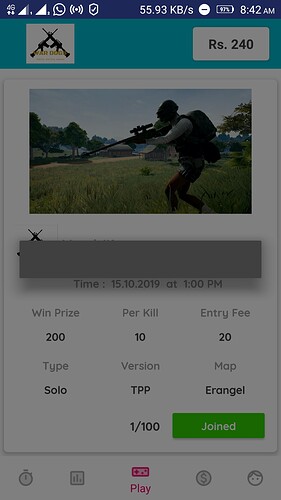
Hey guys,i am showing arrangement inside notifier’s custom dailogue component. Inside arrangement,there is a button. If user click on that button,then notifier gets dismissed. But after getting dismissed,it is showing like a box which is shown in above image. If i tap on screen 2-3 times then that box gets removed. How i can fix this?
Please show us your blocks so we can help you.
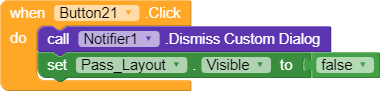
Ok will send blocks image
The black box is probably the arrangement you used. Show us blocks you used related to both Arrangement and Notifier.
I think somehow arrangement is getting invisible which causes notifier to show that box.
i just enabled light theme in notifier and then box colour is changed to white![]()
![]()
It does not matters whether you are using dark theme or light theme.If there is no layout/component or it is invisible then notifier will just show a box.
Then how i can hide this?
Make sure you hide Pass-Layout when notifier got dismissed.
Check your blocks carefully or show them here.
I showed above
Ok let me check
No that is not necessary.
Notifier automatically sets connected layout to invisible or visible.
They are not full blocks.
yes you are right bro. No need to hide layout. But i just want to hide that box. Its annoying
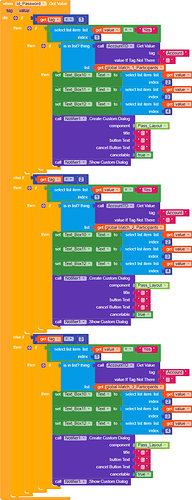
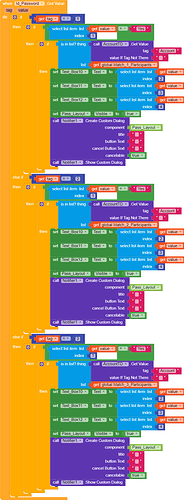
Will send entire coding
No,not all blocks.
Post here all blocks related with that layout and custom dialog.