Chirubot
December 3, 2020, 11:11am
#1
Hi Koders,
This is the design of my app. Not Worked on UI/UX
When I click on the 3 dots I want an arrangement to be visible like this
Again when the user clicks on the 3 dots it should hide like the previous one.
I have tried many ways but still not resolved
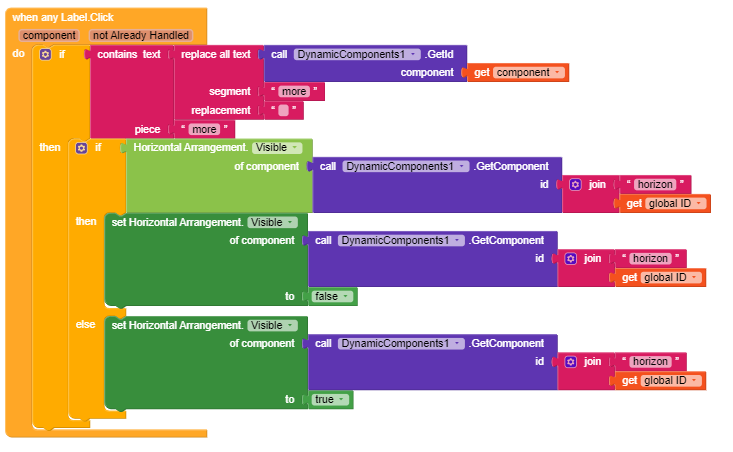
Blocks of one of my way
When I did like this only the Arrangement was formed in the last one and it was not induvial.
I need an arrangement every activity I add and I want it to be induvial means When I click on first item it should only set visible to the first item.
Is it possible to make such a interface?
ADDYLIN
December 3, 2020, 11:40am
#2
That’s Because Of That Global Variable ID Joined To horizon In Get Component By ID Block - In Any Label Click Event.
Slight Changes In Your Block And You Will Be Done.
In Any Label Click Event
In Then Part Of First If Then Block (which checks if id contains text piece - more)
Add Segment Text Replace Block
And Get It’s Result In A Local Or Global Variable.
Then Instead Of Global Variable ID In Join Block With horizon, Use This New Variable.
I Hope While Blocking This You Will Know What You Was Doing Wrong.
Chirubot
December 3, 2020, 1:45pm
#3
@ADDYLIN Thanks for your reply,
Is it something like this for the First Part
ADDYLIN:
New Variable
Should I create or which variable for ID
1 Like
system
January 2, 2021, 2:33pm
#5
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.