Hi friends, I’m Kumaraswamy and in this topic we will learn how to make Modern UI buttons.
This topic contains a video and steps.
*Video is located at the end
Step 1
Take a card view. (Card1)
Properties: -
Alignment (ALL) - Center
Background Colors – Prefer bright colors, ex: - #006CFAFF (Blue), #00FC02FE (Green) etc.
Padding (All) – 0
Corner radius – 30
Elevation – 0
Full clickable – true
Height- 9% or 10% (9% is recommended)
Width- Automatic
Step 2 (H1)
Take a Horizontal arrangement in card view
Properties: -
Align horizontal – Left
Align vertical – Center
Height & Width – fill parent
Background – None
Step 3 (Card2)
Take a card view inside horizontal arrangement
Properties: -
Alignment (ALL) – Centre
Padding at left & right – 20 and other default
Corner radius – 30
Height - The same of the “card ”
Elevation - 0
Background color - #EEEDED34 (Transparent Grey)
Step 4 (Space1)
Take a space next to the “Card2”
Property: -
Width- 2% or 3% (3% is recommended)
Step5 (Label1)
Take a label next to the “space1”
Properties: -
Font size – 20, 21 or 22 (20 is recommended)
Height & width – Auto
Text color – Depends on you
Alignment (Optional) – Center
Font typeface – Your wish, I’m using Comforta Bold
Step5 (Label2)
Now take a label inside “Card2”, this will be the icon for your button
Properties: -
Font size – 22 or 21 (22 is recommended)
Alignment (Optional) -center
Height & width – Auto
Font typeface – Your wish, I’m using Font awesome pro & free solid
Step6 (Decoration1)
This is a very important step to design your UI!
Block: - call decortion1. Set Margin
Component – “Card 1”
Value – “-10”
*And same for “Card2”
Step7 (Enjoy)
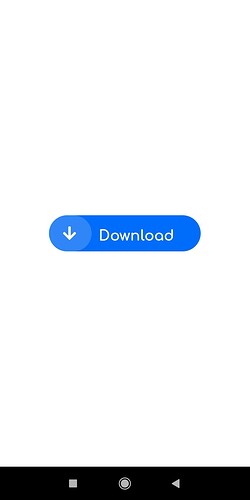
After you complete all the 6 Steps, your button is completed!!
Video Toturial
See full video
Please set the corner radius to 30 and not 100
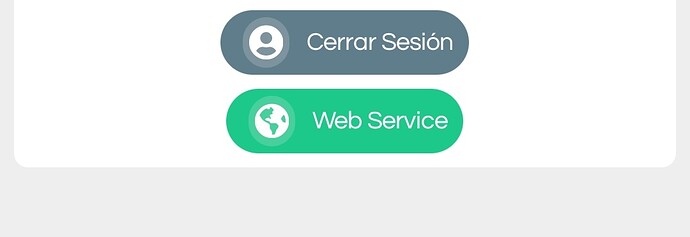
Final Result
AIA file if you need more button to see: -Modren_Buttons.aia (316.4 KB)
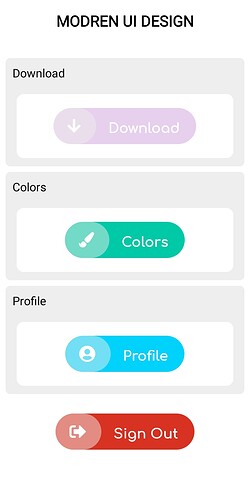
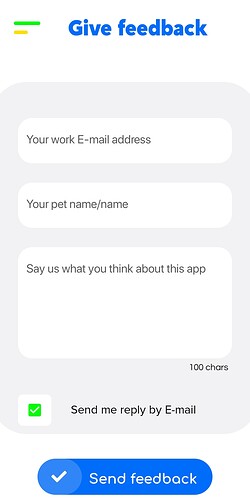
My creativity ![]()
If something is missing then please tell me, like the topic if you need more guides/tutorials. ![]()
![]()
![]()
![]()
Bye ![]()
![]()
![]()