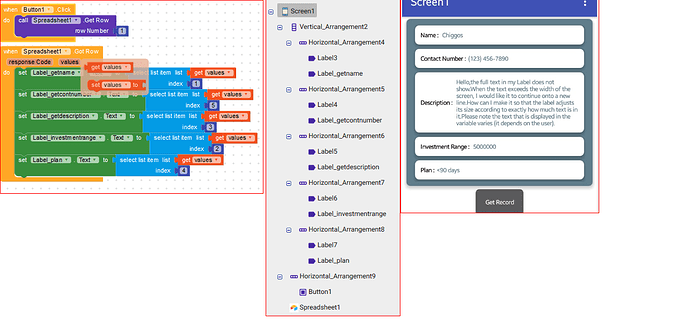
Please note the text that is displayed in the variable varies (it depends on the user).
Ken
April 16, 2019, 6:37pm
2
With default settings:
As long as it’s not inside a HorizontalScrollArrangement it should automatically do what you want.
What do you have the Width set to?
stemotc
April 16, 2019, 6:38pm
3
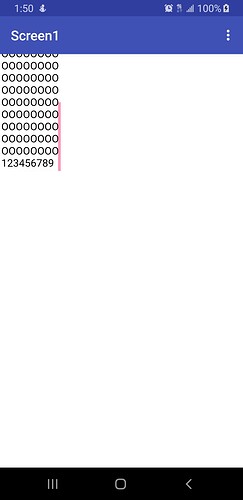
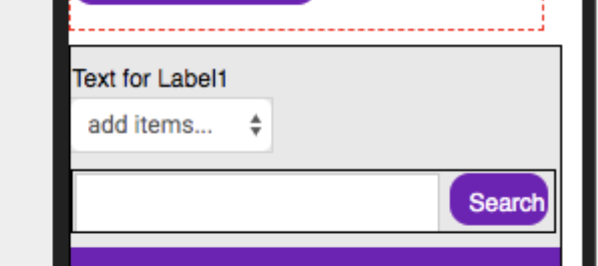
The width is set to automatic but it’s still not showing the full text.
Ken
April 16, 2019, 6:40pm
4
It should fill the width of the screen then kick to a new line then…
stemotc
April 16, 2019, 6:41pm
5
It’s inside one cell of a table arrangement. Could that be why?
1 Like
stemotc
April 16, 2019, 6:44pm
7
So how do I fix it? Because I need it to be in that arrangement.
Should I try using a vertical scroll arrangement or something?
1 Like
cian
April 16, 2019, 6:45pm
8
Play with a few things, just remember that a child component will inherit the component of its parent. You are going to have to try a few things to figure out what works for you and your UI objectives.
1 Like
Ken
April 16, 2019, 6:51pm
9
I just tried that and it works if you set the size of the VerticalScrollArrangement:
stemotc
April 16, 2019, 7:00pm
10
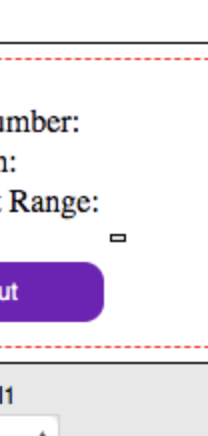
It didn’t work
For a split second when the app loads, the scroll bar shows up. But then it goes away. Could it just be a glitch?
cian
April 16, 2019, 7:29pm
11
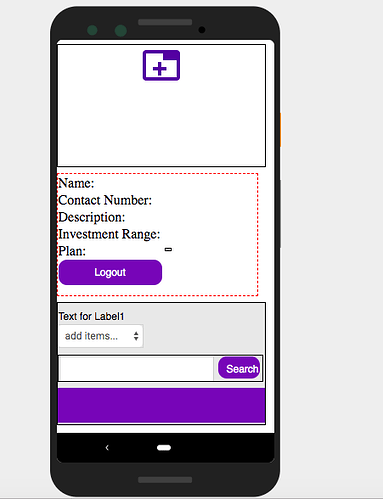
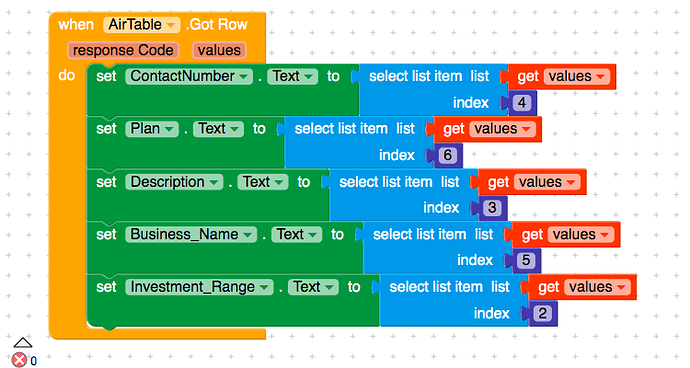
Show your blocks, and paste an image of your design screen components
1 Like
cian
April 16, 2019, 8:04pm
13
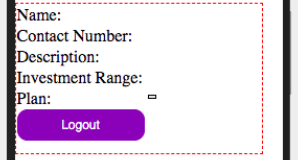
Your label component is “pinned” in. You need to play with the other components automatic settings, and enable responsive if it is not.
stemotc
April 16, 2019, 8:06pm
14
No that’s not the right label
There’s no text in them right now so there’s nothing visible there
cian
April 16, 2019, 8:12pm
15
Still pinned in.
You have to work with all the arrangments. It can be cumbersome, but there is no way around it.
please keep arrangement height in automatic in properties.
1 Like
system
May 18, 2019, 7:40am
18
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.