Here is the step by step guide for making of your own Lottie animation json With your own design
Step 1
You need 2 type of application of your choice
In my case I am making in Mobile so I prefer
Pixel lab
Image editing and to create layers for animation
Kinemaster
To create animated video using images and layers
Step 2
Create Image, Logo, layers which is required for your animation
Step 3
Import all required items to kinemaster to create animated video and set animation according your need
Step 4
*Export video
Step 5
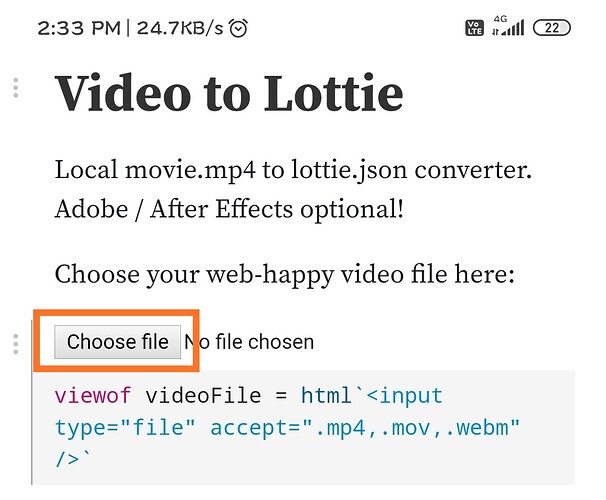
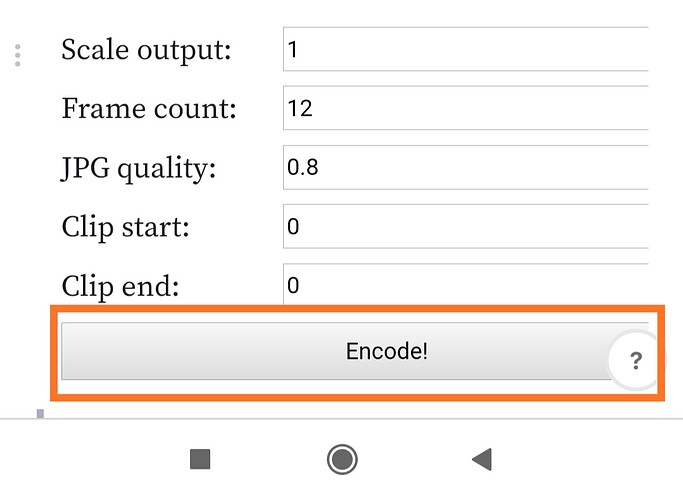
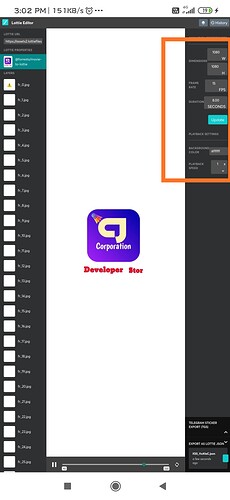
Go to
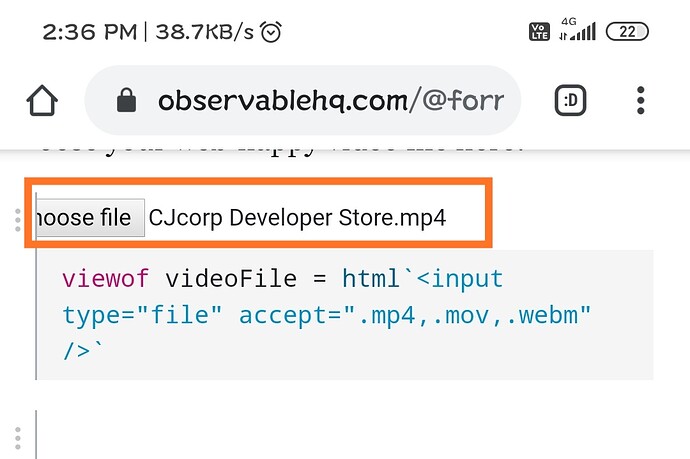
==Upload video==
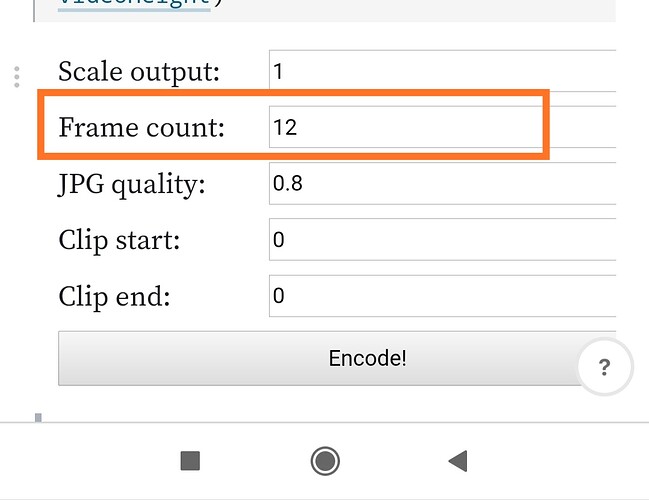
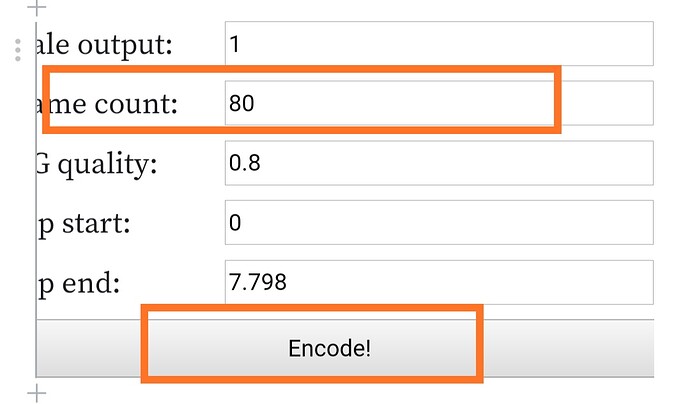
==Change frame count==
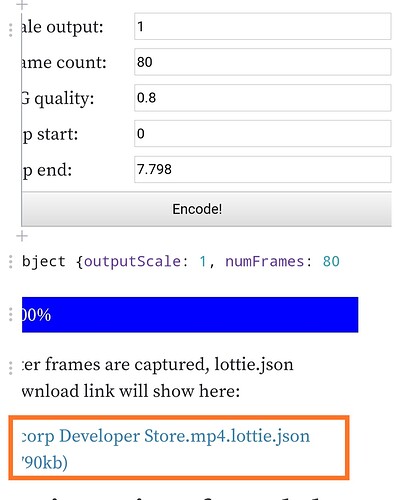
==Press Encode==
==Then You get something like this and a JSON Download JSON==
Step 6
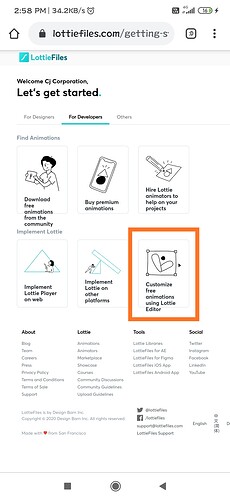
==Go to Lottie website==
==Checkout image to proceed ahead==
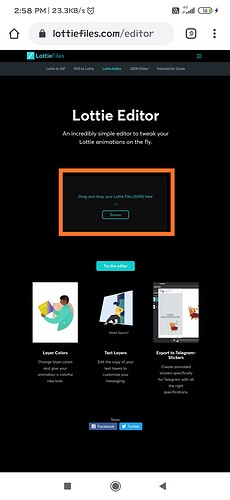
==Upload your JSON==
==Customize details keep frame rate minimum 10 FPS ==
==Download edited JSON / Download even if not edited==
==Then downloaded JSON from Lottie can be used in kodular with Lottie component==
==*Note -== Video which you will export from kinemaster should not exceed the size of 3mb and don’t increase frame count too much while converting video to JSON because that can increase the size of JSON which will not be good .