Introduction
Hey Koders, NIkhil Here,
And I’m back with another guide in which we are going to understand about Creating Parallax effect with custom way..
What is Parallax Effect?
Commonly we can say Parallax Effect means to apply some behaviour on contents on scrolling..
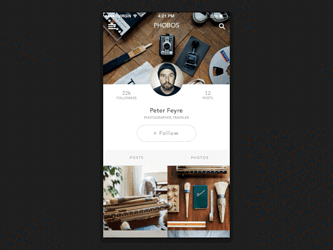
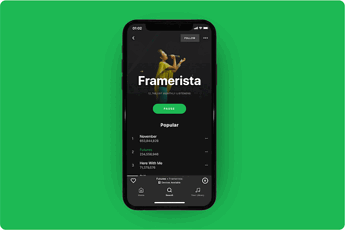
Here are some example of it.. I have collected these images from Google..
What you need?
- Basic Calculation so that you can manage size, position, color,etc of content at specific location..
- This tutorial is little bit tricky and not so easy to understand so try to understand
Extension Used
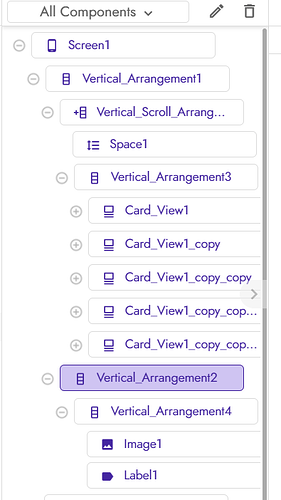
Arrangements
So here VerticalScrollArrangement1 is my main area and
VerticalArrangement2 is area where i am displaying name and image
And main thing is Space1 that is height of space must be equal to height of VerticalArrangement2
You’ll learn more in block portion
So now before moving to Blocks lets have look on the preview
Preview
Blocks
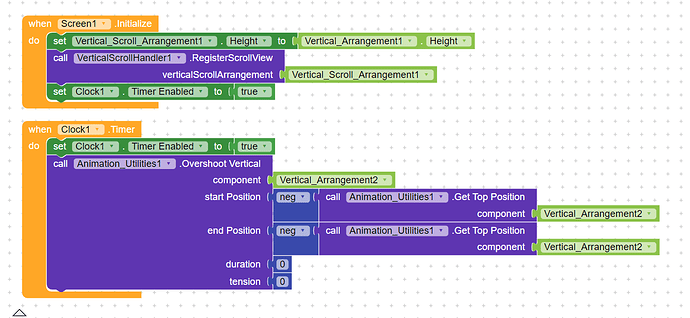
Part 1
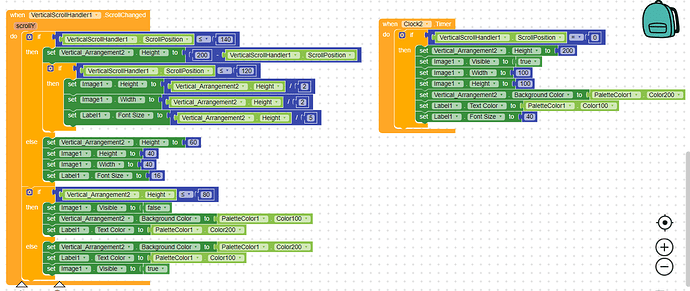
So first lets have a look on block of on Screen Initialization
So here i have filled height of vertical scroll arrangement and overflowed the VerticalArrangement2..
And on clock1.timer whose time interval is 10ms. i have overshooted the VerticalArrangement2 such that it will hide Space1 present in VerticalScroll Arrangement1…
Part 2
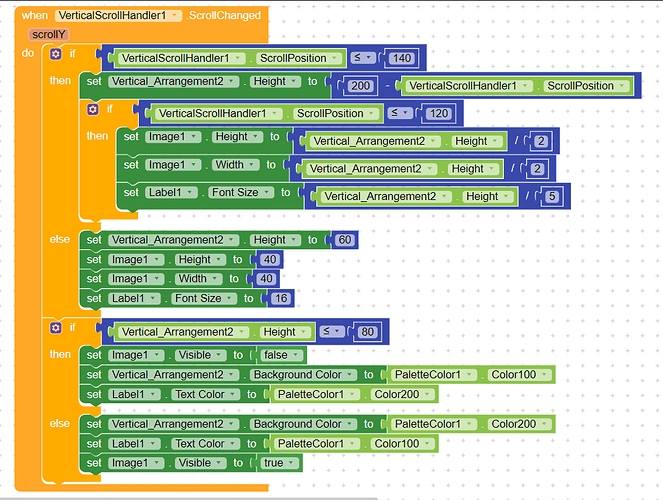
So now lets move toward block of scroll change
We will learn blocks of scroll change part by part..
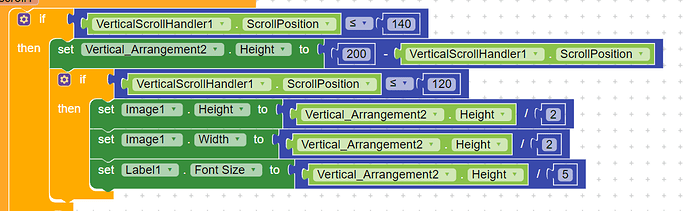
Part 2.1 - Basic Changes
So let’s discuss about basic behaviour
According to above blocks..
I am managing height of image,width of image and font size with a specific ratio w.r.t. Height of VerticalArrangemnt2. I am managing content till height of VerticalArrangement2 will be 80px whereas
final height will be 60.. Try to understand from blocks..
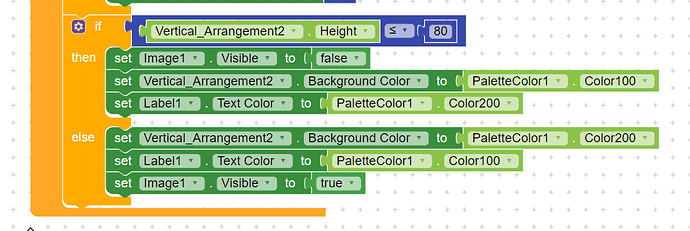
Part 2.2 - Additional Changes
Additional Changes needs when we can manage thing on ration like color, visibility, clickable, font style, text, etc
As you can see that i have changed some properties on Reaching specific height..
Part 2.3 - Instant Scroll to bottom
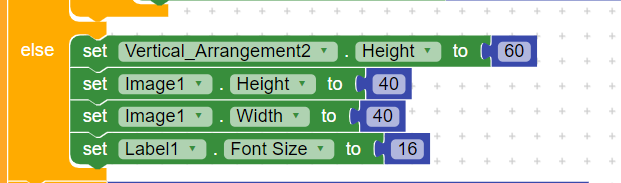
As you have observed that there was a else block for condition if scrollpositon > =140 .
the else part is only if someone will scroll instantly and so fastly so for that i have fixed the properties of content.. This will also be executed when content will be moved slowly..
Part 2.4 - Instant Scroll to Top
So now i have used a clock timer to check whether we are on top or not..
this will be very helpful if someone scroll so fastly to move toward top.
What’s main logic?
I’m overlapping the main content on scrolling arrangement.
And if we put the main content inside scroll arrangement then when height will be changed it will automatically moved to 0 scroll position.. also you can revert it
Apk
Parallax.apk (5.0 MB)
If you have any question regarding this topic and related to the it you may ask below.
Hope you guys will understand..
Thanks you so much to @Maayur to guide me to create table of contents
Thanks you for your time ![]() ..
.. ![]()