EDIT: I will keep this topic for all my questions regarding this project of mine, since this is my first project with Dynamic Components and Schema. I belive many can get answers by reading this topic, since I will edit first post with my questions and solutions. If any moderator is against it please PM me!
1st question: (Get value/text from label)
1st question
Hi.
I have been playing with something I’m not familiar with, but I’ve read many posts and guides to try out how Schema works.
For my family app, I have today a shopping list. But now I also want to make a dinnerlist where me and my family can choose the dinners we want each week. When we choose dinner it will be added to shopping list.
But I have no idea how to get the data from the list I’ve created.
I’ve got alot of help from @dohop96 on PM(Would not manage this if not  ) - But I don’t feel I can “use” him for everything I need help with, and that won’t help others looking for same answers
) - But I don’t feel I can “use” him for everything I need help with, and that won’t help others looking for same answers 
I have tried out many suggestions I have read in this forum about creating buttons out of Dynamic Components, and some of them works for me, but it only gives the ID of the component, but not the text within the component, if you know what I mean 
I found a way to get the text out from the list, but it only gives me the last data in list(see blocks and picture)
Here are my schema, blocks and a picture of how it looks:
{
"name": "DynamicTests",
"metadata-version": 1,
"extension_version": 5,
"author": "<your name>",
"platforms": [
"creator.kodular.io"
],
"extensions": {},
"keys": [
"id",
"Middagsbilde",
"Middagsnavn",
"Ingredienser",
"Tidsbruk"
],
"components": [
{
"id": "Card_View1{id}",
"type": "MakeroidCardView",
"properties": {
"AlignHorizontal": 3,
"BackgroundColor": 4293848814,
"CornerRadius": 30,
"Width": -2
},
"components": [
{
"id": "Horizontal_Arrangement1{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"BackgroundColor": 16777215,
"Height": -2,
"Width": -2
},
"components": [
{
"id": "Middagsbilde{id}",
"type": "Image",
"properties": {
"Height": 150,
"Width": 150,
"Picture": "{Middagsbilde}"
}
},
{
"id": "Space1{id}",
"type": "SpaceView"
},
{
"id": "VA_Navn_og_Ingredienser{id}",
"type": "VerticalArrangement",
"properties": {
"AlignHorizontal": 3,
"Height": -2
},
"components": [
{
"id": "Space5{id}",
"type": "SpaceView",
"properties": {
"Height": 20
}
},
{
"id": "Middagsnavn{id}",
"type": "Label",
"properties": {
"FontBold": true,
"FontItalic": true,
"FontSize": 15,
"Width": 220,
"Text": "{Middagsnavn}",
"TextAlignment": 1
}
},
{
"id": "Label1{id}",
"type": "Label",
"properties": {
"Text": ". . . . . . . . . . . . . . . "
}
},
{
"id": "Ingredienser{id}",
"type": "Label",
"properties": {
"Clickable": true,
"FontItalic": true,
"FontSize": 10,
"Width": 220,
"Text": "{Ingredienser}",
"TextAlignment": 1
}
}
]
},
{
"id": "Space4{id}",
"type": "SpaceView",
"properties": {
"Width": -2
}
},
{
"id": "VA_LeggTil_og_Tidsbruk{id}",
"type": "VerticalArrangement",
"properties": {
"AlignHorizontal": 2,
"Height": -2
},
"components": [
{
"id": "LeggTilHandlevogn{id}",
"type": "Image",
"properties": {
"Clickable": true,
"Height": 60,
"Width": 60,
"Picture": "addtocart.png"
}
},
{
"id": "Space3{id}",
"type": "SpaceView",
"properties": {
"Height": -2
}
},
{
"id": "Tidsbruk{id}",
"type": "Label",
"properties": {
"Text": "{Tidsbruk}"
}
}
]
}
]
}
]
}
]
}
As you can see in picture, with these blocks I use I only get the last ingredients, no matter what ‘ingredient label’ I click.
Solution for my 1st question:
2nd question: (Get data by pressing image)
Solution for 2nd question:
3rd question: (Split text(ingredients list) for upload into 3 cells in Airtable)
Solution for 3rd question:
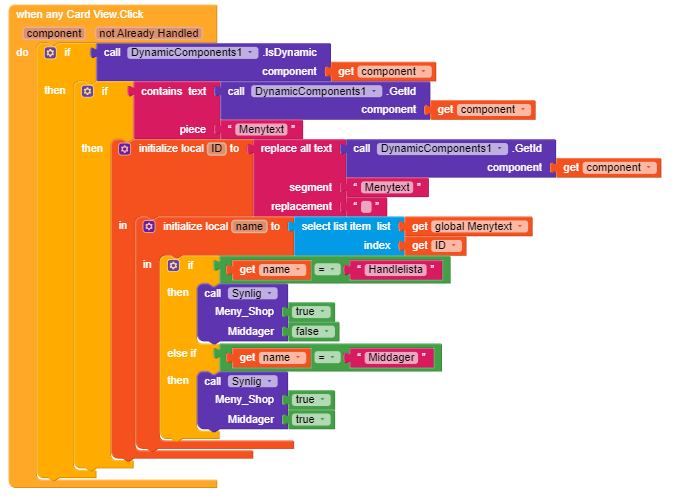
4th question: (Do something(hide/show) when press on any CardView based on label value inside CardView)
Solution for 4th question:
Solution
With help in PM I got this solution:
Then I asked how he got that ID, since I had problems finding it. He got a great answer for that, just add a label inside app, than ‘When any “component” click’ set label text to get component ID.
5th question: (Update shoppinglist with new items)
Solution: None yet



 Thank you so much!
Thank you so much!