rasi_tech
October 3, 2021, 4:34am
1
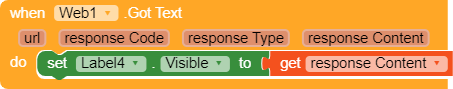
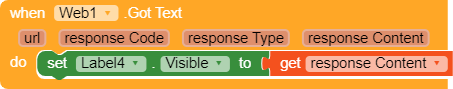
why when I do a get on the web an error like this appears?
Please help with this problem, or maybe I have blocked it or is there an error in the web get?
Only this block
Peter
October 3, 2021, 4:42am
2
You should use the label.text block.
The label.visible block can only be true or false.
1 Like
rasi_tech
October 3, 2021, 7:16am
3
500
Error Bang:(
// :root { --main-color: #eaeaea; --stroke-color: black; } // body { background: var(--main-color); } h1 { margin: 100px auto 0 auto; color: var(--stroke-color); font-family: 'Encode Sans Semi Condensed', Verdana, sans-serif; font-size: 10rem; line-height: 10rem; font-weight: 200; text-align: center; } h2 { margin: 20px auto 30px auto; font-family: 'Encode Sans Semi Condensed', Verdana, sans-serif; font-size: 1.5rem; font-weight: 200; text-align: center; } h1, h2 { -webkit-transition: opacity 0.5s linear, margin-top 0.5s linear; /* Safari */ transition: opacity 0.5s linear, margin-top 0.5s linear; } .loading h1, .loading h2 { margin-top: 0px; opacity: 0; } .gears { position: relative; margin: 0 auto; width: auto; height: 0; } .gear { position: relative; z-index: 0; width: 120px; height: 120px; margin: 0 auto; border-radius: 50%; background: var(--stroke-color); } .gear:before{ position: absolute; left: 5px; top: 5px; right: 5px; bottom: 5px; z-index: 2; content: ""; border-radius: 50%; background: var(--main-color); } .gear:after { position: absolute; left: 25px; top: 25px; z-index: 3; content: ""; width: 70px; height: 70px; border-radius: 50%; border: 5px solid var(--stroke-color); box-sizing: border-box; background: var(--main-color); } .gear.one { left: -130px; } .gear.two { top: -75px; } .gear.three { top: -235px; left: 130px; } .gear .bar { position: absolute; left: -15px; top: 50%; z-index: 0; width: 150px; height: 30px; margin-top: -15px; border-radius: 5px; background: var(--stroke-color); } .gear .bar:before { position: absolute; left: 5px; top: 5px; right: 5px; bottom: 5px; z-index: 1; content: ""; border-radius: 2px; background: var(--main-color); } .gear .bar:nth-child(2) { transform: rotate(60deg); -webkit-transform: rotate(60deg); } .gear .bar:nth-child(3) { transform: rotate(120deg); -webkit-transform: rotate(120deg); } @-webkit-keyframes clockwise { 0% { -webkit-transform: rotate(0deg);} 100% { -webkit-transform: rotate(360deg);} } @-webkit-keyframes anticlockwise { 0% { -webkit-transform: rotate(360deg);} 100% { -webkit-transform: rotate(0deg);} } @-webkit-keyframes clockwiseError { 0% { -webkit-transform: rotate(0deg);} 20% { -webkit-transform: rotate(30deg);} 40% { -webkit-transform: rotate(25deg);} 60% { -webkit-transform: rotate(30deg);} 100% { -webkit-transform: rotate(0deg);} } @-webkit-keyframes anticlockwiseErrorStop { 0% { -webkit-transform: rotate(0deg);} 20% { -webkit-transform: rotate(-30deg);} 60% { -webkit-transform: rotate(-30deg);} 100% { -webkit-transform: rotate(0deg);} } @-webkit-keyframes anticlockwiseError { 0% { -webkit-transform: rotate(0deg);} 20% { -webkit-transform: rotate(-30deg);} 40% { -webkit-transform: rotate(-25deg);} 60% { -webkit-transform: rotate(-30deg);} 100% { -webkit-transform: rotate(0deg);} } .gear.one { -webkit-animation: anticlockwiseErrorStop 2s linear infinite; } .gear.two { -webkit-animation: anticlockwiseError 2s linear infinite; } .gear.three { -webkit-animation: clockwiseError 2s linear infinite; } .loading .gear.one, .loading .gear.three { -webkit-animation: clockwise 3s linear infinite; } .loading .gear.two { -webkit-animation: anticlockwise 3s linear infinite; }
i got this
Copy the web url and paste in a browser then see the difference.. if it shows then your api format is correct and blocks are wrong. If you didn’t get and result it means your api format is invalid
rasi_tech
October 3, 2021, 8:19am
5
works when using a browser
Can you show us your browser response ???
I think there may be problem with your text box text. Pls check up it properly.. url must be same what you tested in the web browser. If the text box field contain any special characters mean then try to use it along with web1 uricode text
now I got why the error is coming , it is because most of the time I api gets 500 Internal Server Error most of the time
you can do one thing , modify your code something like this
1 Like
I think your web url is not same as your post no5
1 Like
rasi_tech
October 3, 2021, 9:17am
12
rasi_tech
October 3, 2021, 9:19am
15
If so, I will stop this project
why stop your project , you can use some other url shortner api
rasi_tech
October 3, 2021, 9:20am
17
I just want to change the project
@rasi_tech see this maybe this helps
Hi, today I completed my project URL shortener made from scratch and completely free. But it may have limitations. @Hrichik_Mazumder and I are the developers of this project. To generate a shortened URL then please navigate to vem.vercel.app. ...
Reading time: 3 mins 🕑
Likes: 42 ❤
If you have logged in to the site then your query works well


![]()