round image cropper for profile picture selection like Facebook Whatsapp or any other social media app. I have read many posts on this topic and spent hours but I couldn’t find a single post that shows a proper profile picture selection system like Facebook that allows simple user circle cropping
Have you tried [FREE] LeoProfileView - Extension help you to create Circular Image with Icon || Version - 3 ?
yes. it does not allow to change the position of the circle.
I want a proper profile picture selection system like Facebook
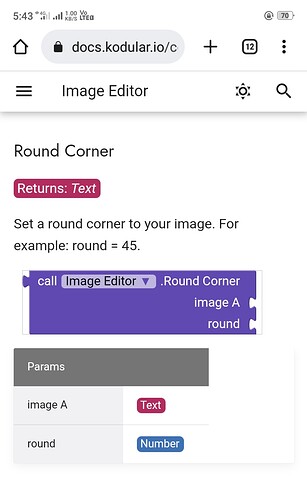
You can use default image editor block where you can find this block and in the Image A set the image path and value set as 360
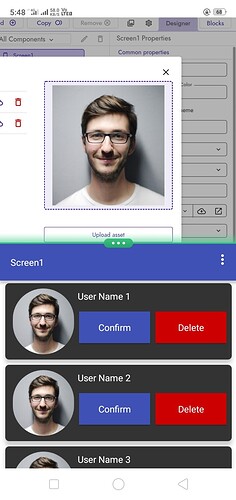
yes but ![]()
![]()
Then user can use this code in his project and work would become easier
https://stackoverflow.com/questions/22552027/crop-image-with-face-detection-in-android
Maybe this might help Extensions from @Atom_Developer - #13 by Atom_Developer - Extensions - MIT App Inventor Community and Example project on how to use the CropView Extension from Atom Developer? - #3 by Peter - MIT App Inventor Help - MIT App Inventor Community
After reading your comment I downloaded the extension and used it but there was a problem.
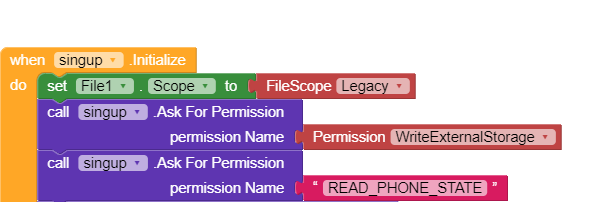
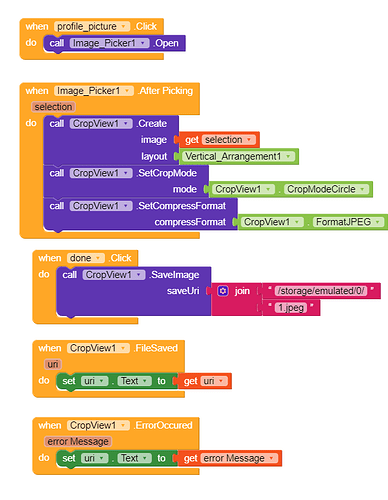
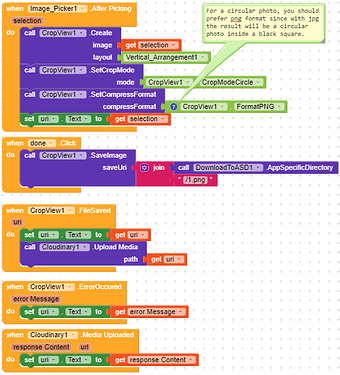
It allows me to crop just like I wanted but it can’t save the cropped image. it has a block for saving the cropped image but it shows an error of “EPERM (Operation not permitted)” even if I asked for WRITE_EXTERNAL_STORAGE in blocks. I have looked at many posts and tried all the things. here is my blocks
if u can pls help
Android version of your phone ?
my android version is 12
I don’t even want to save the cropped image in phone I want to upload the cropped image in firebase or cloudinary. I just want that
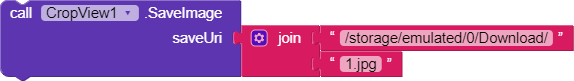
try this

traid it. it only saves if android version is under 11
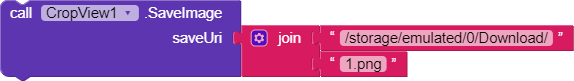
on android 11 it definitely works in /storage/emulated/0/Download
ok then, I will try again tomorrow and if it works I will tell you.
I have seen many posts on this topic but non is solved.
hope fully this will.
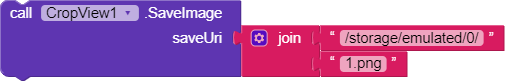
I just checked it. This does not work in companion or apk:

This works in companion but not in apk:

This works on both:
I thought finally it might work
It didn’t work
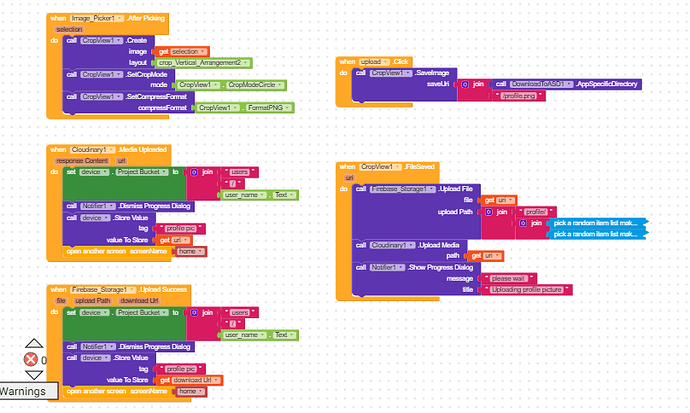
here are the blocks
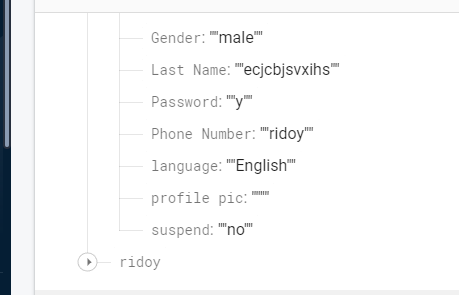
and here is what the app stored in firebase in the profile pic tag
I tasted the apk with Cloudinary but in firebase it stored empty that’s why I also uploaded the image using firebase storage but it still didn’t work
stoked at the same problem for 12 days
two days ago I lost all hope because nobody replied
then I regain hope thanks to u and the hope remains
I have to add this thin in my app pls help
I saw you unchecked the solution but I thought it was a solution for you, since you wrote that you want to upload the image to firebase OR cloudinary…
Someone who uses firebase storage could help you (I’ve never used it) but if you do a search you will find how to upload files to firebase storage in the right way.
What did you try to upload to firabase, the file or the cloudinary url?