Please help me
How can i get two or more columns from Airtable and display them in two different Dynamic Texts IN A DYNAMIC CARD?
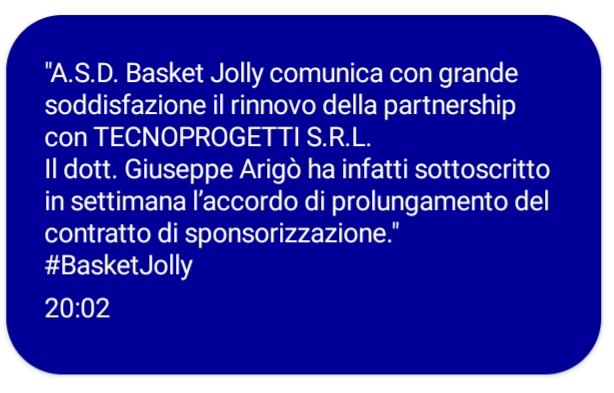
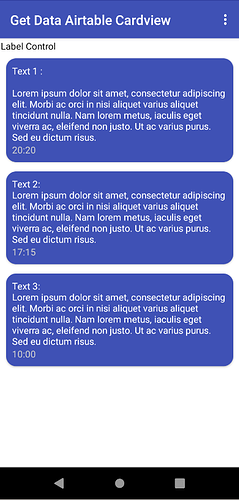
Example (this is with 1 column):
has the card view got any more components or only that 2 labels?
only the labels
To obtain various columns, a spreadsheet component and a counter variable are used. By changing the counter value you get the different columns.
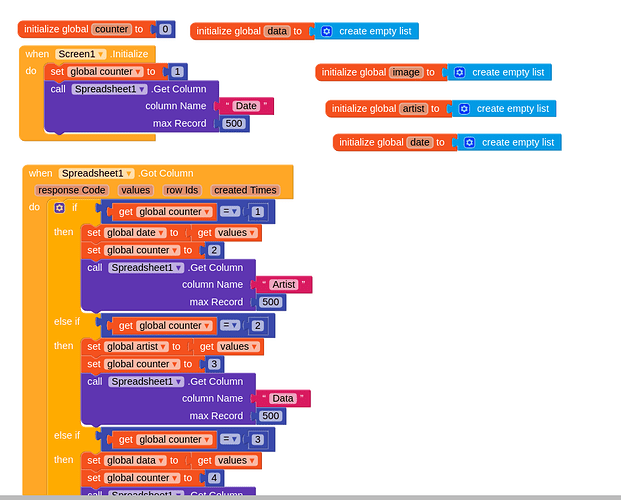
An example would be something like this:
or, you can check using the counter var which column are you working with, and if you are on the first, save all the result values to a list, just copy the list “results” and when you reach the second one, putting all the data from the “results” list and from the one you copied.
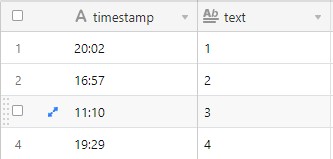
Thanks but now how can i create 1 Card View dynamically for every “text” data in airtable, and put in the card the fist “timestamp” and the first “text”, getting them from the variables?
Like this ![]()
just create 2 labels in 1 card view and set the text into first label and set the timestamp to second label
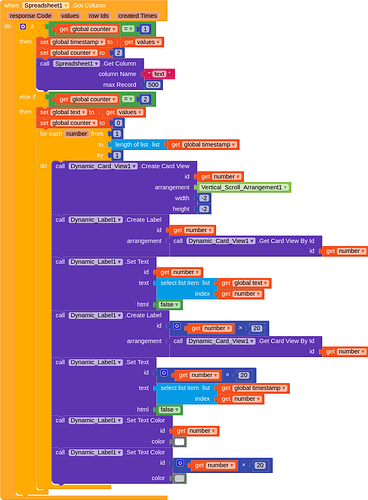
If you follow this guide you will see how it works and you can adapt it to what you need.
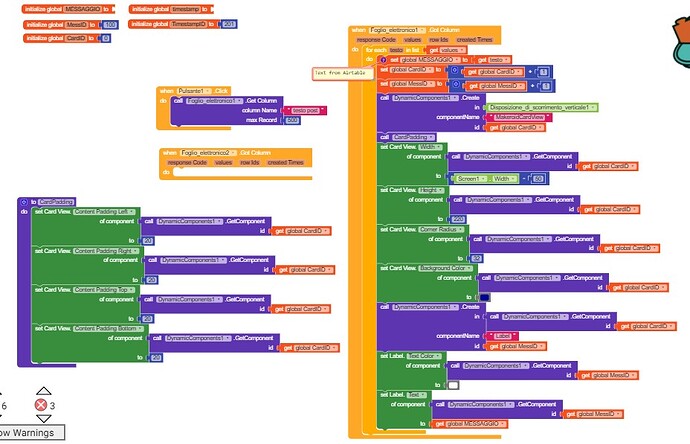
It would be something like this:
The result:
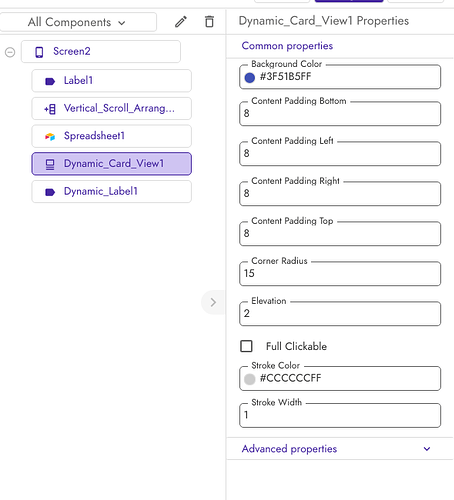
To make the cards look rounded you have to change the value of CornerRadius to 15 or a higher value, depending on your needs
I’ll try it immediatly ![]()
Here I leave the aia file in case someone else needs it.
The airtable is a test table. It may not be available later. However, the blocks are the most important thing.
TestAirtableDinamicCardview.aia (10.1 KB)
You can find it on screen 2
It works!! ![]()
![]()
![]()
![]()
Thanks so much @pepocero , I can’t thank you enough!!
Perfect!
Mark the answer as the solution, so you can help others see where the solution is.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.