Take some examples here by Mayuur:
I know how to create dynamic list view but I don’t know how to connect this to firebase database and show like that
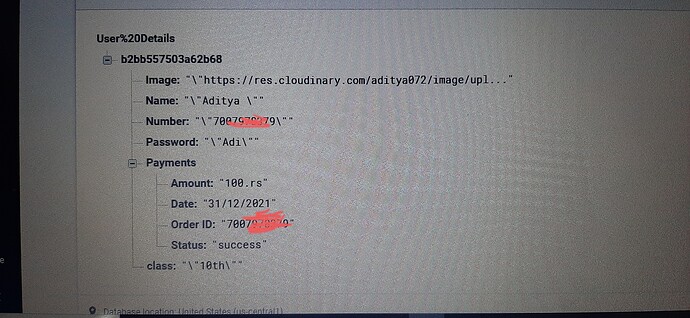
show your firebase structure, we will help you on this. Very simple process only
where is the order id, date, amount, status and all??
Under payment history make another tag as History1 and add these details just like create history2, history3 and so on then only you can bring those details into the list view with elements
And this payment history tag must present under every user
I want to create if user payment successful so create all bucket to through app (if payment successful to store value user name,order id ,time, amount, successful/failed) all user payment bucket create to user name and order id
Yup no issue. Wait I will show the blocks in an hour. Now lunch break in India ![]()
No even if the transaction failed also need to create .. then only you will get the status
Ok show me blocks images I’m waiting
Ok I’m trying
The only problem is tag list won’t be in ascending order. So please use listUtil exventension to sort in a order then only list view will give/ show orders orderly
I tried this code,
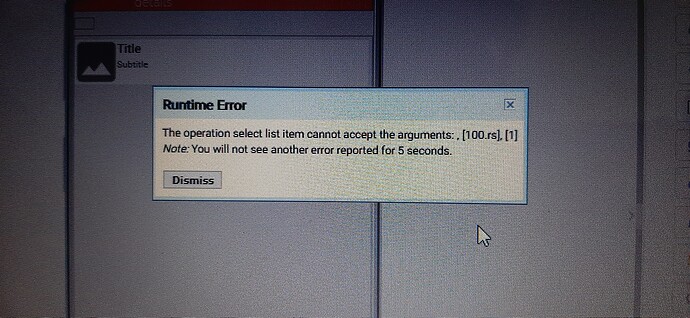
And got this response in the app like this,
I tried with changing color as green but it does not look good. If the status is Failed, it will display with red and if the status is green it will display with black
It is possible with collintree list view