Updated!
Optimized. Now we get all the data with only one Spreadsheet component.
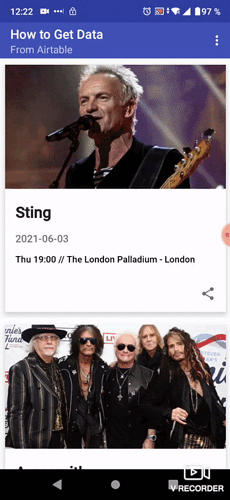
As the title says, the idea is to load Airtable data into the Cardview extension.
Something like this:
To do this we will use the following extension:
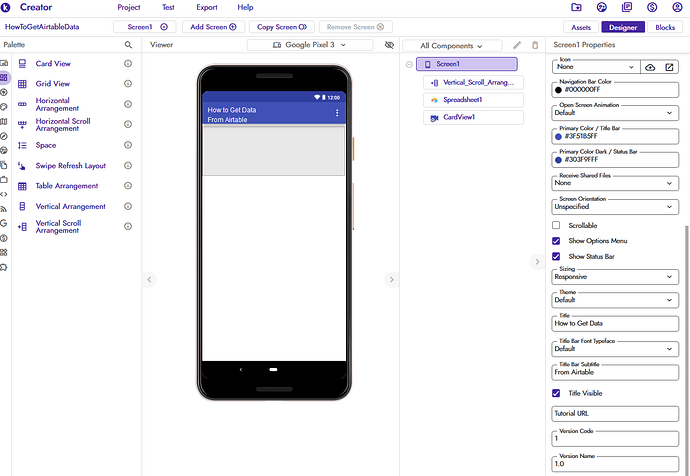
Once installed the extension we add in the designer all the components we need:
- VerticalScrollArrangement
- Spreadsheet
- Cardview
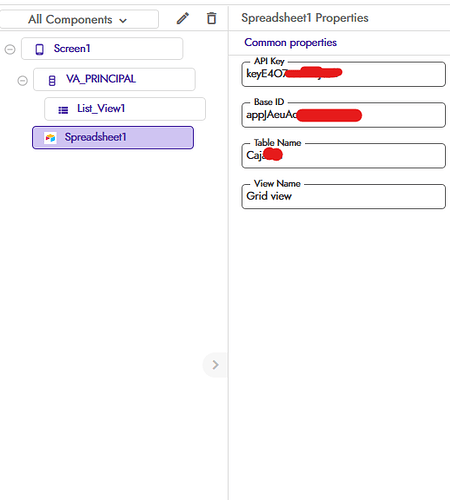
We complete the airtable component with the Apikey and Baseid and table name.
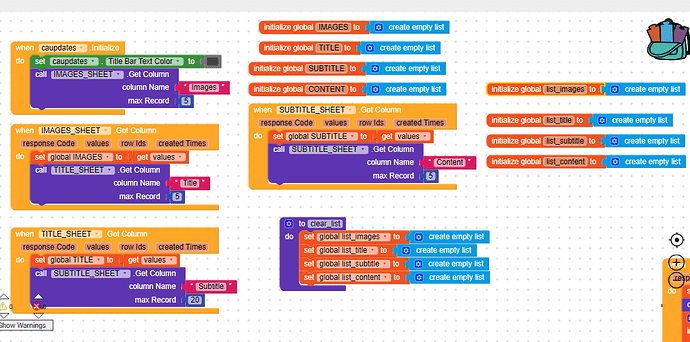
We create a variable for each column of airtable data:
We create a variable called “counter” that will allow us to obtain the different columns
Now we initialize the screen to obtain the data of the first column. To the variable “counter” we assign the value 1 (we get the first column)
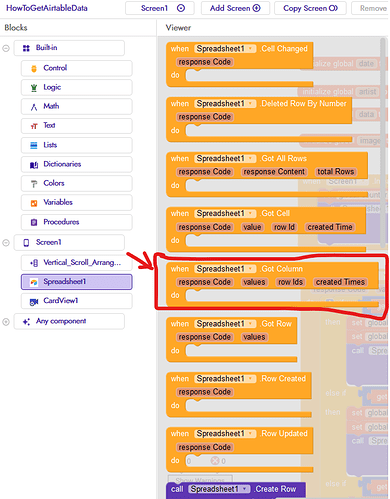
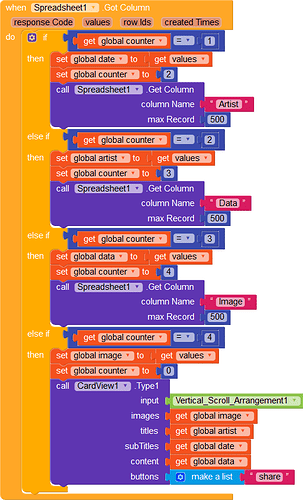
We look for the component Spreadsheet and use the event “Got column”:
And we use it to get the data from the columns:
We assign “values” to every variable for each column.
As you can see in the image, we assign a value to the variable “counter” and then we obtain a column. Then we check that if the counter has that value, we save the data of that column in a variable. And for each column we do the same.
The end result would be something like this:
Note
When you apply a certain criterion to sort the data in the airtable table, the cardview cards are sorted in the same way.
That is all.
I wanted to update this guide to optimize the process and to use only one spreadsheet component.
Updated!
Here the aia file. The Airtable table is for testing purposes only.
HowToGetAirtableData.aia (173.4 KB)