Hey Everyone, Nikzdevz here,
This extension can be used to make bottom navigation menu with lots of customization with using any library.
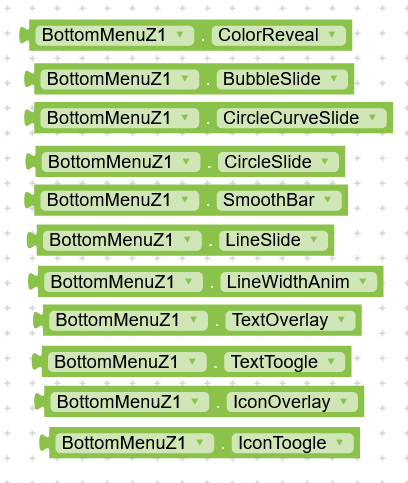
Blocks
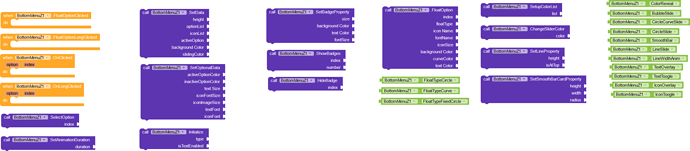
There are total 31 blocks.Shown below -
Explanation of blocks
There are many blocks that are not of any use in some cases. So i’ve explained the block in different section. Discussed as follows -
Important Block
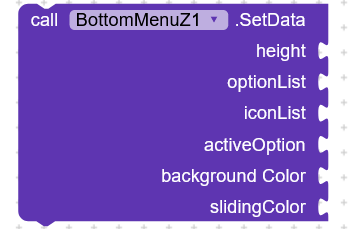
SetData - This is the most important block and must to used first before using any other block oof the extensions. You can say its skeleton of the extensions
Parameters -
- height - Height(in Px) of the bottom menu you want and width will be automatically taken as device width.
- optionList - List of the text of options you want to show in Bottom Menu
- iconList - List of all the icon. Icon can be image or any text from font icon. And arrange the list of icon wrt optionList.
- activeOption - The option you want to set as active item when the menu is created
- backgroundColor - Background Color of the menu you want. int value of the color must be provided.
- slidingColor - Color of the Slider in the menu. if there is any slider.
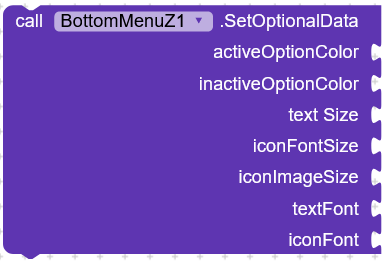
SetOptionalData - This block is mainly used to set some other properties of the menu like Active Option Color, Inactive Option Color, Size of text, Font Icon text Size, Max size of icon layout, Icon and text font.
Remember if you are using any font for you icon must give name of it else if you are using images then pass blank parameter.
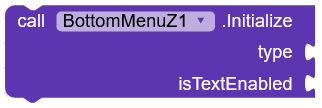
Initialize - This block will create the menu according to the property set using above blocks.
Parameters -
- type - Type of menu you wanted to make
- isTextEnabled - if this the value is false then only icon in the menu will be shown.
So above block are important to use to set basic details and create menu.
Types of menu
There are total 11 type of menu excluding floating buttons.Preview of all the menu is given in the video shared in post.
Float option In menu
Setting up the float option if you want.
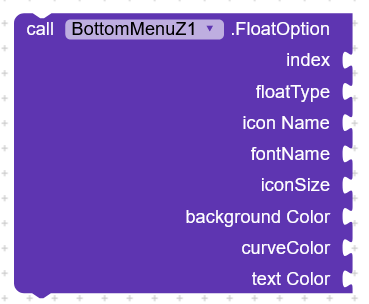
FloatOption - Using following block you can create a float button in the menu at any index.This block must be used before initializing the menu.
Parameters -
- index - index where you want to float the option in menu
- floatType - Type of floating layout you want.Also discuss in next section
- iconName - name of the icon you want to use inside the menu. if its a image file then give its name and leave fontName parameter blank, but if its a icon from any font then give its text and also define its font name in fontNAmeParameter.
- fontName - name of the font used for icon in floating option. if used image then leave it blank.
- iconSize - size of icon you want to show in float option
- backgroundColor - background color of the float option.
- curveColor - color of the curves inside the float option.
- textColor - Color of icon
Type of float layout
Layout that are available for creating float option.
Above block must be used in floatType Parameter of FloatingOption block.
Setting Up BadgeView in Option
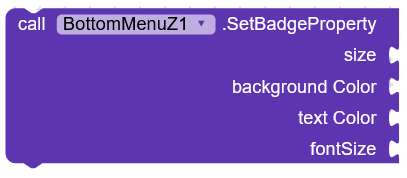
SetBadgeProperty - This block can be use to set basic property of the badge alert like Background Color, Text color, Font size, Badge size . This block must be used before initializing menu.
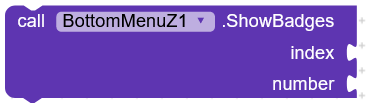
ShowBadge - This block can be used to show notification badge on any option of menu using there index.This block must be used after initializing menu at any time
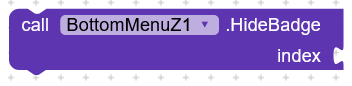
HideBadge - This block can be used ti hide badge of any option using index if shown.This block must be used after initializing menu at any time

Some other blocks
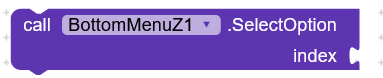
SelectOption - Using this block you can select option without click.This block must be used after initializing menu at any time

AnimationDuration - Duration(in milliseconds) of the animation when any option got clicked. This can be used any time before or after initializing menu.

SetupColorList - List of color you want to use in ColorReveal Menu.This block must be used before initializing menu

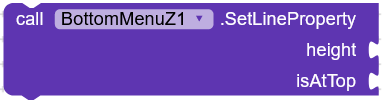
SetLineProperty - Property of the line slider used in Menu.Height of line must be in px. If isAtTop is set to true then line slider will be shown at top of menu else it will be t bottom.This block must be used before initializing menu.
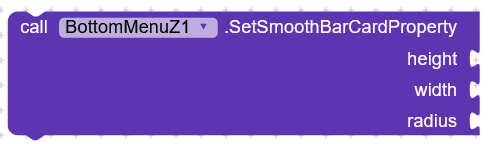
SetSmoothBarCardProperty - This block must be used when you want to make smooth bar menu.
Height,Width and radius must be in px and This block must be used before initializing menu.
ChangeSliderColor - If there is any slider this block can be used to change the color of slider. Also this block must be used after initializing menu at any time.

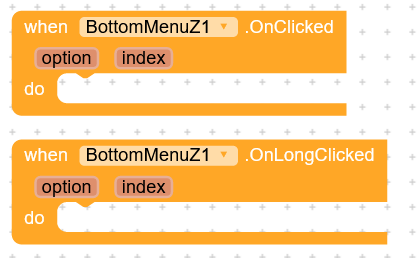
Events
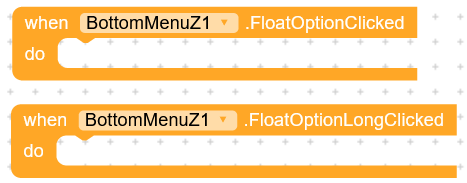
- Following option will be triggered when floating button will be clicked. if any.
- Following option is triggered when any option got clicked. You will get option text and index of the clicked item.
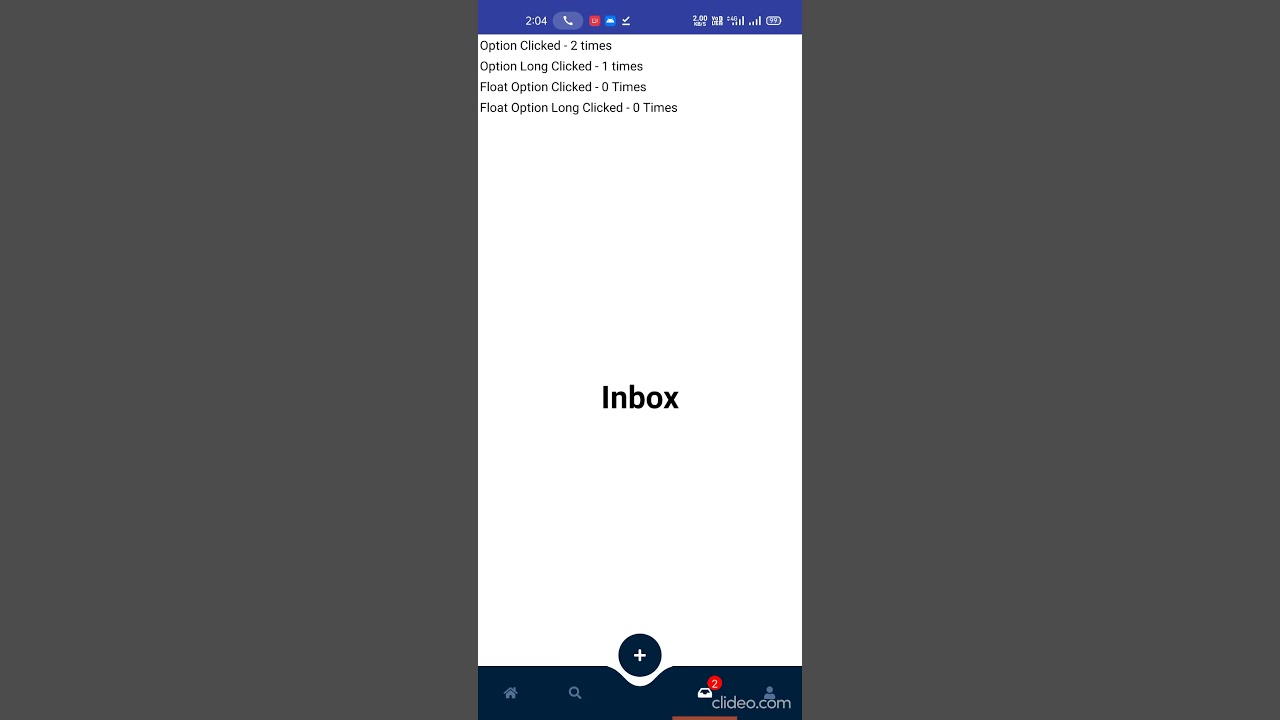
Basic Tutorial
Previews
How it is build?
Special thanks to @Shreyash as this extension is made with Rush
How to Buy Paid Version?
Prices
Upi,Gpay,Paytm - Rs.700
Paypal - $12
For Free Version
Thank You ![]()