.JSON File - How I understood It
What is Json? (Collected from W3Schools)
-JSON stands for JavaScript Object Notation
-JSON is a lightweight format for storing and transporting data
-JSON is often used when data is sent from a server to a web page
-JSON is "self-describing" and easy to understand
My View:
Now a days .JSON is a language which are mostly used in API services, data structures for storing and receiving as well as dor GeoCoding etc.GeoJson is a perfect example for that. Lets see what's there in JSON (See Source)
Descriptions:
Now, we will bee seeing some simple and complex examples of JSON Structure.Before that we must be clear about Array, Object, String and Value.
Array: A JSON Array may be described as list of objects/strings and values. It's surrounded by [ ... ]
Example of Array:
{"name":"John",
"age":30,
"cars":[ "Ford", "BMW", "Fiat" ]}
Object: JSON objects are written in key/value pairs. Keys must be strings, and values must be a valid JSON data type (string, number, object, array, boolean or null). Keys and values are separated by a colon. Each key/value pair is separated by a comma. It's surrounded by {....}. An Object may contain another object/Array/String-Value pairs.
Example of Object:
myObj = {
"name":"John",
"age":30,
"cars" "name":"John", "age":30, "cars": { "car1":"Ford", "car2":"BMW", "car3":"Fiat" } }
String-Value Pairs: It may understood like "Tag-Value" pairs. The core data may contain a string which have a particular value. The String and Value are separated by :
Example of "String":"Value" pair
"name":"John"
Parsing of JSON Data:
What we receive as JSON raw data, in maximum cases it's not readable to human eye as it's real clumsy and complex. That's why parsing is necessary. Visual Parsing helps you to distinguish which one is array, object or String-Value pair. Let's have a look.
.
Now Time For Practical Work
Lets take Complex JSON Data and Let's parse it. For that we will need an extension called JsonUtils by JerinJacob. Alternatively we can use JsonTool by LukeGackle also. Here I am going to show how can we parse data using both JsonUtils & JsonTool extension. Both Extension Developers has already explained the blocks. For your better understanding you may use the JSON content to this site http://jsonviewer.stack.hu/ or http://jsonparseronline.com/.
Example Json Data:
{"latitude": 22.5726, "longitude": 88.3639, "timezone": "Asia/Kolkata", "currently": { "time": 1561801214, "summary": "Humid and Mostly Cloudy", "icon": "partly-cloudy-day", "nearestStormDistance": 0, "precipIntensity": 0.79, "precipProbability": 0.1, "precipType": "rain", "temperature": 34.97, "apparentTemperature": 46.19, "humidity": 0.62, "pressure": 995.85, "windSpeed": 8.08 }, "daily": { "summary": "Rain throughout the week, with high temperatures falling to 31°C on Wednesday.", "icon": "rain", "data": [ { "time": 1561746600, "summary": "Possible light rain until morning, starting again in the evening.", "icon": "rain", "sunriseTime": 1561764362, "sunsetTime": 1561812977, "moonPhase": 0.89, "precipIntensity": 0.4321, "precipIntensityMax": 1.0856, "precipIntensityMaxTime": 1561811400, "precipProbability": 0.8, "precipType": "rain", "temperatureHigh": 35, "temperatureHighTime": 1561797000, "temperatureLow": 27.5, "temperatureLowTime": 1561851000, "apparentTemperatureHigh": 46.78, "apparentTemperatureHighTime": 1561786200, "apparentTemperatureLow": 32.6, "apparentTemperatureLowTime": 1561851000, "dewPoint": 26.28, "humidity": 0.76 }, { "time": 1561833000, "summary": "Possible drizzle in the morning.", "icon": "rain", "sunriseTime": 1561850780, "sunsetTime": 1561899381, "moonPhase": 0.92, "precipIntensity": 0.1035, "precipIntensityMax": 0.3874, "precipIntensityMaxTime": 1561843800, "precipProbability": 0.68, "precipType": "rain", "temperatureHigh": 34.23, "temperatureHighTime": 1561876200, "temperatureLow": 27.39, "temperatureLowTime": 1561937400, "apparentTemperatureHigh": 42.44, "apparentTemperatureHighTime": 1561876200, "apparentTemperatureLow": 31.95, "apparentTemperatureLowTime": 1561937400, "dewPoint": 25.44, "humidity": 0.74 }, { "time": 1561919400, "summary": "Rain until morning, starting again in the evening.", "icon": "rain", "sunriseTime": 1561937199, "sunsetTime": 1561985785, "moonPhase": 0.96, "precipIntensity": 0.6006, "precipIntensityMax": 2.7284, "precipIntensityMaxTime": 1561980600, "precipProbability": 0.83, "precipType": "rain", "temperatureHigh": 34.45, "temperatureHighTime": 1561966200, "temperatureLow": 26, "temperatureLowTime": 1562023800, "apparentTemperatureHigh": 43.36, "apparentTemperatureHighTime": 1561962600, "apparentTemperatureLow": 28.12, "apparentTemperatureLowTime": 1562023800, "dewPoint": 25.33, "humidity": 0.75 } ] }}
Q1. Find out "timezone" from the data.
Q2. Find out "apparentTemperature" of current time
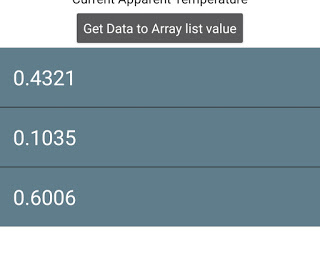
Q3. Make a list of "precipIntensity" from daily data array
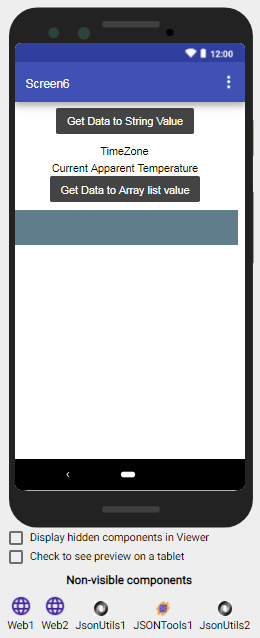
We are having a screen like this. We have imported two Web Component to fetch data, one JsonTool extension and Two JsonUtils Extension to parse the value to the Screen.
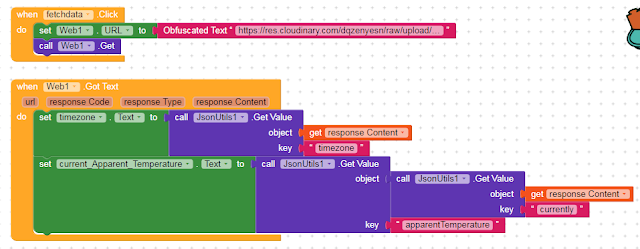
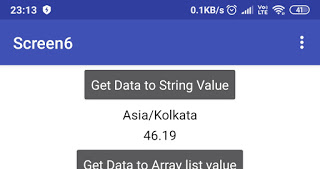
Answer for Q1 & Q2:
The Result displayed:
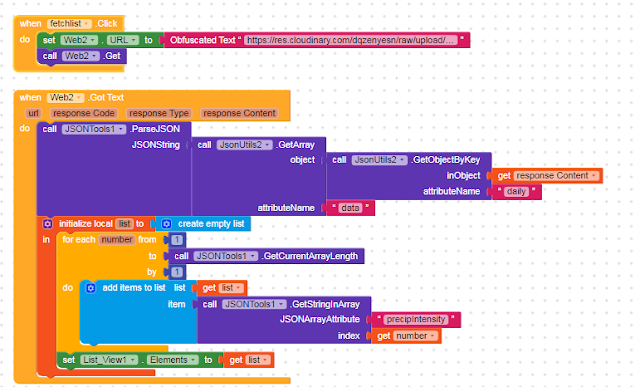
Answer for Q3:
The Result displayed: