Recently Kodular has removed the Json component but has added the Dictionaries.
The Dictionaries can be used to obtain data from a Json in a simple way.
Using the dictionaries you don’t need to use any Json extension.
First of all, dictionaries are not a component. That’s why you won’t find it in the Designer.
You will find it in the block section:
In this example we are going to obtain the data from the Api newsapi.org
The idea is to get something like this:
We will use the Web component.
Here’s a screenshot of the components we used for the example.
I use a button to get the data, but it can be done when the screen is initialized. I also put a label, but it is for control, to see if I get the data right.
As with all Jsons, everything depends on the structure of the Json. But understanding how it works with an example, you can apply it to the particular json you get.
In newsapi you send the Api Key in the same url. Something like this:
https://newsapi.org/v2/top-headlines?country=us&apiKey=cf730d06a5ac456eb930b3sadafw3453
There are other Apis (like in Rapidapi) that tell you to send headers with api key values:
It is not necessary to send all the headers.
In this example you don’t need to send the value of the “x-rapidapi-host” header, because that already matches the base url.
So we send the other two data.
We get the data from the Json in the response content .
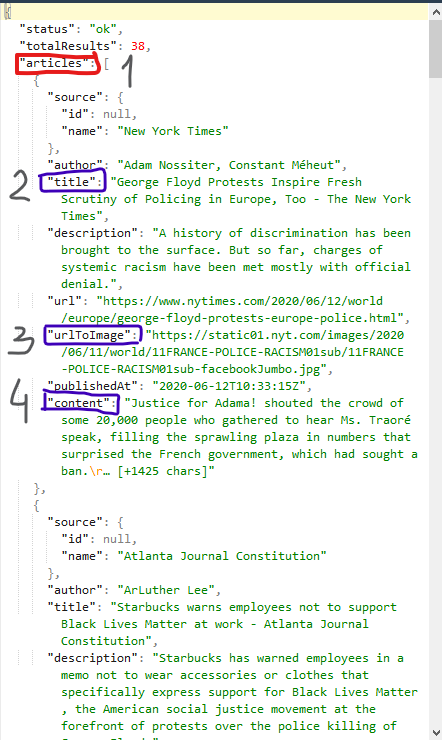
The Json obtained would be something like this (in this example I use the newsapi API)
To see it well formatted you can use the web https://jsonformatter.org/
As you can see in the picture all the information we need is inside “articles”
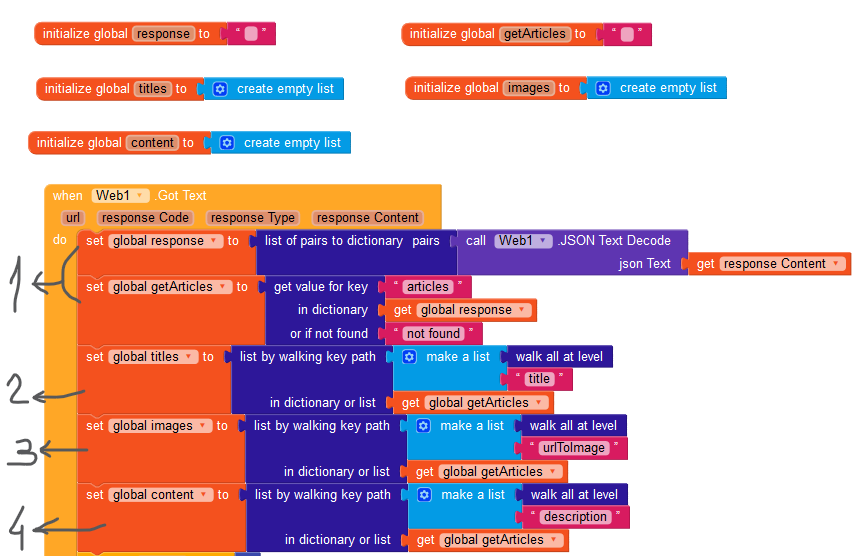
In this case we convert the response content to a list ( with the Web component block “JsonTextDecode”) .
Then in the variable “getArticles” we get the data inside “articles” (1) .
And then we get the other data inside “articles”.
We get data for:
2) “titles”
3) “images”
4)“content”
With this we already have the data stored in the variables.
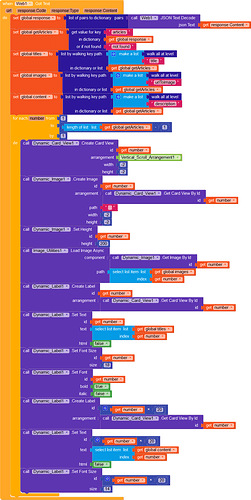
All we have to do is put it on a cardview.
Here all the blocks:
And that’s it.
As I said before, it all depends on how the Json you receive is organized.
If there is no array (in this example the array is in “articles”) it may be that your Json only has objects. Something like this:
{
“source”: {
“id”: null,
“name”: “New York Times”
},
“author”: “Adam Nossiter, Constant Méheut”,
“title”: “George Floyd Protests Inspire Fresh Scrutiny of Policing in Europe, Too - The New York Times”,
“description”: “A history of discrimination has been brought to the surface. But so far, charges of systemic racism have been met mostly with official denial.”,
“url”:"https://www.nytimes.com/2020/06/12/world/europe/george-floyd-protests-europe-police.html",
“urlToImage”: “https://static01.nyt.com/images/2020/06/11/world/11FRANCE-POLICE-RACISM01sub/11FRANCE-POLICE-RACISM01sub-facebookJumbo.jpg”,
“publishedAt”: “2020-06-12T10:33:15Z”,
“content”: “Justice for Adama! shouted the crowd of some 20,000 people who gathered to hear Ms. Traoré speak, filling the sprawling plaza in numbers that surprised the French government, which had sought a ban.\r… [+1425 chars]”
}
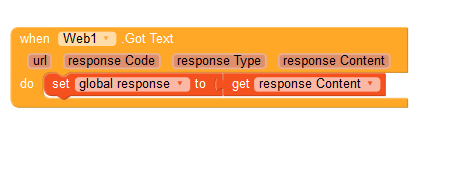
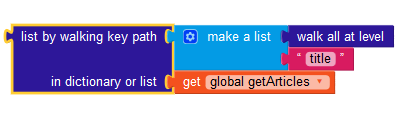
then you should skip the block “list by walking key path”
And just do this:
NOTE:
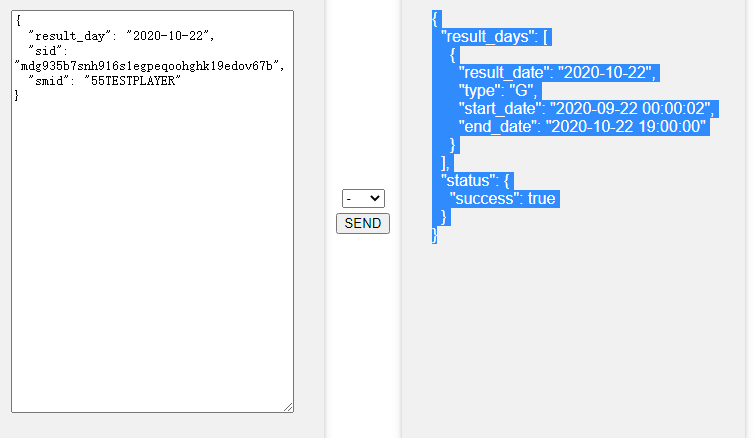
A tip to know if there is an array or objects:
























 Sorry, I accidentally converted the block into an arbitrary component block, but it is no problem for now
Sorry, I accidentally converted the block into an arbitrary component block, but it is no problem for now